Cara Integrasi TinyMCE 5 Dengan Laravel File Manager di Laravel 8
Integrasi TinyMCE 5 di Laravel 8 - Pada kesempatan kali ini, Saya akan membagikan artikel dengan topik bagaimana cara integrasi TinyMCE 5 dengan laravel file manager di laravel 8. Pada artikel ini, kita tidak sebatas belajar bagaimana cara memasang TinyMCE di laravel 8 begitu saja, namun juga belajar bagaimana cara memasang laravel file manager untuk manage file dalam project dan juga belajar bagaimana cara install pluggin TinyMCE.
Sebelum ke langkah-langkah bagaimana cara integrasi TinyMCE 5 di laravel 8, kita akan berkenalan terlebih dahulu dengan TinyMCE.
Table of Contents
- Apa itu TinyMCE ?
- Integrasi TinyMCE 5 di Laravel 8
- Register Akun TinyMCE
- Install Laravel
- Install Laravel ui
- Buat Models dan Migration
- Edit home.blade.php
- Edit HomeController.php
- Buat File create.blade.php
- Install Laravel File Manager
- Edit .env
- Edit Route Web.php
- Edit Create.blade.php
- Install Plugin Autosave
- Install Plugin Code Sample
- Menyimpan data Post ke database
- Kesimpulan
Apa itu TinyMCE ?
TinyMCE merupakan salah satu text editor terbaik dari beberapa text editor yang ada saat ini. TinyMCE juga merupakan WYSIWYG editor yang fleksibel, customizable dan dirancang juga dengan mempertimbangkan kebutuhan user. TinyMCE dapat disesuaikan dengan keadaan apapun, mulai dari penerapan di project yang paling sederhana hingga bisa diterapkan di project yang paling kompleks. TinyMCE yang juga merupakan salah satu produk dari tiny.cloud ini sudah di gunakan oleh beberapa brand besar dunia seperti Microsoft, Nasa, Shopify, Atlassian dan brand besar dunia lainnya. Selain TinyMCE, tiny.cloud juga memiliki produk lain yang ditawarkan yaitu Drive dan MoxieManager.
TinyMCE memberikan kita pilihan versi yaitu gratis dan premium alias berbayar. Jika kita menggunakan versi gratis, fitur apa saja yang akan kita dapatkan atau yang kita bisa gunakan ? Berikut ini adalah beberapa fitur TinyMCE yang bisa kita gunakan di TinyMCE versi gratis:
- Advanced List
- Anchor
- Autolink
- Autoresize
- Autosave
- BBCode
- Character Map
- Code
- Code Sample
- Color Picker
- Directionality
- Emoticons
- Full Page
- Help
- Horizontal Rule
- Image
- Image Tools
- Import CSS
- Insert Date/Time
- Legacy Output
- Link
- List
- Media
- Nonbreaking Space
- Noneditable
- Page Break
- Paste
- Preview
- Quick Toolbar
- Save
- Search and Replace
- Spell Checker
- Tab Focus
- Table
- Template
- Text Color
- Text Pattern
- Table of Contents
- Visual Blocks
- Visual Characters
- Word Count
Dan untuk informasi, dengan menggunakan TinyMCE 5 versi gratis, kita tidak bisa upload image atau file. Kita hanya bisa upload dengan link yang mengarah ke file atau image tersebut, itulah mengapa di artikel ini, kita akan menggunakan package laravel file manager.
Bisabos.com juga menggunakan TinyMCE 5 versi gratis, dan yang menjadi fitur favorit adalah Autosave untuk menyimpan data cache dalam storage jika sewaktu-waktu PC atau laptop mati data yang kita input sebelumnya masih bisa dipulihkan, Code Sample untuk input source code, Table of Contents untuk membuat daftar isi layaknya di wordpress dan word count untuk mengetahui sudah seberapa banyak kata yang sudah diinputkan.
Integrasi TinyMCE 5 di Laravel 8
Setelah berkenalan dengan TinyMCE, mari kita mulai mencoba memasang atau integrasi TinyMCE 5 di laravel 8 mulai dari awal.
Register Akun TinyMCE
Untuk mendapatkan API key untuk dapat menggunakan TinyMCE, kita harus register akun terlebih dahulu di Tiny.Cloud. Di halaman ini kita harus mendaftarkan email aktif kita (karena akan ada verifikasi email) dan memasukkan password minimal 8 karakter yang terdiri dari huruf besar, huruf kecil dan nomor. Jika sudah terisi, silahkan klik "Create my Tiny account". Kemudian cek inbox email kita kan ada email verifikasi dari tiny.cloud, silahkan klik confirm.
