Phone Number Authentication (OTP) dengan Firebase di Laravel 8
Laravel Firebase Authentication - Phone number authentication atau otentikasi nomor telephone merupakan salah satu cara yang banyak dilakukan atau diimplementasikan di suatu sistem atau aplikasi untuk mengetahui keaslian nomor telepon yang diinputkan oleh user saat registrasi. Ada banyak sekali provider yang bisa kita gunakan untuk membuat phone number authentication atau OTP, salah satunya yaitu Firebase.
Nah, pada tutorial kali ini kita akan coba implementasikan layanan dari firebase untuk membuat atau mengirimkan kode OTP ke nomor telephone yang telah diinputkan. Kita akan implementasikan Firebase Authentication di laravel versi 8. Mungkin di percobaan ini nanti kita hanya mencoba mengirimkan kode OTP via SMS saja, tanpa ada logic authentication di Laravel 8. Jika kalian ingin implementasikan fitur firebase authentication ini di fitur laravel seperti fitur register, silahkan bisa improve dari contoh yang akan diberikan pada tutorial ini.
Table of Contents
Daftar Firebase
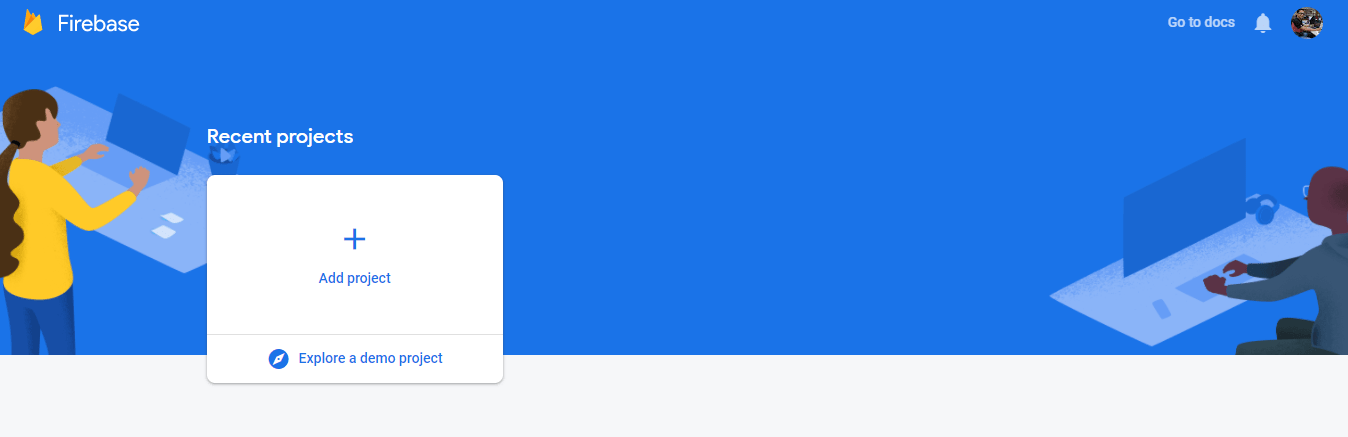
Langkah pertama yang harus kita lakukan yaitu daftar akun firebase dengan email gmail. Kemudian selanjutnya kita akan diarahkan ke halaman console, di halaman console ini silahkan buat project baru dengan klik Add project.
