Cara Kirim Email Dengan Gmail Di Laravel
Kirim Email Dengan Gmail Di Laravel - Di artikel ini, saya akan share bagaimana cara mudah untuk membuat fitur kirim email menggunakan gmail di laravel.
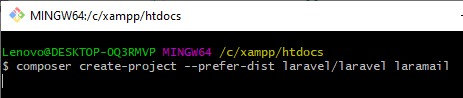
Baiklah, yang pertama harus disiapkan adalah project laravel. Disini Saya akan menginstall laravel dengan nama project "laramail" dengan perintah seperti di bawah ini.

Kemudian buka project yang baru diinstall, lakukan konfigurasi pada file .env. Sesuaikan file .env pada bagian ini.
MAIL_MAILER=smtp
MAIL_HOST=smtp.googlemail.com
MAIL_PORT=587
MAIL_USERNAME=email@gmail.com #Email kamu
MAIL_PASSWORD=password#password email kamu
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=email@gmail.com
MAIL_FROM_NAME= "Test Laravel Mail"Karena Saya akan mengirim email menggunakan layanan dari gmail, maka di file .env pada bagian MAIL_HOST Saya isi smtp.googlemail.com dan MAIL_PORT Saya isi 587.
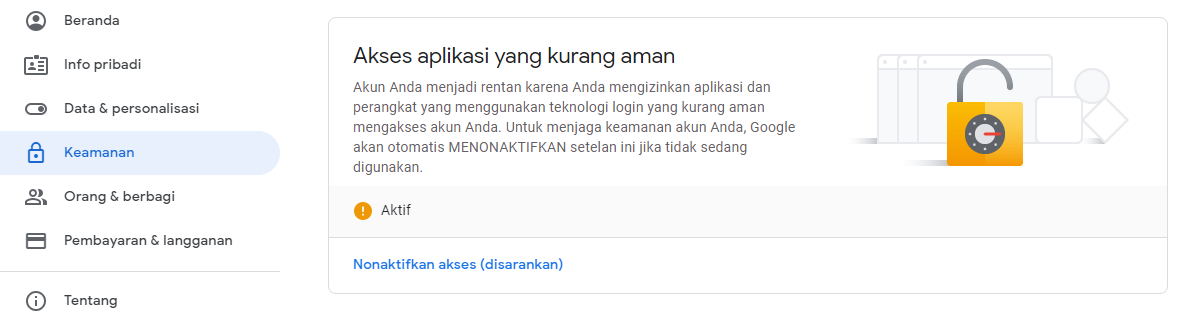
Sebelum lanjut ke langkah selanjutnya, disini kita harus memastikan bahwa akun gmail atau google yang kita pakai untuk mengirim email dalam kondisi Akses aplikasi yang kurang Aktif seperti gambar di bawah ini.
Link: myaccount.google.com
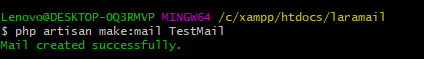
Jika sudah, selanjutnya Saya akan membuat mailable class untuk mengirim email di laravel dengan perintah artisan seperti di bawah ini.

Dengan perintah artisan di atas, Saya sudah berhasil men-generate mailable class yang terletak di direktori App\Mail.
Buka file TestMail.php yang terletak di direktori App\Mail, ubah source codenya menjadi seperti di bawah ini.
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class TestMail extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->view('testmail');
}
}Dengan source code di atas, Saya akan mengirimkan email dengan tampilan yang didapat dari file testmail.blade.php di folder views.
Selanjutnya kita harus membuat file testmail.blade.php yang telah kita panggil dengan source code di atas. Untuk ujicoba, kita bisa mengisikan file testmail.blade.php dengan text di bawah ini.
Ini test email dengan gmail di laravel
Kemudian buka file web.php yang terletak di direktori route, kemudian sesuaikan source codenya dengan seperti di bawah ini.