OK, sekarang silahkan coba cek di dashboard tiny.cloud kalian. Kita sudah mendapatkan API key untuk menggunakan TinyMCE pada project kita. Dan jika dilihat pada menu Approved Domain pada sidebar, secara default tiny cloud sudah mendaftarkan localhost yang mana memang pada percobaan kali ini kita akan menjalankan TinyMCE pada local server atau localhost, berbeda lagi kalau kita ingin menggunakan TinyMCE pada project yang sudah live. Misal kita ingin menjalankan TinyMCE pada project kita yang katakanlah nama domainnya example.com, maka kita harus mendaftarkan atau menambahkan domain example.com di manu Approved Domain.
Install Laravel
composer create-project laravel/laravel laratinyKarena kita sudah berhasil register dan mendapatkan API key TinyMCE, langkah selanjutnya kita akan mulai install laravel 8 atau laravel versi terbaru saat artikel ini ditulis. Buka terminal, masuk ke direktori dimana kita ingin menginstall project laravel untuk percobaan integrasi TinyMCE 5 di Laravel 8 ini, kemudian jalankan command di atas.
Install Laravel ui
composer require laravel/uiphp artisan ui bootstrap --authnpm install && npm run devJadi di percobaan ini nanti kita akan mengimplementasikan TinyMCE 5 di Laravel 8 pada saat user create Post, dimana untuk dapat masuk ke menu Post dan melakukan action, user tersebut harus sudah login terlebih dahulu karena manu Post nanti akan kita kasih protect dengan middleware. Maka dari itu kita perlu membuat Authentication terlebih dahulu dan untuk membuat authentication pada project percobaan integrasi TinyMCE 5 di Laravel 8 ini kita akan menggunakan package laravel ui. Jalankan command di atas secara berurutan.
Agar data dari percobaan ini nanti bisa di store ke database, kita harus membuat database baru yang mana pada percobaan ini saya akan membuat database baru dengan nama laratiny. Jika database sudah dibuat, jangan lupa juga untuk menyesuaikan DB_DATABASE di file .env, sesuaikan seperti dengan nama database yang baru dibuat. Jika sudah, jalankan php artisan migrate.
Jika proses install laravel ui sudah selesai, sekarang silahkan coba jalankan project kemudian coba register user maka akan di direct ke halaman home seperti gambar di atas. Nah disini nanti kita akan coba menampilkan data Post dan membuat create post dengan tampilan textarea menggunakan TinyMCE 5.
Buat Models dan Migration
php artisan make:model Post -mLangkah berikutnya adalah dengan membuat file model dan migration untuk Post. Jalankan command seperti di atas untuk membuat file Post Models dan Migration.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('slug');
$table->longText('desc');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}Jika file Model dan Migration sudah dibuat, silahkan buka file migration Post yang ada di folder database/migrations kemudian sesuaikan kodenya seperti gambar di atas. Kemudian jalankan php artisan migrate lagi.
Edit home.blade.php
Seperti yang sudah saya singgung di awal tadi, kita akan mengubah tampilan dashboard ketika user berhasil register atau login menjadi view untuk menampilkan data Post dan membuat button untuk create Post. Untuk itu, silahkan buka file home.blade.php dan kemudian ubah atau sesuaikan kodenya menjadi seperti di bawah ini.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<a href="{{ route('create') }}" class="btn btn-success btn-sm mb-2">Create Post</a>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
@endsectionPada kode di atas, kita sudah membuat tombol create yang akan mengarah ke route('create'), tapi kita masih belum punya route tersebut. Jika tidak dibuatkan route tersebut terlebih dahulu, maka nanti akan error Route['create'] not defined. Untuk itu kita akan membuatkan route create pada file routes/web.php, silahkan buka file tersebut dan tambahkan kode di bawah ini.
Route::get('/create', [App\Http\Controllers\HomeController::class, 'create'])->name('create');Oke, sekarang silahkan buka lagi view dashboard atau /home, maka tampilannya akan seperti gambar di atas. Data yang ditampilkan masih statis ? yups, karena kita belum membuat fitur create Post.
Edit HomeController.php
public function create()
{
return view('create');
}Disini nanti kita tidak perlu membuat controller baru untuk handle Post, kita bisa menggunakan HomeController.php sebagai contohnya. Buka file HomeController.php kemudian tambahkan function baru yang me-return view create. Function ini sudah kita daftarkan di route web.php pada langkah sebelumnya, hanya saja untuk saat ini ketika kita klik "create post" akan error view not exist karena memang kita belum mebuat file create.blade.php.
