Belajar Membuat REST API CRUD dengan Lumen 8
REST API CRUD Lumen - Di artikel kali ini saya akan membagikan artikel yang akan membahas bagaimana cara membuat RestAPI CRUD sederhana dengan lumen versi 8. Sebelum masuk ke langkah-langkah bagaimana cara membuat RestAPI menggunakan Lumen versi 8, alangkah lebih baik kita berkenalan terlebih dahulu dengan RestAPI dan Lumen.
Table of Contents
Apa itu Rest API ?
Dikutip dari wikipedia, REST merupakan singkatan dari Represetational State Transfer atau transfer keadaan representasi, adalah suatu gaya arsitektur perangkat lunak untuk pendistribusian sistem hipermedia seperti WWW. Sedangkan API merupakan singkatan dari Application Programming Interface adalah interface yang dapat menghubungkan aplikasi satu dengan aplikasi yang lainnya.
Apa itu Lumen ?
Lumen merupakan micro-framework yang dibuat oleh Laravel untuk memenuhi kebutuhan pembuatan aplikasi dengan skala yang lebih kecil. Lumen bisa dibilang menjadi micro-framework yang sangat cepat dari Laravel, karena di Lumen ada banyak sekali library-library seperti di Laravel yang dihilangkan.
Apa saja yang perlu dipersiapkan ?
- Postman
- Composer
- Code Editor (ex: Visual Studio Code)
- PHP >= 7.3
- phpmyAdmin
- Terminal (ex: gitBash)
- Jaringan Internet (untuk installasi lumen)
Install Lumen
Setelah berkenalan singkat dengan apa itu REST API, sekarang mari kita mulai percobaan kita dalam artikel ini yaitu dengan membuat REST API CRUD sederhana dengan Lumen 8. Silahkan mengunjungi situs web resmi Lumen di lumen.laravel.com. Untuk installasi lumen kita bisa menggunakan composer.
Pada artikel ini, saya akan menggunakan gitbash sebagai terminal dan windows sebagai sistem operasinya. Langsung saja kita menuju ke direktori dimana kita ingin install Lumen, kemudian buka terminal (bisa klik kanan, Git Bash here).
composer create-project --prefer-dist laravel/lumen bisalumenSelanjutnya, silahkan jalankan perintah install lumen dengan composer seperti di atas. Pada latihan kali ini, saya akan memberikan nama project dengan bisalumen. Tunggu sampai proses installasi lumen selesai.
cd bisalumencode .Jika sudah selesai, silahkan buka project bisalumen di code editor. Jika memakai visual code, kita bisa menjalankan command seperti di atas secara berurutan pada terminal.
Untuk memastikan apakah lumen sudah berhasil diinstall atau belum, bisa dicoba dengan menjalankan lumen di local server kita. Jalankan command php -S localhost:8000 -t public pada terminal, kemudian coba buka di browser dengan URL localhost:8000. Jika berhasil maka tampilannya akan seperti gambar di atas.
$app->withFacades();
$app->withEloquent();
$app->register(App\Providers\AppServiceProvider::class);
$app->register(App\Providers\AuthServiceProvider::class);
$app->register(App\Providers\EventServiceProvider::class);Karena pada percobaan kali ini kita akan menggunakan Eloquent, maka kita perlu uncomment pada beberapa baris code pada file app.php. Silahkan buka file di bootstrap/app.php kemudian cari code seperti di atas dan hapus comment.
Buat Database
Untuk melanjutkan percobaan membuat REST API CRUD sederhana dengan Lumen versi 8, kita perlu membuat database untuk menampung data-data yang akan digunakan, misalnya data user. Karena di percobaan ini kita menggunakan phpMyAdmin, maka silahkan buka phpMyAdmin dan buat database baru. Disini saya akan membuat database dan memberikannya nama lumen.