<?php
use Illuminate\Support\Facades\Route;
use App\Mail\TestMail;
use Illuminate\Support\Facades\Mail;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
Mail::to('yourmail@gmail.com')->send(new TestMail());
return view('welcome');
});Maksud dari code di atas, ketika kita mengakses halaman depan project maka email akan dikirimkan ke email yang telah dituju. Jangan lupa untuk mengimport mailable class yang telah kita buat dengan use App\Mail\TestMail dan jangan luga juga untuk mengimport facade mail dengan use Mail atau use Illuminate\Support\Facades\Mail.
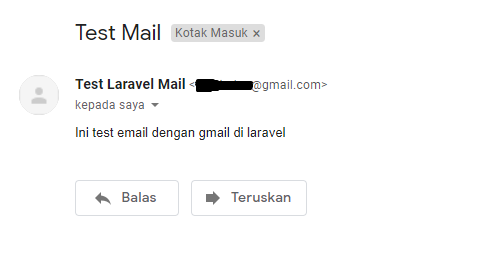
Jika sudah, coba jalankan php artisan serve dan akses halaman depan, maka email akan terkirimkan seperti gambar di bawah ini.

Sampai sini, Kita sudah berhasil mengirimkan email gmail dengan format view di laravel. Selanjutnya Kita akan mencoba mengirimkan email gmail dengan format markdown di laravel.
Langsung saja, Kita akan kembali ke terminal dan menjalan perintah artisan seperti di bawah ini

Dengan perintah di atas, kita telah membuat mailable class baru dengan nama TestMailMarkdown.php yang terletak di direktori App\Mail dan telah berhasil juga membuat view dengan nama markdown.blade.php yang terletak di direktori views\emails.
Kemudian Kita akan menambahkan code di route/web.php seperti di bawah ini, agar ketika Kita mengakses 127.0.0.1:8000/markdown atau app_url/markdown akan mengirim email gmail dengan format markdown.
Route::get('/markdown', function () {