Buat File create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<form>
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input type="text" class="form-control" id="title">
</div>
<div class="mb-3">
<label for="desc" class="form-label">Desc</label>
<textarea name="desc" class="my-editor form-control" id="desc" cols="30" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
@endsection
@push('scripts')
<script src="https://cdn.tiny.cloud/1/m1nz6lkq0ki8c21mhmdrhi8pfa5sjru7d79jblmku8iu0e3u/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: 'textarea.my-editor',
plugins: 'a11ychecker advcode casechange formatpainter linkchecker autolink lists checklist media mediaembed pageembed permanentpen powerpaste table advtable tinycomments tinymcespellchecker',
toolbar: 'a11ycheck addcomment showcomments casechange checklist code formatpainter pageembed permanentpen table',
toolbar_mode: 'floating',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
});
</script>
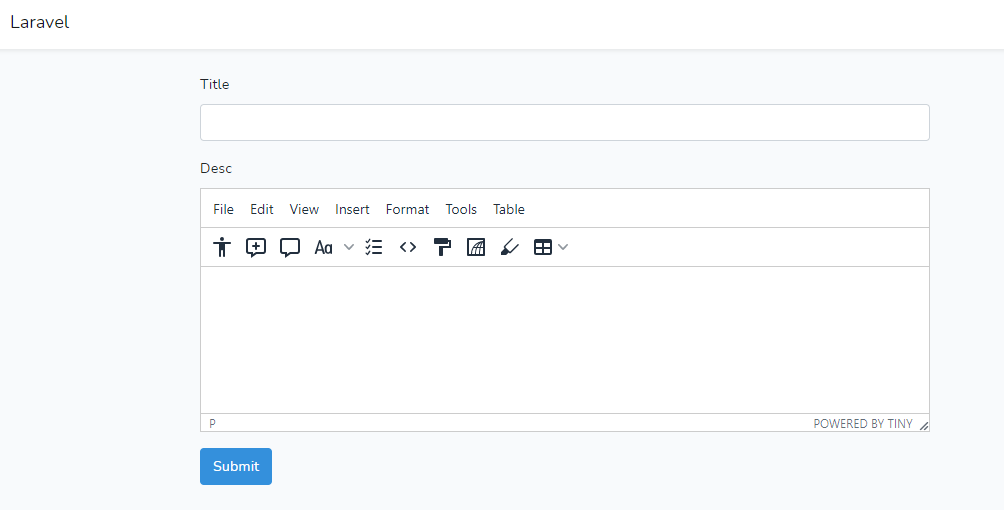
@endpushBuat file view baru dengan nama create.blade.php sejajar dengan home.blade.php, kemudian inputkan kode seperti di atas. Pada kode di atas, kita membuat 2 form yaitu title dan desc (slug tidak dibuatkan form karena data slug akan mengikuti data title). Jika kita perhatikan pada kode di atas, kita push script TinyMCE.min.js dan TinyMCE init.
Pada kode script yang saya highlight seperti gambar di atas merupakan API Key TinyMCE kita. Silahkan ganti kode di atas dengan API key TinyMCE kalian yang bisa didapatkan di dashboard TinyMCE kalian.
@stack('scripts')Kemudian pada kode create.blade.php kita membuat section push(scripts), oleh karena itu silahkan buka file di layouts/app.blade.php kemudian tambahkan kode @stack('scripts') di atas tag </body>.
Jika sudah menambahkan @stack('scripts') di file app.blade.php, sekarang silahkan buka /create atau klik tombol create post maka akan menampilkan seperti gambar di atas.
*Mungkin ada beberapa yang tampil error "this domain is not registered with Tiny Cloud" itu karena domain yang terdaftar pada akun Tiny Cloud kamu adalah localhost sedangkan kamu mengakses project dengan 127.0.0.1. Solusinya adalah mengganti URL dengan localhost:8000/create atau mendaftarkan domain baru yaitu 127.0.0.1 di menu approved domain (Tiny Cloud).
OKE, sampai disini kita sudah berhasil memasang atau integrasikan TinyMCE 5 di laravel 8. Namun, kita belum bisa insert image atau juga belum bisa insert code sample (Code Sample biasa digunakan oleh pemilik blog atau website niche programming untuk menampilkan contoh kode), untuk itu pada langkah selanjutnya kita akan mengubah TinyMCE 5 di project laravel kita sesuai dengan kebutuhan dengan cara menambahkan package atau menambahkan plugin open source dari TinyMCE sendiri.
Install Laravel File Manager
composer require unisharp/laravel-filemanager php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_public php artisan storage:linkSelanjutnya kita akan intstall package laravel file manager dari unisharp . Package Laravel File Manager ini kita gunakan di project integrasi TinyMCE 5 di Laravel 8 untuk management file atau image layaknya seperti di wordpress atau blogger. Kenapa kita memilih package dari unisharp ini ? karena unisharp menyediakan beberapa fitur andalan seperti CKeditor & TinyMCE integration, uploading validatin, Cropping & Resizing of Images dan lain-lain. Untuk mulai menggunakan package laravel file manager pada TinyMCE 5 di laravel, silahkan jalankan command di atas secara berurutan.