Setup .env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=lumen
DB_USERNAME=root
DB_PASSWORD=Setelah membuat database baru untuk menampung data-data dalam percobaan kali ini, selanjutnya kita perlu setup file .env. Kita fokuskan pada beberapa baris seperti di atas, karena sebelumnya saya sudah membuat database baru dengan nama lumen dan username root maka pada DB_DATABASE bisa diisi lumen dan DB_USERNAME bisa diisi dengan root.
Membuat Migration
php artisan make:migration create_book_tableSelanjutnya kita perlu membuat tabel dengan perintah migration seperti di atas. Pada percobaan ini kita akan belajar REST API CRUD untuk data buku, maka dari itu dengan perintah migration di atas, kita akan membuat file migration yang nantinya akan kita sertakan field-field apa saja yang akan dibuat.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateBookTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('book', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->integer('price');
$table->longText('desc')->nullable();
$table->enum('status',['new','second']);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('book');
}
} Jika sudah selesai membuat file migration, sekarang silahkan buka file migration yang ada di dalam folder databases/migration/[timestamp] _create_book_table.php. Kemudian silahkan copy seluruh code di atas dan replace di file migration yang baru saja dibuat.
Sedikit penjelasan mengenai code di atas, jadi kita akan membuat beberapa field di tabel book antara lain; name, price, desc dan status. Khusus untuk field desc kita tambahkan nullable() karena memang field ini sifatnya optional (bisa diisi bisa juga tidak).
Jika sudah silahkan jalankan perintah php artisan migrate pada terminal. Silahkan cek di database (pada phpMyAdmin), maka kita sudah mempunyai tabel book dengan beberapa field yang sudah dideskripsikan pada database lumen.
Membuat Model Book
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Book extends Model
{
protected $table = 'book';
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'price','desc','status',
];
} Langkah selanjutnya yaitu dengan membuat model baru untuk table book. Karena di Lumen tidak disediakan perintah php artisan make:model seperti di laravel, maka kita perlu membuatnya secara manual. Caranya, silahkan buat file baru di folder app/Models dengan nama Book.php kemudian copy kode di atas pada file model yang baru dibuat tersebut.
API POST
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Book;
class BookController extends Controller
{
public function create(Request $request)
{
$data = $request->all();
$book = Book::create($data);
return response()->json($book);
}
} Sebelum membuat endpoint untuk POST, kita perlu membuat controller baru terlebih dahulu. Karena di Lumen juga tidak menyediakan perintah php artisan make:controller seperti di Laravel, jadi lagi-lagi kita perlu membuat Controller secara manual. Buat file controller baru di dalam folder app/Http/Controllers dengan nama BookController.php kemudian copy code di atas dan paste di file BookController.php yang baru saja dibuat.
Sedikit penjelasan mengenai code di atas, jadi kita membuat function baru dengan nama create dimana pada function tersebut kita sertakan object Request untuk mengambil nilai body dari request Http yang akan kita isikan pada postman nantinya. Kemudian, kita akan mengambil semua request dari body dengan $request->all() dan menyimpannya di tabel book. Kemudian setelah mengirimkan POST kita ingin menampilkan response berupa json dari apa yang telah diinputkan dengan return response()->json($book);. Jangan lupa juga untuk memanggil model Book pada controller dengan use App\Models\Book.
$router->post('/book','BookController@create');Kemudian, kita juga perlu membuat routing baru yang akan mengarah ke function create di BookController. Buka file yang ada di routes/web.php, kemudian tambahkan kode di atas pada file tersebut.