Mail::to('yourmail@gmail.com')->send(new TestMailMarkdown());
return view('welcome');
});tidak lupa juga Kita harus mengimport mailable class dengan use App\Mail\TestMailMarkdown. Sehingga secara keseluruhan source code di file web.php sekarang menjadi seperti di bawah ini.
<?php
use Illuminate\Support\Facades\Route;
use App\Mail\TestMail;
use App\Mail\TestMailMarkdown;
use Illuminate\Support\Facades\Mail;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
Mail::to('yourmail@gmail.com')->send(new TestMail());
return view('welcome');
});
Route::get('/markdown', function () {
Mail::to('yourmail@gmail.com')->send(new TestMailMarkdown());
return view('welcome');
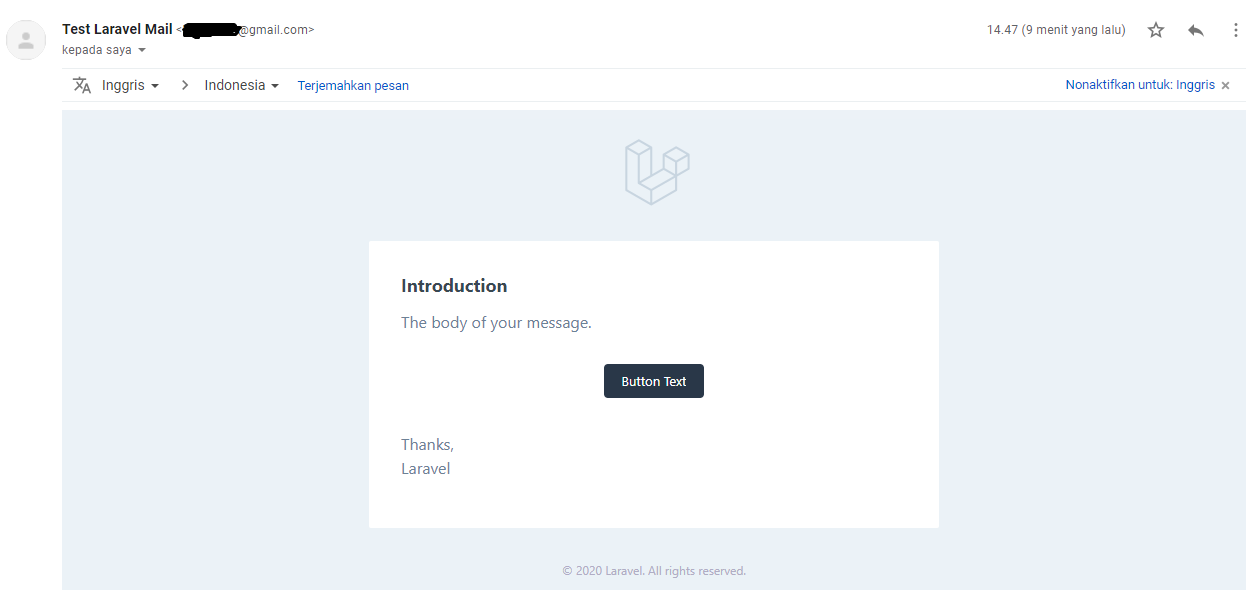
});Kemudian, jika Kita coba mengakses 127.0.0.1:8000/markdown atau app_url/markdown akan mengirim email gmail dengan format markdown seperti gambar di bawah ini.

Untuk mengubah tampilannya, kita bisa melakukan penyesuaian di file markdown.blade.php di direktori views\emails.
Dan untuk mengubah logo pada email, kita bisa mengubahnya di file header.blade.php di dalam direktori views\vendor\mail tapi kita harus terlebih dahulu jalankan artisan publish seperti di bawah ini.
php artisan vendor:publish --tag=laravel-mailDari sini, Kita sudah berhasil membuat kirim email dengan gmail di laravel menggunakan format view dan markdown. Selanjutnya Kita akan implementasikan dengan flow yang sederhana yaitu ketika user register maka user akan menerima email informasi bahwa user telah berhasil register pada website Kita.