*Catatan:
php artisan vendor:publish --tag=lfm_config
php artisan vendor:publish --tag=lfm_publicCommand di atas merupakan perintah untuk publish package config dan asset
Edit .env
Edit APP_URL di file .env dengan domain atau url project kalian. Artinya jika kita menjalankan project percobaan integrasi TinyMCE 5 di laravel 8 ini di URL 127.0.0.1:8000, kita juga harus mengubah pada APP_URL dengan 127.0.0.1:8000. Dan jika dijalankan pada URL laratiny.test, di APP_URL harus laratiny.test dan seterusnya.
Edit Route Web.php
Route::group(['prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function () {
\UniSharp\LaravelFilemanager\Lfm::routes();
});Buka file web.php di dalam folder routes, kemudian tambahkan route group seperti kode di atas. Perhatikan kode di atas, kita meletakkan middleware web auth pada route group tersebut. Itu artinya jika user belum login dan user tersebut mengakses domain/laravel-filemanager, user tersebut akan di direct terlebih dahulu ke halaman login.
Edit Create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<form>
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input type="text" class="form-control" id="title">
</div>
<div class="mb-3">
<label for="desc" class="form-label">Desc</label>
<textarea name="desc" class="my-editor form-control" id="desc" cols="30" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
@endsection
@push('scripts')
<script src="https://cdn.tiny.cloud/1/m1nz6lkq0ki8c21mhmdrhi8pfa5sjru7d79jblmku8iu0e3u/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
var editor_config = {
path_absolute : "/",
selector: 'textarea.my-editor',
relative_urls: false,
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table directionality",
"emoticons template paste textpattern"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image media",
file_picker_callback : function(callback, value, meta) {
var x = window.innerWidth || document.documentElement.clientWidth || document.getElementsByTagName('body')[0].clientWidth;
var y = window.innerHeight|| document.documentElement.clientHeight|| document.getElementsByTagName('body')[0].clientHeight;
var cmsURL = editor_config.path_absolute + 'laravel-filemanager?editor=' + meta.fieldname;
if (meta.filetype == 'image') {
cmsURL = cmsURL + "&type=Images";
} else {
cmsURL = cmsURL + "&type=Files";
}
tinyMCE.activeEditor.windowManager.openUrl({
url : cmsURL,
title : 'Filemanager',
width : x * 0.8,
height : y * 0.8,
resizable : "yes",
close_previous : "no",
onMessage: (api, message) => {
callback(message.content);
}
});
}
};
tinymce.init(editor_config);
</script>
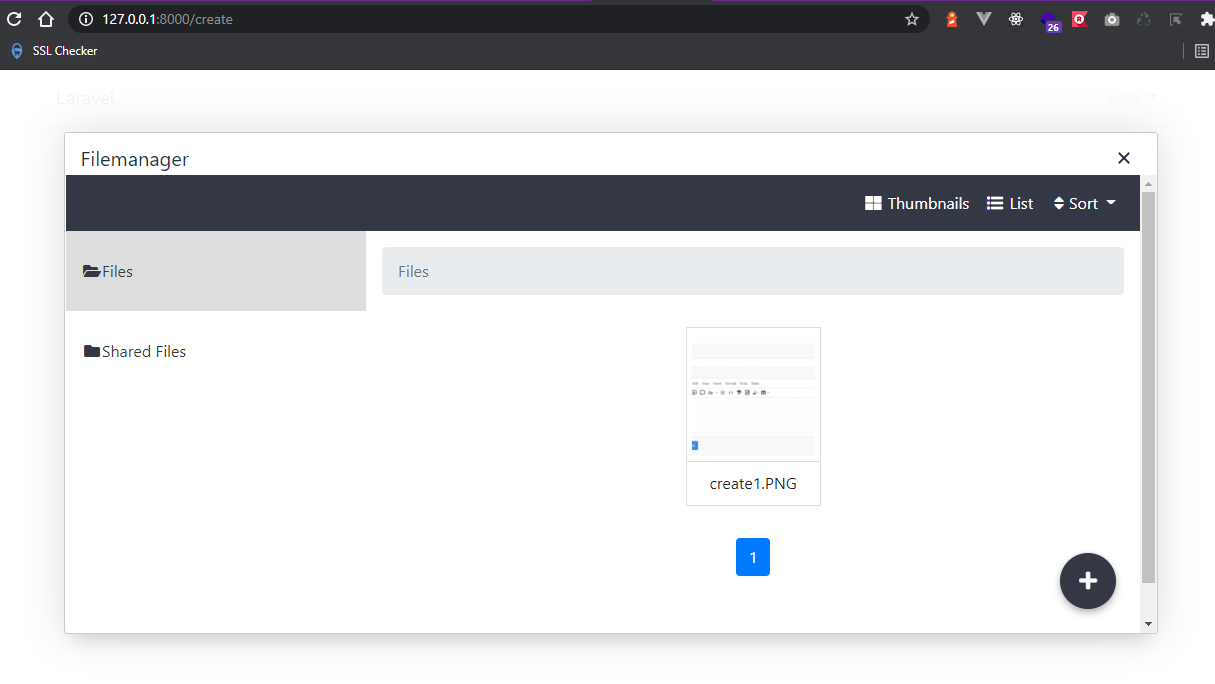
@endpushKemudian buka lagi file create.blade.php dan ganti semua kode dengan kode seperti di atas (Disini kita menyesuaikan pada bagian script). Jika sudah, save dan coba buka halaman create atau tepatnya silahkan coba fitur upload atau insert image.