Link: https://firebase.google.com
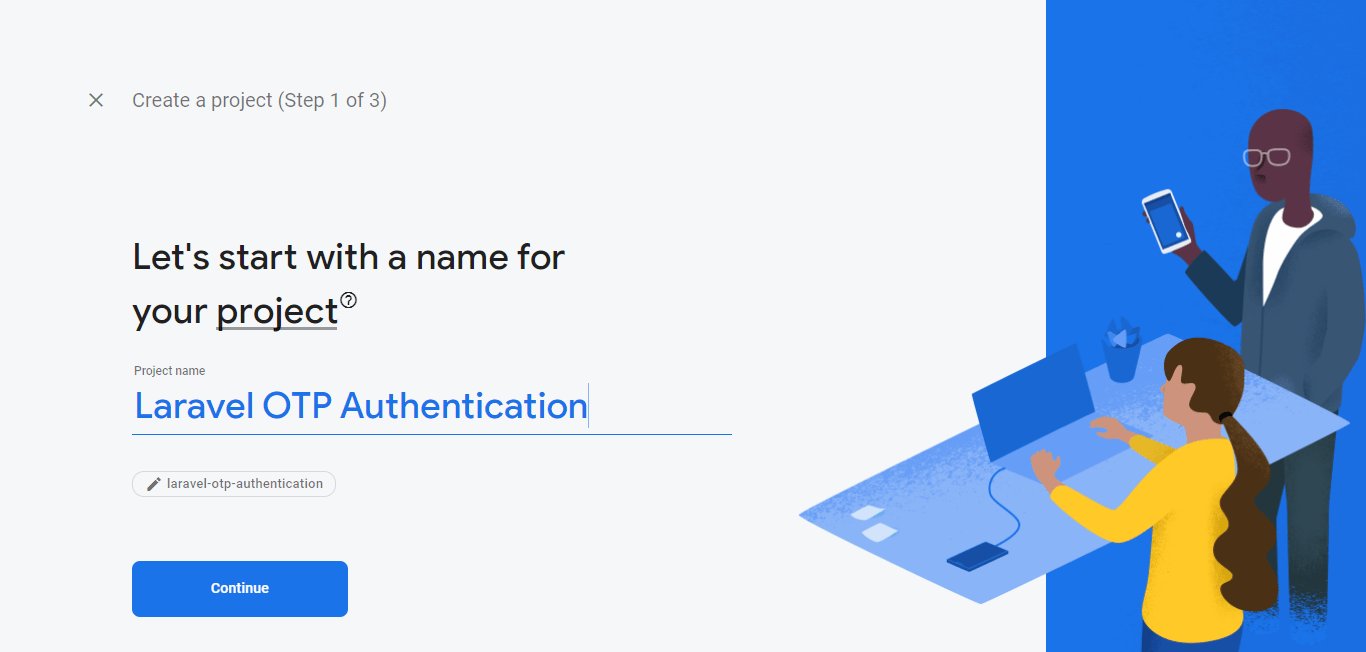
Disini saya akan memberikan contoh dengan membuat project baru dengan nama Laravel OTP Authentication, kemudian klik Continue.
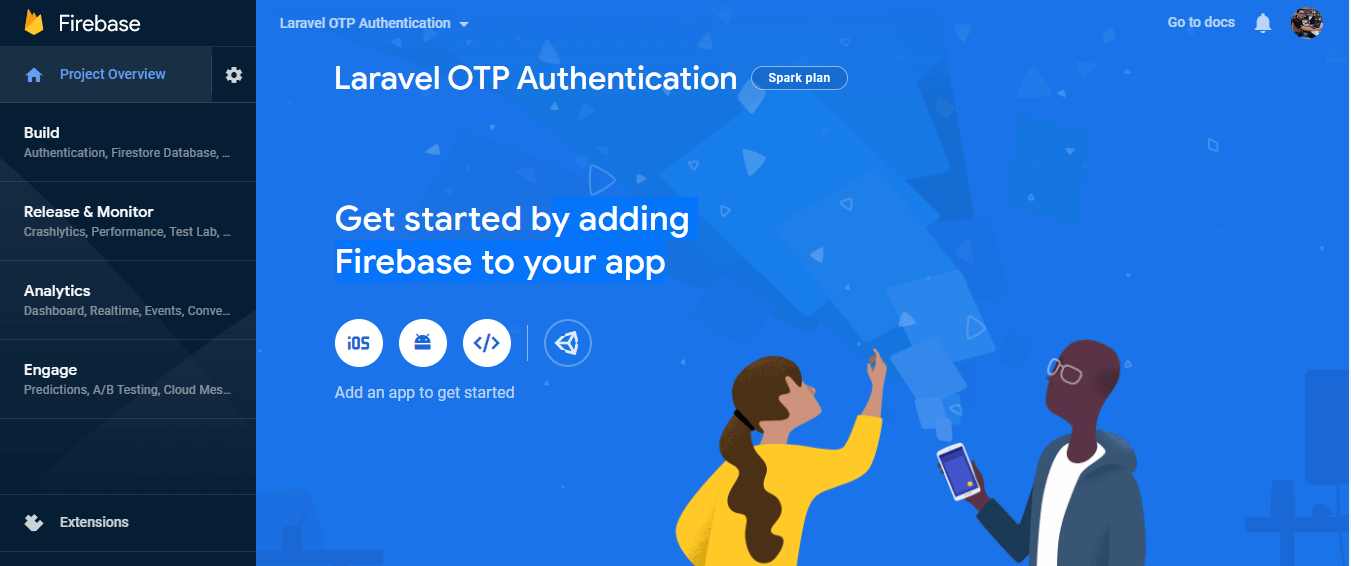
Setelah berhasil membuat project, kita akan diarahkan ke halaman dashboard project firebase kita. Di halaman ini, silahkan klik icon markup untuk mendapatkan credentials yang akan kita gunakan pada latihan