Cara Menambahkan Google ReCaptcha di Laravel 8
Google ReCaptcha Laravel 8 - Di artikel sebelumnya kami sudah pernah membagikan artikel tentang "Tutorial Cara Mudah Membuat Captcha di Laravel 8". Dan di artikel kali ini, kami akan membagikan tentang bagaimana cara implementasi atau menambahkan tantangan atau challenge google recaptcha di laravel 8.
Baca: Tutorial Cara Mudah Membuat Captcha di Laravel 8
Table of Contents
Apa itu Google ReCaptcha ?
Google Recaptcha dapat melindungi website atau aplikasi dari penipuan dan penyalahgunaan tanpa menimbulkan gesekan pada program. Recaptcha menggunakan advanced risk analysis and adaptive challenges untuk mencegah software (robot) berbahaya dalam aktivitas penyalahgunaan website atau aplikasi. Dengan reCaptcha, situs kita akan terhindar dari user bertipe robot (bukan manusia). Karena dengan berhasilnya menyelesaikan tantangan atau chalenge google recaptcha, user dapat terus lanjut menggunakan website atau aplikasi seperti aktivitas melakukan pembelian, melihat halaman atau membuat akun dan pengguna yang terdeteksi robot (tidak bisa menyelesaikan tantangan atau challenge) tidak akan bisa lanjut dan akan diblokir.
Google ReCaptcha biasanya digunakan pada website yang tersedia fitur-fitur data collect seperti fitur register, login, transaksi jual-beli dan lain-lain. Nah, pada percobaan kali ini kita akan mencoba menambahkan google recaptcha pada form register pada laravel 8.
Daftar Google Recaptcha
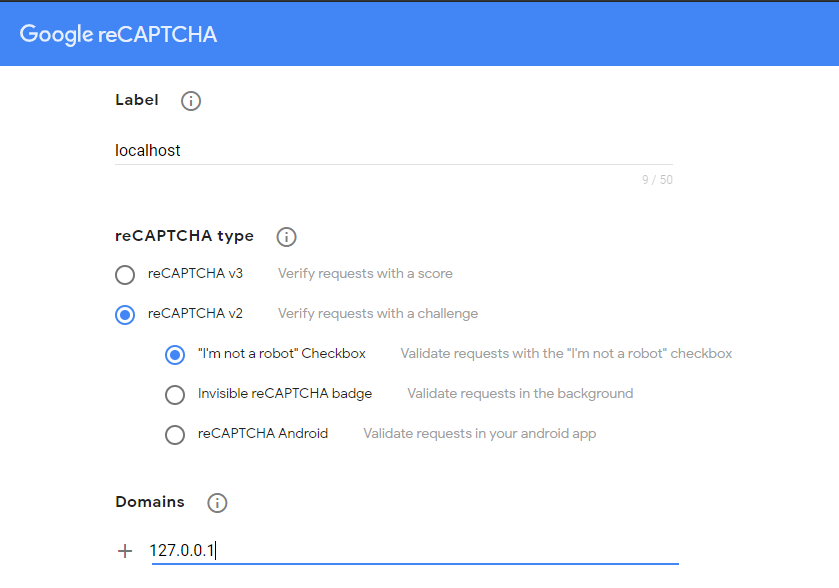
Sebelum dapat menggunakan google recaptcha pada laravel project, kita harus terlebih dahulu register new site di google.com/recaptcha/admin/create. Silahkan buka situs tersebut, kemudian label sesuai dengan nama situs kita, tapi karena pada percobaan ini kita akan mencobanya di localhost maka untuk label bisa diisi dengan localhost. Kemudian karena kita akan menampilkan google recaptcha versi checkbox dan untuk saat ini versi checkbox hanya tersedia di reCaptcha v2, maka untuk reCaptcha type silahkan pilih "I'm not a robot" Checkbox. Dan, kita tambahkan domain 127.0.0.1 agar google recaptcha bisa tampil saat kita akses laravel project dengan 127.0.0.1:8000. Jika kalian terbiasa mengakses laravel project di localhost dengan localhost:8000 atau laravel.test maka tambahkan juga localhost dan laravel.test di domain tersebut.