Kirim Email Gmail Setelah Register
Pertama, Kita akan membuat authentication di laravel dengan perintah dibawah ini.
composer require laravel/ui
php artisan ui vue --auth
npm install && npm run devKemudian buat database baru & sesuaikan juga pada file .env seperti di bawah ini.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=tester
DB_USERNAME=root
DB_PASSWORD=Disini untuk menjalankan project latihan ini, Saya menggunakan database tester yang sudah Saya buat. Selanjutnya jalankan perintah artisan migrate seperti di bawah ini pada terminal.
php artisan migrateKemudian, jalankan lagi php artisan serve.

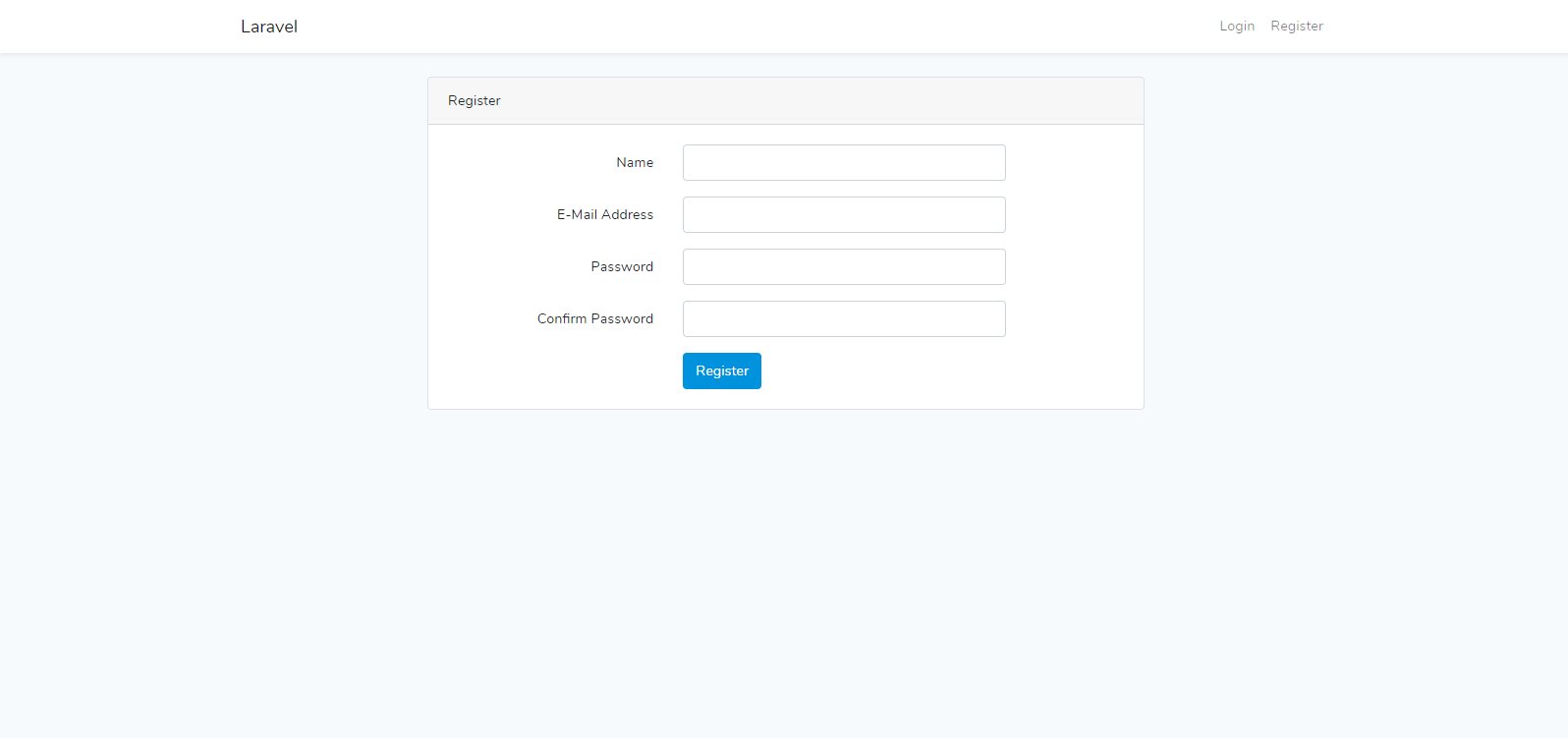
Sampai sini, Kita sudah bisa login dan register namun belum bisa mengirim email.
Selanjutnya, Kita akan membuat mailable class baru untuk mengirim email setelah register dengan nama UserRegisterMail.php atau dengan menjalankan perintah artisan seperti di bawah ini

Disini Kita menggunakan format view untuk mengirim email dengan gmail di laravel setelah register.
Buka file UserRegisterMail.php, sesuaikan source codenya menjadi seperti di bawah ini.
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class UserRegisterMail extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->view('emails.userregister');
}
}Kemudian buat file blade baru dengan nama userregister.blade.php di dalam direktori views\emails dan masukkan source code seperti di bawah ini.