project membuat phone number authentication dengan firebase di laravel 8.
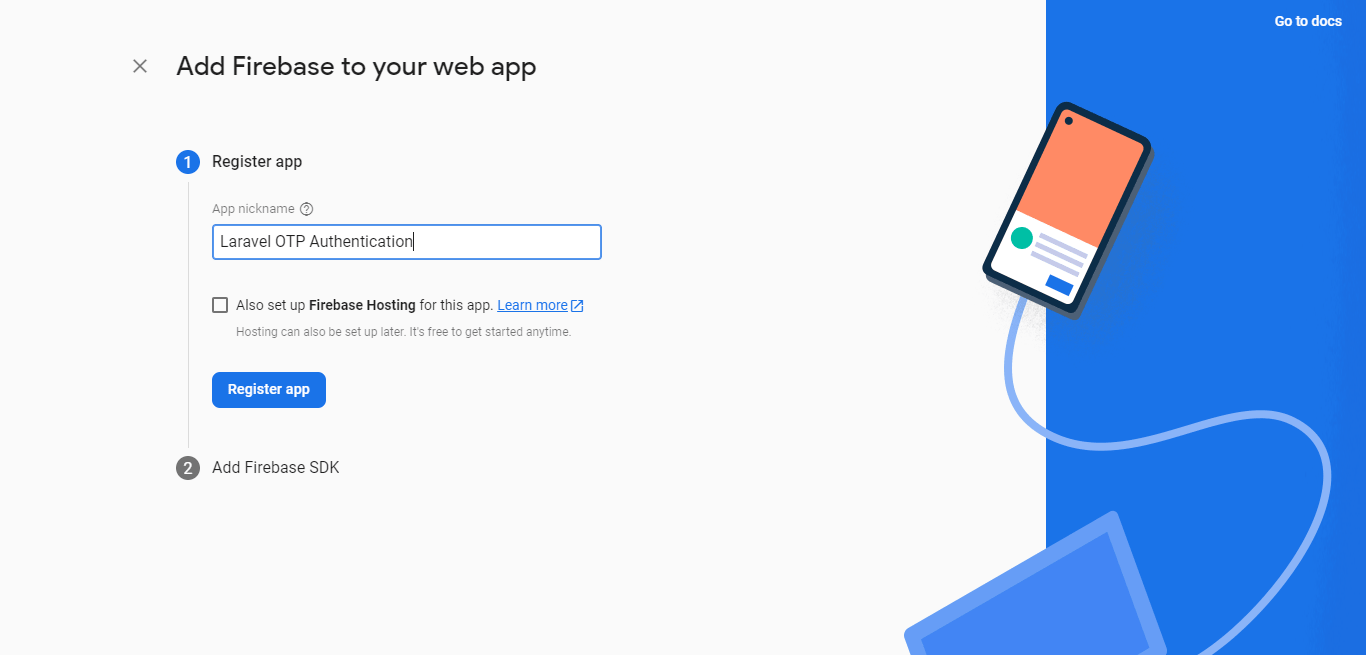
Sebelum kita mendapatkan firebase credentials, ada langkah yang harus kita lalui terlebih dahulu yaitu register app. Di langkah ini kita akan register app untuk menambahkan firebase ke aplikasi web kita. Sebagai contoh, disini saya akan register app dengan nama Laravel OTP Authentication dan lanjutkan dengan klik Register app.