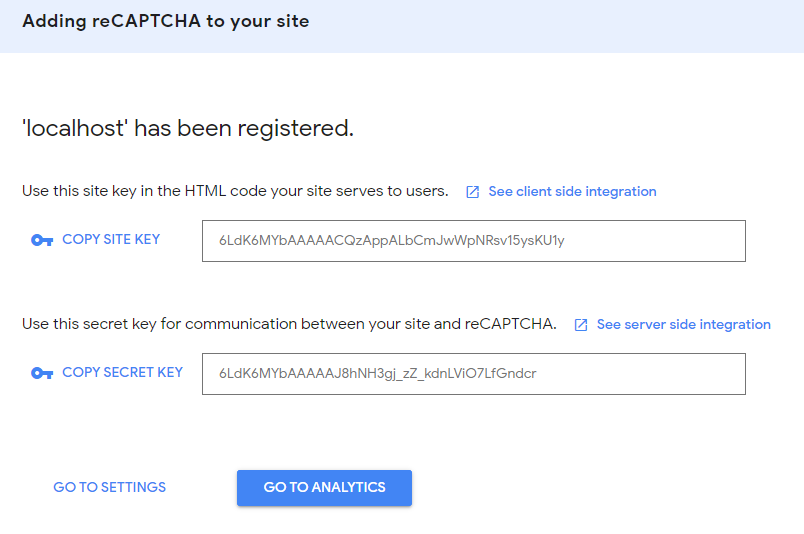
Setelah menyelesaikan proses register dan klik submit, maka kita akan diberikan Site Key dan Secret Key seperti pada gambar di atas. Simpan kedua key tersebut untuk kita copy pada file .env nanti dilangkah selanjutnya.
Mulai Koding
Seperti pada artikel-artikel tutorial laravel sebelumnya, pada artikel ini kita juga akan memulainya dari nol yaitu mulai dari install laravel versi terbaru, install laravel ui untuk membuat sistem authentication, install google recaptcha package dan seterusnya.
Install Laravel
composer create-project laravel/laravel laravel-google-recaptchaKita mulai dari install laravel versi terbaru (saat ini versi 8) via composer. Buka terminal, kemudian jalankan perintah seperti di atas. Dengan perintah tersebut, kita akan membuat project laravel baru dengan nama laravel-google-recaptcha.
Install Laravel UI
composer require laravel/ui
php artisan ui bootstrap --authDi percobaan ini, kita akan menggunakan laravel ui package untuk membuat sistem authentication yang akan kita tambahkan google recaptcha nantinya. Jalankan kedua perintah di atas secara berurutan untuk mulai menginstall laravel ui versi bootstrap.
npm install && npm run devSetelah menginstall laravel ui package dan membuat scaffolding untuk frontend, file package.json laravel akan menyertakan bootstrap package untuk membantu kita memulai membuat prototype front end project dengan menggunakan bootstrap.
sebelum mengkompilasi CSS, install project frontend dependencies menggunakan Node Package Module (NPM) dengan perintah npm install. Setelah dependencies diinstall menggunakan perintah npm install, kita dapat mengkompilasi file SASS ke CSS biasa menggunakan laravel mix. Perintah npm run dev akan memproses intruksi di file webpack.mix.js. Hasil CSS dan Javascript yang sudah terkompilasi akan ditempatkan atau terletak di direktori public/css dan public/js.
Untuk mempersingkat waktu install NPM dan mongkompilasi file CSS dan Javascript, gunakan perintah npm install && npm run dev seperti di atas.