Well done, kita suda berhasil membuat file manager di project integrasi TinyMCE 5 di laravel 8. Selanjutnya kita akan mencoba install pluggin opensource seperti autosave dan sample code.
Install Plugin Autosave
Untuk menggunakan plugin autosave dari TinyMCE caranya cukup mudah, tinggal menambahkan autosave pada plugins dan restoredraft pada toolbar di script TinyMCE (di create.blade.php). Jadi dengan plugin autosave, ketika kita sudah menginputkan banyak konten lalu kemudian tiba-tiba PC atau laptop kita bermasalah, kita tidak perlu kawatir input ulang, tinggal klik icon (restoredraft) pada toolbar. Untuk melihat cara kerjanya, silahkan coba input teks atau apapun pada textarea kemudian coba reload page. Setelah page ter-reload dan textarea kembali kosong, silahkan coba klik icon restoredraft.
Selengkapnya di https://www.tiny.cloud/docs/plugins/opensource/autosave/
Install Plugin Code Sample
Untuk install plugin code sample cukup mudah juga, lakukan seperti apa yang telah kita lakukan pada langkah install plugin autosave yaitu dengan menambahkan codesample di plugins dan codesample di toolbar.
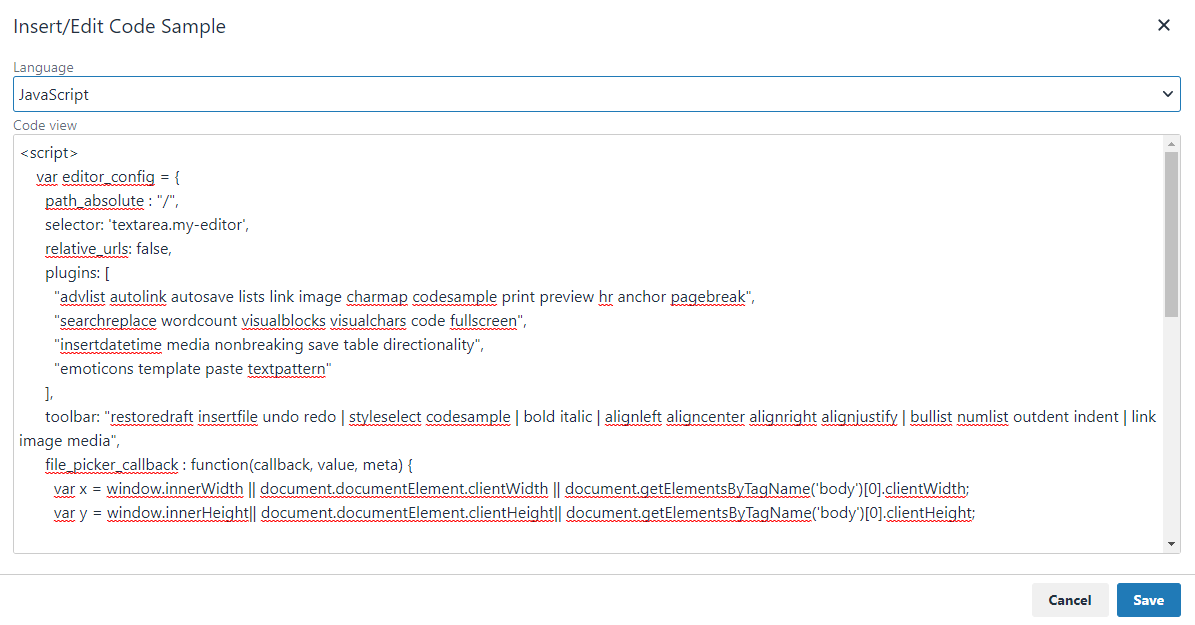
Setelah codesample ditambahkan di plugin dan toolbar, sekarang coba reload page dan klik icon codesample (titik kome {;}). Maka akan menampilkan seperti gambar di atas. Dengan fitur itu kita bisa membuat konten yang memuat kode dari beberapa bahasa pemrograman. By default, TinyMCE menggunakan prism.js untuk tampilan codesample jadi untuk menghasilkan tampilan codesample yang cantik kita harus menambahkan prism.css dan prism.js pada halaman yang memuat konten codesample. Untuk penambahan prism.css dan prims.js akan ada di langkah berikutnya.