Oke, setelah melalui proses register app, kita sudah berhasil mendapatkan scripts beserta credentials project firebase kita yang akan kita gunakan pada latihan project ini. Selanjutnya klik tombol Continue to Console.
*Simpan script ini terlebih dahulu.
Kemudian kita perlu mengaktifkan firebase authentication di laravel project kita. Silahkan buka dashboard console firebase, lalu klik card authentication seperti gambar di atas.
Di halaman authentication, arahkan ke nav tab Sign-in Method, kemudian untuk sign in provider phone pilih Enable.
Install Laravel 8
composer create-project laravel/laravel laravel-otp-authentication
cd laravel-otp-authenticationSetelah berhasil daftar firebase dan create project pada langkah sebelumnya, sekarang mari kita mulai koding diawali dengan install laravel versi tersebut (saat ini versi 8). Silahkan buka terminal, kemudian jalankan perintah seperti di atas. Perintah tersebut akan membuatkan atau generate folder projek laravel dengan nama laravel-otp-authentication. Jika proses installasi sudah selesai, silahkan masuk ke project dengan perintah cd laravel-otp-authentication.
Setup Blade View
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel 8 Firebase - Phone Number OTP Authentication</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-6">
<div class="card">
<div class="card-header">Add Phone Number</div>
<div class="card-body">
<div class="alert alert-danger" id="error" style="display: none;"></div>
<div class="alert alert-success" id="successAuth" style="display: none;"></div>
<form>
<input type="text" id="number" class="form-control" placeholder="+62 ********">
<div id="recaptcha-container" class="mt-2"></div>
<button type="button" class="btn btn-primary mt-3" onclick="sendOTP();">Send OTP</button>
</form>
</div>
</div>
</div>
<div class="col-6">
<div class="card">
<div class="card-header">Add verification code</div>
<div class="card-body">
<div class="alert alert-success" id="successOtpAuth" style="display: none;"></div>
<form>
<input type="text" id="verification" class="form-control" placeholder="Verification code">
<button type="button" class="btn btn-success mt-3" onclick="verify()">Verify code</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Firebase App (the core Firebase SDK) is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/6.0.2/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "YOUR API KEY",
authDomain: "YOUR AUTH DOMAIN",
projectId: "YOUR PROJECT ID",
storageBucket: "laravel-otp-authentication.appspot.com",
messagingSenderId: "515983180172",
appId: "YOUR APP ID"
};
firebase.initializeApp(firebaseConfig);
</script>
<script type="text/javascript">
window.onload = function () {
render();
};
function render() {
window.recaptchaVerifier = new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