Buat Database Baru dan Migrate
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel-google-recaptcha
DB_USERNAME=root
DB_PASSWORD=Untuk menampung data-data user yang berhasil melewati tantangan atau challenge google recaptcha dan berhasil register, kita perlu buat database baru. Jika kalian menggunakan XAMPP sebagai local server, silahkan buat database baru di localhost/phpmyadmin. Disini saya akan membuat database baru dengan nama laravel-google-recaptcha, dan setelah itu jangan lupa untuk menyesuaikan DB_DATABASE di file .env seperti pada contoh di atas. Setelah itu, jalankan perintah php artisan migrate untuk memigrasi tabel-tabel ke database yang baru saja dibuat.
RECAPTCHA_SITE_KEY=YOUR_API_SITE_KEY
RECAPTCHA_SECRET_KEY=YOUR_API_SECRET_KEYDan tambahkan 2 baris baru di file .env yaitu RECAPTCHA_SITE_KEY dan RECAPTCHA_SECRET_KEY. Kemudian isi key pada kedua baris tersebut dengan key yang telah kita dapatkan saat register Google Recaptcha pada langkah sebelumnya.
Install Laravel ReCaptcha
composer require biscolab/laravel-recaptchaPada percobaan ini, kita akan menggunakan Laravel ReCaptcha package dari biscolab untuk implementasi atau menambahkan challenge google recaptcha pada fitur register di project laravel kita. Untuk itu, silahkan jalankan perintah seperti di atas untuk menginstall package.
php artisan vendor:publish --provider="Biscolab\ReCaptcha\ReCaptchaServiceProvider"Publish file config Laravel Recaptcha dengan menjalankan perintah seperti di atas.
Configuration
'version' => 'v2', // supported: "v3"|"v2"|"invisible"Kemudian buka file laravel recaptcha configuration yang terletak di direktori config/recaptcha.php dan pastikan pada version bernilai 'v2' seperti potongan kode di atas.
Menambahkan Google Recaptcha Validation
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
'g-recaptcha-response' => 'recaptcha',
]);
}Agar user tidak bisa lanjut menggunakan aplikasi sebelum menyelesaikan challenge dari google recaptcha, kita perlu menambahkan validator terlebih dahulu. Untuk itu, kita tambahkan 'g-recaptcha-response' => 'recaptcha', pada file app/Http/Controllers/Auth/RegisterController.php atau lebih tepatnya di function validator seperti contoh di atas.
Menampilkan Google Recaptcha di Halaman Register Laravel
{!! ReCaptcha::htmlScriptTagJsApi() !!}Buka file layouts/app.blade.php, kemudian tambahkan kode di atas diantara tag <head></head>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Laravel Google Recaptcha</label>
<div class="col-md-6"> {!! htmlFormSnippet() !!} </div>
</div>Kemudian, untuk menampilkan google recaptcha versi checkbox, tambahkan kode di atas pada file resources/views/auth/register.blade.php dan tempatkan di bawah form group password confirm.
@extends('layouts.app') @section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Laravel Google ReCaptcha</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}">
@csrf
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Laravel Google Recaptcha</label>
<div class="col-md-6"> {!! htmlFormSnippet() !!} </div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary"> {{ __('Register') }} </button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionSehingga sekarang secara keseluruhan, kode pada file register.blade.php akan seperti di atas dengan tambahan form group untuk laravel google recaptcha.
Pengujian Recaptcha

Setelah melewati proses-proses mulai dari install laravel terbaru, register google recaptcha, install laravel recaptcha package, sampai setup untuk dapat menggunakan google recaptcha pada laravel, dan sekarang waktunya pengujian. Silahkan jalankan project laravel, kemudian buka di browser dan masuk ke halaman register. Saat checkbox kita klik maka akan menampilkan challenge dari google recaptcha seperti pada contoh gambar di atas. Jika kita tidak klik checkbox verifikasi atau salah dalam menyelesaikan challenge maka kita juga tidak bisa melanjutkan register user.
Source: laravel-recaptcha-docs.biscolab.com
Web illustrations by Storyset
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68215 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33683 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32645 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28836 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28205 views