Selengkapnya di https://www.tiny.cloud/docs/plugins/opensource/codesample/.
Menyimpan data Post ke database
Setelah belajar bagaimana cara memasang TinyMCE 5 di laravel 8, cara install dan integrasi laravel file manager di TinyMCE 5, install plugins, selanjutnya kita akan melanjutkan ke menyimpan data create post ke database.
<form action="{{ route('store') }}" method="POST">
@csrf
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input type="text" name="title" class="form-control" id="title">
</div>
<div class="mb-3">
<label for="desc" class="form-label">Desc</label>
<textarea name="desc" class="my-editor form-control" id="desc" cols="30" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Buka file create.blade.php, kemudian ubah pada bagian form menjadi seperti pada contoh kode di atas. Disini kita akan mengarahkan form ke route store (route store akan kita buat pada langkah di bawah ini).
Route::post('/create', [App\Http\Controllers\HomeController::class, 'store'])->name('store');Buka file routew web.php lagi dan tambahkan kode di atas. Pada route store, kita akan memanggil function store pada file HomeController.php, function tersebut akan kita buat pada langkah di bawah ini.
public function store(Request $request)
{
$data = new \App\Models\Post;
$data->title = $request->title;
$data->slug = \Str::slug(request('title'));
$data->desc = $request->desc;
$data->save();
return redirect('home');
}Buka file HomeController.php dan tambahkan function store dengan kode di atas. Kode di atas merupakan contoh kode sederhana untuk menjalankan perintah input data ke table post dari request yang telah diinputkan pada form yang tersedia di halaman create. Sekarang save, dan coba masuk ke halaman create kemudian memasukkan teks atau konten di form title dan desc lalu klik submit. Maka kita akan diarahkan ke halaman home dan jika dicek di table Post (database) data yang telah kita submit sudah masuk namun data yang ditampilkan pada halaman home masih data statis. Kita akan lakukan perubahan sedikit pada file home.blade.php dan HomeController.php agar data yang ditampilkan pada halaman home bisa mengambil dari database.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<a href="{{ route('create') }}" class="btn btn-success btn-sm mb-2">Create Post</a>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Title</th>
<th scope="col">Slug</th>
<th scope="col">Desc</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($data as $data)
<tr>
<th scope="row">{{ ++$no }}</th>
<td>{{ $data->title }}</td>
<td>{{ $data->slug }}</td>
<td>{!! Str::limit( strip_tags( $data->desc ), 50 ) !!}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endsection Buka file home.blade.php, kemudian ubah semua kodenya menjadi seperti kode di atas.
public function index()
{
$data = \App\Models\Post::all();
return view('home',['data' => $data]);
}Kemudian buka file HomeController.php, pada function index ubah menjadi seperti kode di atas. Dimana jika kita lihat kode di atas, kita mengambil data dari Model Post.
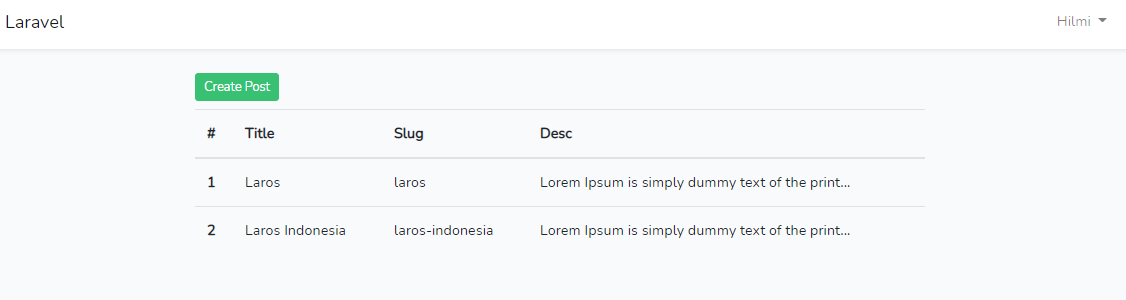
Jika file home.blade.php dan HomeController.php sudah disesuaikan, sekarang save perubahan dan coba lihat pada halaman home maka tampilannya akan berubah menjadi dinamis mengambil data dari database seperti pada gambar di atas.
Kemudian kita juga ingin melihat seperti apa tampilan dari post yang telah kita buat sebelumnya. Untuk itu kita perlu mengubah data pada welcome.blade.php dan menambahkan file view baru untuk melihat detail dari post tersebut.