function sendOTP() {
var number = $("#number").val();
firebase.auth().signInWithPhoneNumber(number, window.recaptchaVerifier).then(function (confirmationResult) {
window.confirmationResult = confirmationResult;
coderesult = confirmationResult;
console.log(coderesult);
$("#successAuth").text("Message sent");
$("#successAuth").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
function verify() {
var code = $("#verification").val();
coderesult.confirm(code).then(function (result) {
var user = result.user;
console.log(user);
$("#successOtpAuth").text("Auth is successful");
$("#successOtpAuth").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
</script>
</body>
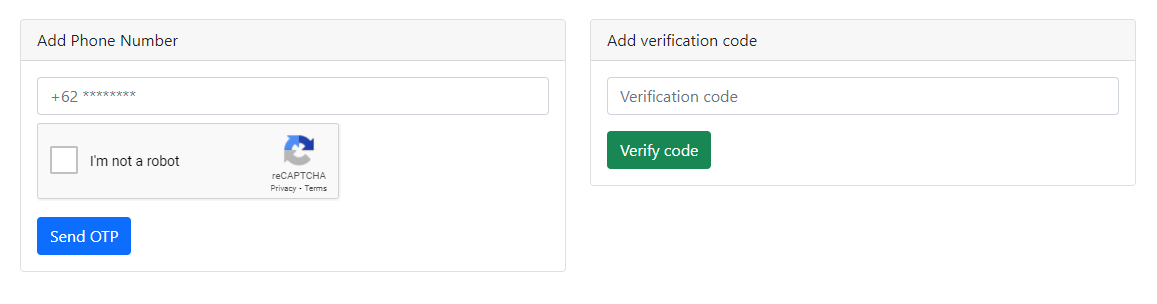
</html>Kita lanjutkan ke langkah setup blade view. Pada langkah ini kita akan edit file welcome.blade.php. Silahkan copy semua kode di atas lalu replace di file welcome.blade.php. Dengan kode di atas kita akan membuat dua card yang masing-masing mempunyai fungsi untuk input nomor telephone dan mengirimkan kode OTP via SMS ke nomor telepon yang diinputkan tersebut dan card yang kedua mempunyai fungsi untuk input kode OTP yang diterimanya via SMS.
Di card add number phone kita juga menambahkan google recaptcha untuk memberikan keamanan.
Di file welcome.blade.php ini kita akan menggunakan CSS dari bootstrap versi 5 dan script jQuery dan Firebase untuk membuat function yang akan meng-handle phone number authentication atau mengirimkan kode OTP dari Firebase.
Di script firebase, silahkan sesuaikan value apiKey, authDomain, projectId, storageBucket, messagingSenderId dan appId dengan script firebase SDK yang sudah kita dapatkan saat proses register firebase app di langkah awal tadi.
Pengujian Firebase Phone Number Authentication (OTP)
Setelah melewati beberapa proses mulai dari daftar akun firebase, create project, add app, install laravel sampai setup blade view, sekarang waktunya kita menguji. Silahkan jalankan server dengan php artisan serve, kemudian buka project di browser dengan URL 127.0.0.1:8000 atau laravel-otp-authentication.test. Di halaman root project laravel kita akan menampilkan seperti gambar di atas. Silahkan coba menambahkan phone number lengkap dengan kode negara ( seperti +62) dan selesaikan google recaptcha chellenge lalu klik Send OTP. Setelah klik button Send OTP maka firebase akan mengirimkan SMS kode OTP ke nomor telephone yang diinputkan tersebut.
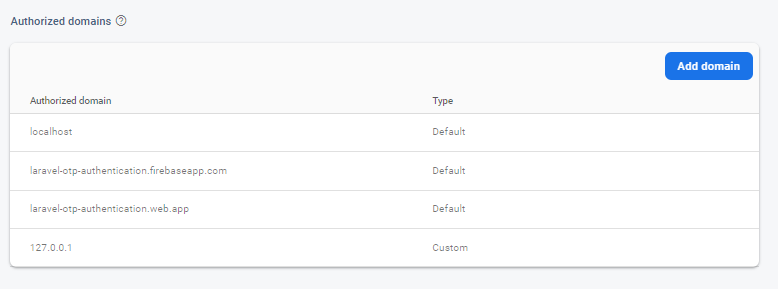
Jika saat klik button Send OTP muncul error "Hostname macth not found", itu artinya kita perlu menambahkan data di Authorized Domain. Untuk menambahkan domain, silahkan buka console>Authentication>Sign-in Method scroll ke bawah di bagian Authorized Domain dan tambahkan domain project laravel kita seperti 127.0.0.1 atau laravel-otp-authentication.test.