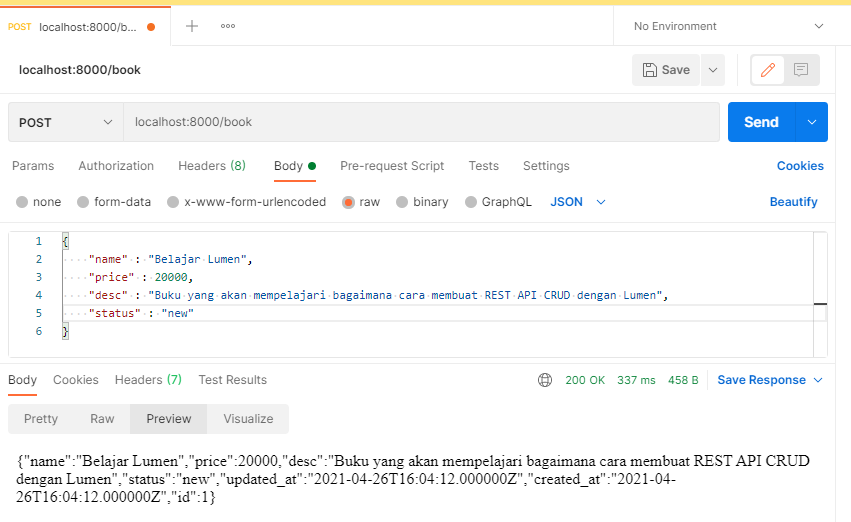
Sekarang silahkan buka Postman, pilih method POST dan masukkan request URL dengan localhost:8000/book. Pada tab Body, pilih type JSON dan masukkan query seperti di atas. Jika sudah, klik Send. Maka jika berhasil mengirimkan POST, akan menampilkan response json seperti gambar di atas.
Jika Postman memberikan response seperti gambar di atas, artinya localserver sedang tidak berjalan. Maka, sebelum menggunakan Postman pastikan localserver sedang running atau bisa dengan perintah php -S localhost:8000 -t public.
$this->validate($request, [
"name" => "required|unique:book",
"price" => "required",
"status" => "required"
]);Sekarang masalahnya jika kita kirim ulang POST dengan body request yang sama, data tetap akan diproses dan masuk ke database. Sedangkan pada percobaan ini, kita ingin data pada field name bersifat unique. Maka dari itu kita perlu membuatkan validasi pada BookController.php. Tambahkan code validasi di atas sebelum baris code $data = $request->all();
Dan sekarang jika kita kirim ulang body request yang sudah dikirimkan sebelumnya maka hasilnya akan seperti gambar di atas. Request tidak bisa diproses karena data name (Belajar Lumen) sudah pernah dikirimkan sebelumnya.
API GET
public function index()
{
$book = Book::all();
return response()->json($book);
}Selanjutnya kita akan belajar bagaimana cara membuat API GET, dimana API ini berfungsi untuk menampilkan data pada database atau yang pernah dibuat sebelumnya. Langkah pertama membuat API GET, kita akan membuat function baru (index) di BookController dimana function baru ini nantinya berfungsi untuk mengambil data dari database.
Copy code di atas dan paste di BookController.php, tempatkan function index sebelum function create agar terlihat rapi. Sedikit penjelasan mengenai code di atas, jadi kita akan menampilkan semua data yang ada di tabel book dan menampilkannya dengan response json.
$router->get('/book','BookController@index');Kemudian, kita juga perlu menambahkan routing baru dengan method GET dan mengarahkan ke function index di BookController. Silahkan copy code di atas dan paste di file routes/web.php, agar terlihat rapi tempatkan sebelum routing POST yang sudah dibuat pada langkah sebelumnya.