Menampilkan Post
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TinyMCE 5 Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<!-- Styles -->
<style>
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}a{background-color:transparent}[hidden]{display:none}html{font-family:system-ui,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,Noto Sans,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol,Noto Color Emoji;line-height:1.5}*,:after,:before{box-sizing:border-box;border:0 solid #e2e8f0}a{color:inherit;text-decoration:inherit}svg,video{display:block;vertical-align:middle}video{max-width:100%;height:auto}.bg-white{--bg-opacity:1;background-color:#fff;background-color:rgba(255,255,255,var(--bg-opacity))}.bg-gray-100{--bg-opacity:1;background-color:#f7fafc;background-color:rgba(247,250,252,var(--bg-opacity))}.border-gray-200{--border-opacity:1;border-color:#edf2f7;border-color:rgba(237,242,247,var(--border-opacity))}.border-t{border-top-width:1px}.flex{display:flex}.grid{display:grid}.hidden{display:none}.items-center{align-items:center}.justify-center{justify-content:center}.font-semibold{font-weight:600}.h-5{height:1.25rem}.h-8{height:2rem}.h-16{height:4rem}.text-sm{font-size:.875rem}.text-lg{font-size:1.125rem}.leading-7{line-height:1.75rem}.mx-auto{margin-left:auto;margin-right:auto}.ml-1{margin-left:.25rem}.mt-2{margin-top:.5rem}.mr-2{margin-right:.5rem}.ml-2{margin-left:.5rem}.mt-4{margin-top:1rem}.ml-4{margin-left:1rem}.mt-8{margin-top:2rem}.ml-12{margin-left:3rem}.-mt-px{margin-top:-1px}.max-w-6xl{max-width:72rem}.min-h-screen{min-height:100vh}.overflow-hidden{overflow:hidden}.p-6{padding:1.5rem}.py-4{padding-top:1rem;padding-bottom:1rem}.px-6{padding-left:1.5rem;padding-right:1.5rem}.pt-8{padding-top:2rem}.fixed{position:fixed}.relative{position:relative}.top-0{top:0}.right-0{right:0}.shadow{box-shadow:0 1px 3px 0 rgba(0,0,0,.1),0 1px 2px 0 rgba(0,0,0,.06)}.text-center{text-align:center}.text-gray-200{--text-opacity:1;color:#edf2f7;color:rgba(237,242,247,var(--text-opacity))}.text-gray-300{--text-opacity:1;color:#e2e8f0;color:rgba(226,232,240,var(--text-opacity))}.text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}.text-gray-500{--text-opacity:1;color:#a0aec0;color:rgba(160,174,192,var(--text-opacity))}.text-gray-600{--text-opacity:1;color:#718096;color:rgba(113,128,150,var(--text-opacity))}.text-gray-700{--text-opacity:1;color:#4a5568;color:rgba(74,85,104,var(--text-opacity))}.text-gray-900{--text-opacity:1;color:#1a202c;color:rgba(26,32,44,var(--text-opacity))}.underline{text-decoration:underline}.antialiased{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.w-5{width:1.25rem}.w-8{width:2rem}.w-auto{width:auto}.grid-cols-1{grid-template-columns:repeat(1,minmax(0,1fr))}@media (min-width:640px){.sm\:rounded-lg{border-radius:.5rem}.sm\:block{display:block}.sm\:items-center{align-items:center}.sm\:justify-start{justify-content:flex-start}.sm\:justify-between{justify-content:space-between}.sm\:h-20{height:5rem}.sm\:ml-0{margin-left:0}.sm\:px-6{padding-left:1.5rem;padding-right:1.5rem}.sm\:pt-0{padding-top:0}.sm\:text-left{text-align:left}.sm\:text-right{text-align:right}}@media (min-width:768px){.md\:border-t-0{border-top-width:0}.md\:border-l{border-left-width:1px}.md\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}}@media (min-width:1024px){.lg\:px-8{padding-left:2rem;padding-right:2rem}}@media (prefers-color-scheme:dark){.dark\:bg-gray-800{--bg-opacity:1;background-color:#2d3748;background-color:rgba(45,55,72,var(--bg-opacity))}.dark\:bg-gray-900{--bg-opacity:1;background-color:#1a202c;background-color:rgba(26,32,44,var(--bg-opacity))}.dark\:border-gray-700{--border-opacity:1;border-color:#4a5568;border-color:rgba(74,85,104,var(--border-opacity))}.dark\:text-white{--text-opacity:1;color:#fff;color:rgba(255,255,255,var(--text-opacity))}.dark\:text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}}
</style>
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
<div class="container">
<div class="row">
<div class="relative flex items-top justify-center min-h-screen sm:items-center py-4 sm:pt-0">
@if (Route::has('login'))
<div class="hidden fixed top-0 right-0 px-6 py-4 sm:block">
@auth
<a href="{{ url('/home') }}" class="text-sm text-gray-700 underline">Home</a>
@else
<a href="{{ route('login') }}" class="text-sm text-gray-700 underline">Log in</a>
@if (Route::has('register'))
<a href="{{ route('register') }}" class="ml-4 text-sm text-gray-700 underline">Register</a>
@endif
@endauth
</div>
@endif
@foreach ($post as $post)
<div class="col-md-4 m-2">
<div class="card">
<div class="card-body">
<h5 class="card-title">{{ $post->title }}</h5>
<p class="card-text">{!! Str::limit( strip_tags( $post->desc ), 50 ) !!}</p>
<a href="{{ route('detail',$post->slug) }}" class="btn btn-primary">Detail</a>
</div>
</div>
</div>
@endforeach
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
</body>
</html>Untuk dapat menampilkan data post, pertama kita akan mengubah kode pada file welcome.blade.php. Buka file welcome.blade.php dan kemudian ganti semua kode dengan kode di atas. Disini kita akan menampilkan data post pada welcome.blade.php dengan card style dan dengan menambahkan bootstrap.