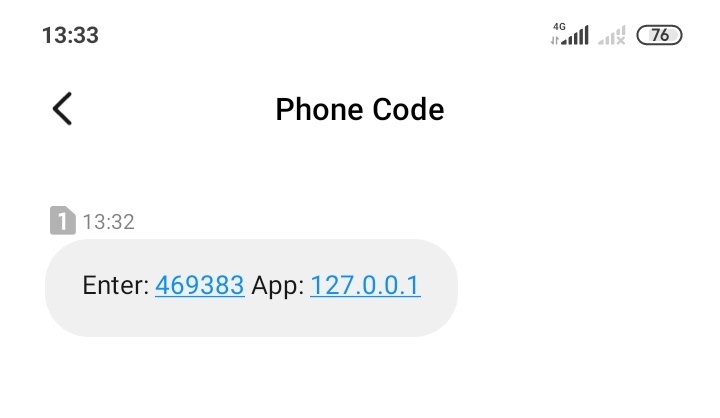
contoh SMS kode OTP yang berhasil dikirimkan firebase ke nomor telephone kita bisa dilihat seperti pada gambar di atas.
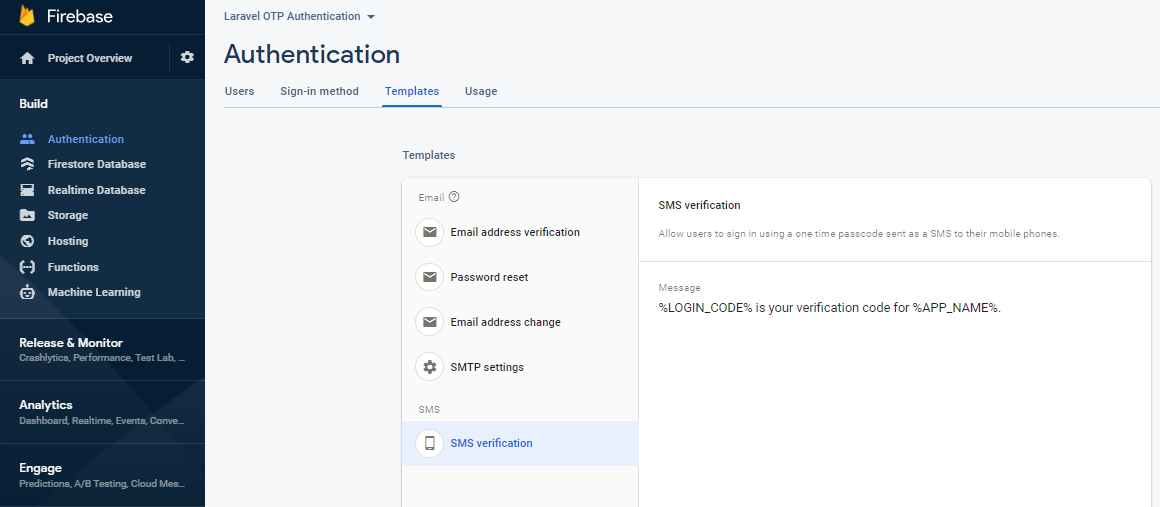
Text pesan SMS kode OTP tersebut didapatkan dari Authentication>Templates seperti gambar di atas.
Sampai disini kita sudah berhasil membuat fitur phone number authentication dengan mengirimkan kode OTP menggunakan layanan authentication dari firebase di project laravel versi 8. Semoga artikel tutorial ini bisa bermanfaat atau membantu dan sampai jumpa di artikel berikutnya.
Doc: Firebase Phone Number Authentication
Credit: User illustrations by Storyset
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68117 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33546 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32623 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28817 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28182 views