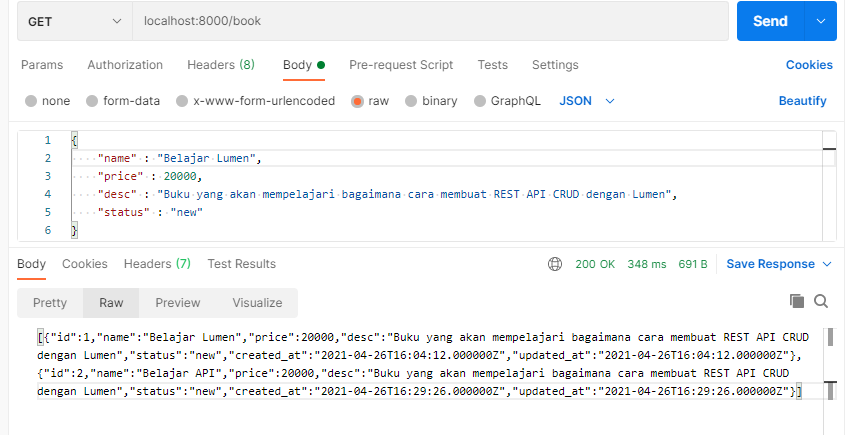
Sekarang kita coba di Postman. Masukkan request URL localhost:8000/book dengan method GET, kemudian klik SEND. Maka response yang akan ditampilkan di Postman akan seperti gambar di atas. Data-data yang ada di tabel Book yang sudah pernah dibuat sebelumnya sudah berhasil ditampilkan.
public function show($id)
{
$book = Book::find($id);
return response()->json($book);
}Bagaimana cara menampilkan detail dari salah satu data ? Misal saya hanya ingin menampilkan data dengan id 2, bagaimana caranya ? caranya cukup mudah, berarti kita perlu membuat function baru yang khusus untuk menampilkan detail dari salah satu data. Disini bisa diambil contoh, kita akan membuat function baru dengan nama show, dimana function ini akan menampilkan data berdasarkan id. Silahkan copy code function show di atas dan paste di BookController.php.
$router->get('/book/{id}','BookController@show');Kemudian tambahkan routing baru untuk menampilkan detail dari salah satu data. Copy code di atas dan paste di file routes/web.php.
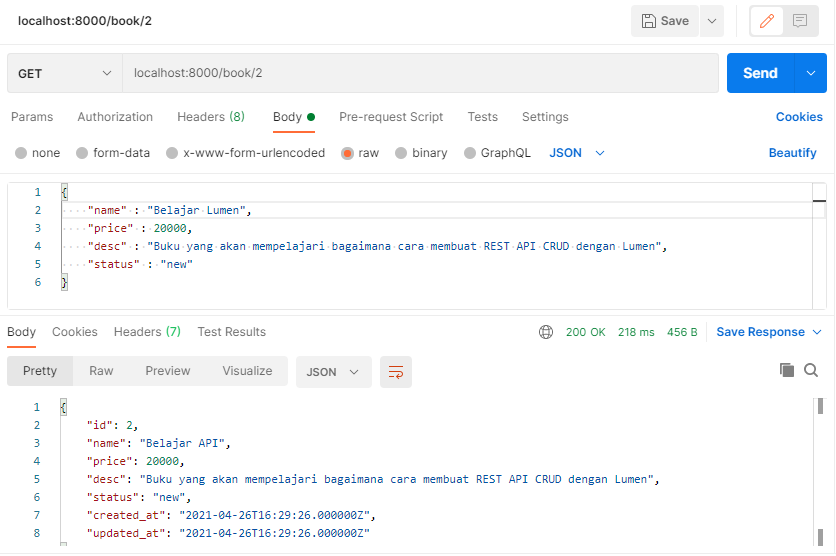
Sekarang kita coba di Postman dengan memasukkan request URL localhost:8000/book/2 dengan method GET lalu klik SEND. Maka hasilnya Postman akan memberikan response dengan menampilkan detail data dari data book dengan id 2. Jika kita ubah id dibelakang request URL, maka hasilnya data yang ditampilkan akan beda lagi (sesuai id).