Route::get('/', function () {
$post = \App\Models\Post::all();
return view('welcome',['post' => $post]);
});Kemudian kita perlu mengubah sedikit pada route welcome. Buka file web.php, dan ubah menjadi seperti kode di atas.
Route::get('/post/{slug}', function($slug) {
$post = \App\Models\Post::where('slug',$slug)->firstOrFail();
return view('detail',['post' => $post]);
})->name('detail');Selanjutnya kita juga perlu menambahkan route baru untuk dapat menampilkan detail dari post. Tambahkan kode pada file web.php atau tepatnya di bawah route welcome.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="card">
<h5 class="card-header">Detail</h5>
<div class="card-body">
<h5 class="card-title">{{ $post->title }}</h5>
<p class="card-text">{!! $post->desc !!}</p>
</div>
</div>
</div>
</div>
@endsectionKemudian, buat file view baru sejajar dengan home atau welcome dengan nama detail.blade.php dan masukkan kode di atas pada file detail yang baru dibuat tersebut. Setelah mengubah file web.php, welcome.blade.php dan menambahkan file detail.blade.php, mari kita lihat hasilnya.
Gambar di atas merupakan tampilan welcome baru setelah kita lakukan perubahan pada file welcome.blade.php dan web.php. Bisa kita lihat, pada welcome menampilkan data yang diambil dari database yang mana data tersebut sebelumnya dibuat di halaman /create.
Dan ketika pada halaman welcome kita klik detail salah satu dari data (card), maka tampilannya akan seperti gambar di atas. Namun seperti yang telah saya singgung sebelumnya, tampilan codesample akan kelihatan cantik jika kita menggunakan prism.css dan prism.js. Oleh karena itu, mari kita tambahkan file prism.css dan prism.js tersebut pada folder public. Tapi sebelumnya, silahkan kunjungi situs resmi dan download css dan js prismjs.com terlebih dahulu disini. Setelah berhasil download, pindahkan file prism.css dan prism.js ke dalam folder public/vendor.
<link rel="stylesheet" href="{{ asset('vendor/prism.css') }}">Kemudian tambahkan kode di atas pada file app.blade.php di bagian atas tag </head>.
<script src="{{ asset('vendor/prism.js') }}"></script>Dan tambahkan kode di atas pada file app.blade.php juga tapi di bagian sebelum tag </body>
Jika sudah menambahkan file prism.css dan prism.js, sekarang coba cek lagi di halaman post detail. Maka tampilannya akan seperti gambar di atas, tampilan codesample sudah lebih bagus dari pada tampilan codesample sebelumnya.
Kesimpulan
Pada artikel ini kita telah belajar bagaimana cara menggunakan, cara memasang atau cara integrasi TinyMCE 5 dengan Laravel File Manager di laravel 8. Sebenarnya untuk memasang TinyMCE 5 di laravel 8 cukup mudah dan singkat, hanya saja pada artikel ini kita tidak hanya belajar memasang TinyMCE 5 di laravel 8 tapi juga belajar bagaimana cara integrasi Laravel File Manager di TinyMCE 5, belajar bagaimana cara install atau menambahkan plugin di TinyMCE 5 dan belajar bagaimana implementasi TinyMCE 5 di project sederhana yang dibuat dengan laravel 8, sehingga langkah-langkah pada artikel ini terasa sangat panjang. TinyMCE 5 merupakan salah satu text editor terbaik saat ini dengan berbagai fitur gratis yang diberikan. Jika kalian sedang membuat project yang memerlukan pengelolaan konten, saya bisa sarankan menggunakan TinyMCE 5 ini karena cukup mudah juga menerapkan pada laravel dan framework lainnya.
Sekian artikel tentang bagaimana cara integrasi TinyMCE 5 di laravel 8 kali ini, mungkin di artikel berikutnya kita juga akan belajar bagaimana penerapan atau integrasi CKeditor di laravel. Jika ada kritik, saran, masukan atau yang ingin didiskusikan, silahkan tulis pada form komentar di bawah ini.
see you.
Ref:
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68095 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33521 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32620 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28814 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28176 views