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Simple Transactional Email</title>
<style>
/* -------------------------------------
GLOBAL RESETS
------------------------------------- */
/*All the styling goes here*/
img {
border: none;
-ms-interpolation-mode: bicubic;
max-width: 100%;
}
body {
background-color: #f6f6f6;
font-family: sans-serif;
-webkit-font-smoothing: antialiased;
font-size: 14px;
line-height: 1.4;
margin: 0;
padding: 0;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
table {
border-collapse: separate;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
width: 100%; }
table td {
font-family: sans-serif;
font-size: 14px;
vertical-align: top;
}
/* -------------------------------------
BODY & CONTAINER
------------------------------------- */
.body {
background-color: #f6f6f6;
width: 100%;
}
/* Set a max-width, and make it display as block so it will automatically stretch to that width, but will also shrink down on a phone or something */
.container {
display: block;
margin: 0 auto !important;
/* makes it centered */
max-width: 580px;
padding: 10px;
width: 580px;
}
/* This should also be a block element, so that it will fill 100% of the .container */
.content {
box-sizing: border-box;
display: block;
margin: 0 auto;
max-width: 580px;
padding: 10px;
}
/* -------------------------------------
HEADER, FOOTER, MAIN
------------------------------------- */
.main {
background: #ffffff;
border-radius: 3px;
width: 100%;
}
.wrapper {
box-sizing: border-box;
padding: 20px;
}
.content-block {
padding-bottom: 10px;
padding-top: 10px;
}
.footer {
clear: both;
margin-top: 10px;
text-align: center;
width: 100%;
}
.footer td,
.footer p,
.footer span,
.footer a {
color: #999999;
font-size: 12px;
text-align: center;
}
/* -------------------------------------
TYPOGRAPHY
------------------------------------- */
h1,
h2,
h3,
h4 {
color: #000000;
font-family: sans-serif;
font-weight: 400;
line-height: 1.4;
margin: 0;
margin-bottom: 30px;
}
h1 {
font-size: 35px;
font-weight: 300;
text-align: center;
text-transform: capitalize;
}
p,
ul,
ol {
font-family: sans-serif;
font-size: 14px;
font-weight: normal;
margin: 0;
margin-bottom: 15px;
}
p li,
ul li,
ol li {
list-style-position: inside;
margin-left: 5px;
}
a {
color: #3498db;
text-decoration: underline;
}
/* -------------------------------------
BUTTONS
------------------------------------- */
.btn {
box-sizing: border-box;
width: 100%; }
.btn > tbody > tr > td {
padding-bottom: 15px; }
.btn table {
width: auto;
}
.btn table td {
background-color: #ffffff;
border-radius: 5px;
text-align: center;
}
.btn a {
background-color: #ffffff;
border: solid 1px #3498db;
border-radius: 5px;
box-sizing: border-box;
color: #3498db;
cursor: pointer;
display: inline-block;
font-size: 14px;
font-weight: bold;
margin: 0;
padding: 12px 25px;
text-decoration: none;
text-transform: capitalize;
}
.btn-primary table td {
background-color: #3498db;
}
.btn-primary a {
background-color: #3498db;
border-color: #3498db;
color: #ffffff;
}
/* -------------------------------------
OTHER STYLES THAT MIGHT BE USEFUL
------------------------------------- */
.last {
margin-bottom: 0;
}
.first {
margin-top: 0;
}
.align-center {
text-align: center;
}
.align-right {
text-align: right;
}
.align-left {
text-align: left;
}
.clear {
clear: both;
}
.mt0 {
margin-top: 0;
}
.mb0 {
margin-bottom: 0;
}
.preheader {
color: transparent;
display: none;
height: 0;
max-height: 0;
max-width: 0;
opacity: 0;
overflow: hidden;
mso-hide: all;
visibility: hidden;
width: 0;
}
.powered-by a {
text-decoration: none;
}
hr {
border: 0;
border-bottom: 1px solid #f6f6f6;
margin: 20px 0;
}
/* -------------------------------------
RESPONSIVE AND MOBILE FRIENDLY STYLES
------------------------------------- */
@media only screen and (max-width: 620px) {
table[class=body] h1 {
font-size: 28px !important;
margin-bottom: 10px !important;
}
table[class=body] p,
table[class=body] ul,
table[class=body] ol,
table[class=body] td,
table[class=body] span,
table[class=body] a {
font-size: 16px !important;
}
table[class=body] .wrapper,
table[class=body] .article {
padding: 10px !important;
}
table[class=body] .content {
padding: 0 !important;
}
table[class=body] .container {