API PUT atau UPDATE
public function update(Request $request, $id)
{
$book = Book::find($id);
if (!$book) {
return response()->json(['message' => 'Data not found'], 404);
}
$this->validate($request, [
"name" => "required|unique:book",
"price" => "required",
"status" => "required"
]);
$data = $request->all();
$book->fill($data);
$book->save();
return response()->json($book);
}Selanjutnya kita akan membuat API PUT atau UPDATE, API ini digunakan untuk mengubah data yang ada di database. Untuk membuat API PUT atau UPDATE, kita perlu membuat function baru di BookController untuk meng-handle request. Copy code function update di atas dan paste di file BookController.php.
Sedikit penjelasan untuk code di atas. Jadi kita akan mengubah data yang ada di database dengan mencari data tersebut berdasarkan id data. Kemudian kita akan kasih kondisi, jika data tidak ditemukan maka akan memberikan response message "Data not found dengan Http code 404. Dan jika data ditemukan, maka data dengan id tersebut akan diubah sesuai dengan body request yang sudah ditentukan. Tidak lupa, kita masih akan menggunakan validasi unique untuk name. Kemudian, jika sudah berhasil akan memberikan response json dari apa yang sudah dikirimkan sebelumnya.
$router->put('/book/{id}','BookController@update');Kemudian, buat routing baru dengan method PUT yang mengarah ke function update di BookController.php. Untuk code routing put bisa copy code di atas dan paste di file routes/web.php.
Sekarang kita coba dengan memperbarui data yang sudah ada. Pada gambar di atas, saya akan coba update data name, price dan desc dengan id 2 yang sebelumnya name dari data tersebut adalah "Belajar Lumen" dan akan saya ganti dengan "Belajar Javascript" dan kemudian klik SEND. Maka hasilnya data dengan id 2 berhasil diperbarui karena data name "Belajar Javascript" belum ada di database.
Kemudian jika kita coba dengan mengirimkan id asal atau data dengan id tersebut belum ada di database, maka akan mengirimkan response message "Data not found". Seperti gambar di atas, saya coba mengirimkan data dengan id 6 yang memang data dengan id 6 belum ada di tabel book di database, maka response message yang diberikan akan "Data not found".
API DELETE
public function destroy($id)
{
$book = Book::find($id);
if (!$book) {
return response()->json(['message' => 'Data not found'], 404);
}
$book->delete();
return response()->json(['message' => 'Data deleted successfully'], 200);
}Di langkah ini kita akan membuat API DELETE untuk menghapus data yang sudah ada. Untuk membuat API DELETE, kita perlu membuat function baru di BookController.php. Untuk code yang akan digunakan, silahkan copy code di atas dan paste di file BookController.php. Penjelasan singkat mengenai function destroy di atas, kita akan mencari data berdasarkan id pada tabel Book, jika data tidak ditemukan maka akan memberikan response message "Data not found" dengan Http code 404. Kemudian jika data dengan id yang dikirimkan ditemukan di tabel Book maka data tersebut akan dihapus dan akan memberikan Response message "Data deleted successfully" dengan Http code 200.
$router->delete('/book/{id}','BookController@destroy');Selanjutnya tambahkan code di atas pada file routes/web.php, dimana routing ini berupa method delete yang akan mengarah atau menjalankan perintah dari code yang ada di function destroy di BookController.php.
Sekarang kita coba di Postman dengan memasukkan request URL localhost:8000/book/{id} dengan method DELETE. Bisa dilihat pada gambar di atas, saya akan mengirimkan request delete untuk data dengan id 3 dan hasilnya data tersebut ditemukan atau memang ada di table book di database kemudian data tersebut berhasil dihapus diikuti response message yang diberikan "Data deleted successfully". Sekarang jika kita coba lihat atau cek di tabel book di database, data dengan id yang telah dikirim untuk dihapus sudah tidak ada lagi di tabel.
Oke, sampai disini kita sudah berhasil membuat API GET, POST, PUT dan DELETE dengan Lumen. Selanjutnya akan akan belajar bagaimana cara membuat Auth dengan Lumen yang akan dibahas pada artikel berikutnya.
See you
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68237 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33718 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32653 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28842 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28209 views