
Membuat Social Login di Laravel 8 Dengan Socialite
Socialite Laravel 8 - Pernahkah Anda saat register disuatu platform, kita diminta memasukkan nama, email, password dan lain-lain. Hal tersebut rasanya kurang nyaman. Bisakan kita login atau register hanya sekali klik tanpa perlu memasukkan seperti nama, email atau password ? tentu bisa, di laravel kita bisa membuat fitur register dengan social media seperti facebook, github dan lain-lainnya.
Di artikel kali ini, kita akan sama-sama belajar bagaimana cara membuat fitur login dengan social media di laravel versi 8 menggunakan package socialite. Di percobaan ini, kita akan memulainya dari nol atau mulai dari menginstall project laravel 8. OK, berikut ini adalah langkah-langkah membuat fitur login dengan social media di laravel 8 menggunakan package socialite:
1. Install project laravel baru dengan buka terminal kemudian masuk ke direktori dimana project akan di install dan jalankan command composer create-project laravel/laravel socialite. Dengan command tersebut, akan membuatkan kita folder project laravel dengan nama socialite.
2. Buka project yang telah diinstall dengan command cd socialite.
3. Disini kita akan mecobanya dengan laravel ui. Jalankan command di bawah ini untuk installasi laravel ui.
composer require laravel/uiKemudian jalankan command di bawah ini untuk install tampilan ui front end scaffolding.
php artisan ui bootstrap --auth4. Selesai langkah nomor 3, selanjutnya jalankan command npm install && npm run dev.
5. Masuk file file user migration atau di direktori database/migrations/[timestamp]_create_users_table.php, sesuaikan kode tersebut sehingga menjadi seperti di bawah ini.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique()->nullable();
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
} Di file user migration ini, kita menambahkan kondisi nullable pada field email dan password. Kenapa kedua field tersebut diberikan kondisi nullable ? karena user tidak wajib memasukkan data email dan password, user bisa saja register atau login menggunakan social provider.
6. Satu user bisa saja mempunyai lebih dari 1 akun dengan social provider yang berbeda, untuk itu kita akan membuat model dan migration baru dengan nama Social. Jalankan command php artisan make:model Social -m untuk membuat file model dan migration Social.
7. Buka file social migration di database/migrations/[timestamp]_create_socials_table.php dan sesuaikan kodenya menjadi seperti di bawah ini.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateSocialsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('socials', function (Blueprint $table) {
$table->id();
$table->bigInteger('user_id');
$table->string('provider_name')->nullable();
$table->string('provider_id')->unique()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('socials');
}
}8. Selanjutnya membuat relasi table antara tabel user dengan tabel social. Pertama buka model user terlebih dahulu di App\Models\User.php kemudian tambahkan kode public function seperti di bawah ini.
public function social() {
return $this->hasMany('App\Models\Social');
}Dilanjutkan dengan model social yang ada di App\Models\Social.php dan tambahkan public function seperti di bawah ini.
public function user() {
return $this->belongsTo('App\Models\User');
}9. Migration. Selanjutnya di langkah nomor 9, jalankan command php artisan migrate untuk migrasi table ke database.
10. Untuk mengintegrasikan authorization, kita memerlukan Socialite package. Untuk itu jalankan command di bawah ini untuk installasi socialite package.
composer require laravel/socialite11. Konfigurasi social account. Di artikel ini, kita akan sama-sama belajar bagaimana cara membuat social login dengan facebook dan github. Untuk itu, kita perlu mendapatkan kredensial dari kedua provider tersebut.
Kita mulai dari facebook terlebih dahulu, klik disini untuk memulainya.

Sebelumnya, di percobaan ini kita akan coba menjalankan project laravel menggunakan ngrok, karena kebanyakan case login dengan facebook akan error jika tidak ada ssl atau htttps. Seperti gambar di atas, saya menjalankan project dengan ngrok di port 8000 (perintah; ngrok http 8000).
Membuat aplikasi facebook