padding: 0 !important;
width: 100% !important;
}
table[class=body] .main {
border-left-width: 0 !important;
border-radius: 0 !important;
border-right-width: 0 !important;
}
table[class=body] .btn table {
width: 100% !important;
}
table[class=body] .btn a {
width: 100% !important;
}
table[class=body] .img-responsive {
height: auto !important;
max-width: 100% !important;
width: auto !important;
}
}
/* -------------------------------------
PRESERVE THESE STYLES IN THE HEAD
------------------------------------- */
@media all {
.ExternalClass {
width: 100%;
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
.apple-link a {
color: inherit !important;
font-family: inherit !important;
font-size: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
text-decoration: none !important;
}
#MessageViewBody a {
color: inherit;
text-decoration: none;
font-size: inherit;
font-family: inherit;
font-weight: inherit;
line-height: inherit;
}
.btn-primary table td:hover {
background-color: #34495e !important;
}
.btn-primary a:hover {
background-color: #34495e !important;
border-color: #34495e !important;
}
}
</style>
</head>
<body class="">
<span class="preheader">This is preheader text. Some clients will show this text as a preview.</span>
<table role="presentation" border="0" cellpadding="0" cellspacing="0" class="body">
<tr>
<td> </td>
<td class="container">
<div class="content">
<!-- START CENTERED WHITE CONTAINER -->
<table role="presentation" class="main">
<!-- START MAIN CONTENT AREA -->
<tr>
<td class="wrapper">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<p>Dear Customer,</p>
<p>Terimakasih banyak sudah tertarik bergabung bersama kami.</p>
<br>
<p>Best Regards</p><br>
<p>Admin</p>
</td>
</tr>
</table>
</td>
</tr>
<!-- END MAIN CONTENT AREA -->
</table>
<!-- END CENTERED WHITE CONTAINER -->
<!-- START FOOTER -->
<div class="footer">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="content-block">
<span class="apple-link">Company Inc, 3 Abbey Road, San Francisco CA 94102</span>
</td>
</tr>
</table>
</div>
<!-- END FOOTER -->
</div>
</td>
<td> </td>
</tr>
</table>
</body>
</html>Kemudian buka file RegistersUsers.php di dalam direktori vendor\laravel\ui\auth-backend, sesuaikan source codenya menjadi seperti di bawah ini.
<?php
namespace Illuminate\Foundation\Auth;
use Illuminate\Auth\Events\Registered;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Illuminate\Support\Facades\Auth;
use Mail;
use App\Mail\UserRegisterMail;
trait RegistersUsers
{
use RedirectsUsers;
/**
* Show the application registration form.
*
* @return \Illuminate\View\View
*/
public function showRegistrationForm()
{
return view('auth.register');
}
/**
* Handle a registration request for the application.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function register(Request $request)
{
$this->validator($request->all())->validate();
event(new Registered($user = $this->create($request->all())));
Mail::to($request->email)->send(new UserRegisterMail());
$this->guard()->login($user);
if ($response = $this->registered($request, $user)) {
return $response;
}
return $request->wantsJson()
? new Response('', 201)
: redirect($this->redirectPath());
}
/**
* Get the guard to be used during registration.
*
* @return \Illuminate\Contracts\Auth\StatefulGuard
*/
protected function guard()
{
return Auth::guard();
}
/**
* The user has been registered.
*
* @param \Illuminate\Http\Request $request
* @param mixed $user
* @return mixed
*/
protected function registered(Request $request, $user)
{
//
}
}OK, sekarang kalau Kita coba register maka Kita akan menerima email dengan tampilan seperti di bawah ini.

Demikian catatan laravel mengenai cara kirim email dengan gmail di laravel. Kesimpulan dari artikel ini, kirim email di laravel sangatlah mudah, kita bisa menggunakan smtp, mailgun, ses dan lain-lain. Dokumentasi di lararvel yang membahas tentang mail ada disini https://laravel.com/docs/7.x/mail#introduction.
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68101 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33532 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32622 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28815 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28177 views