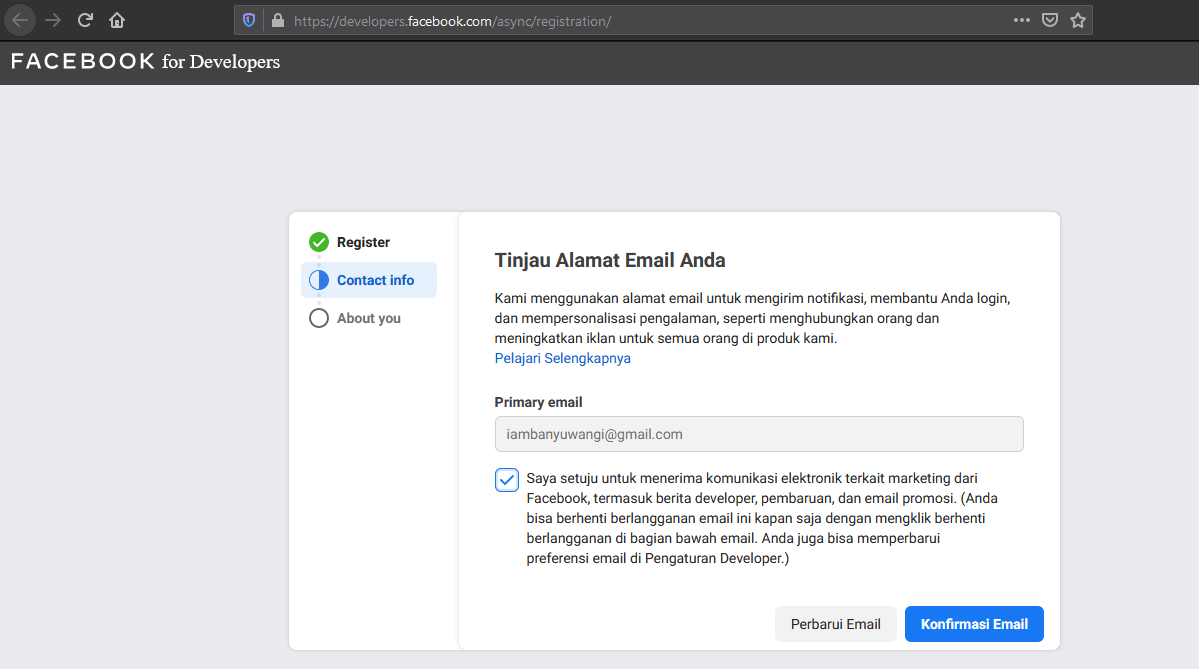
Silahkan kunjungi developers.facebook.com/async/registration untuk memulai membuat aplikasi facebook untuk mendapatkan ID kredensial yang diperlukan. Di halaman awal ketika kita mengunjungi link yang telah saya sebutkan diawal akan nampak seperti gambar di atas. Di langkah ini silahkan masuk ke akun facebook Anda atau jika sudah bisa langsung klik lanjut atau next.

Kemudian di langkah verifikasi email seperti gambar di atas, silahkan klik konfirmasi email atau perbarui email terlebih dahulu.

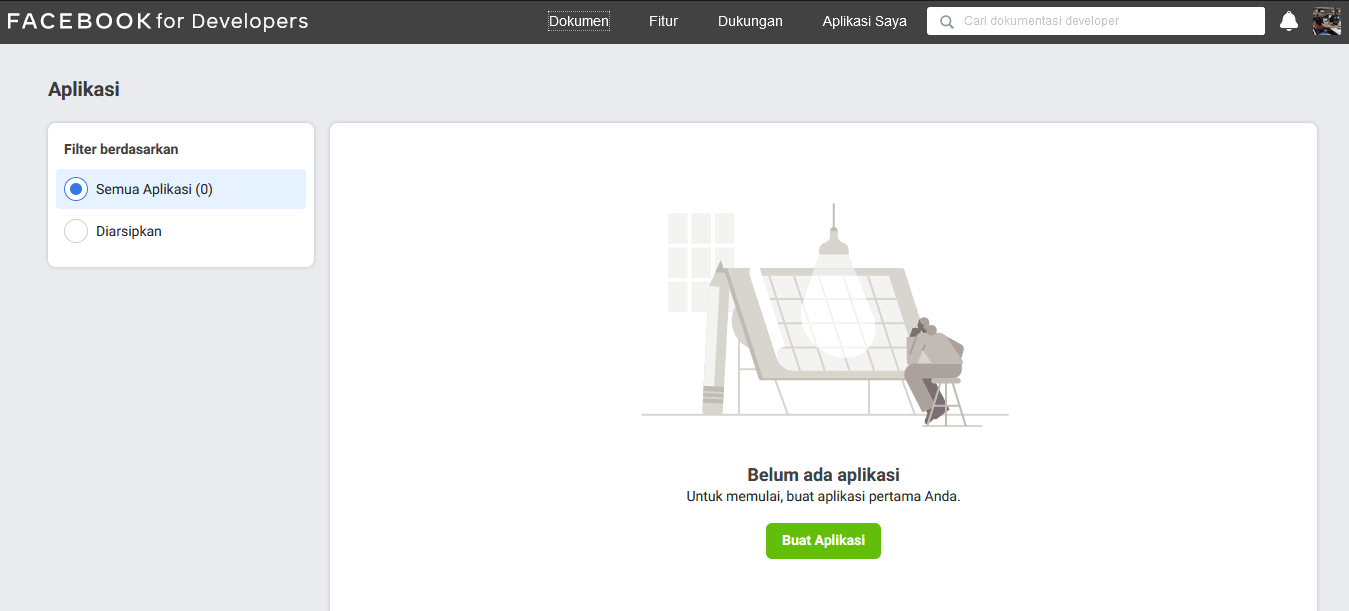
Di langkah ini, Anda bisa memilih yang mana paling sesuai dengan Anda. Kemudian klik selesaikan pendaftaran.

OK, sampai disini kita bisa langsung saja membuat aplikasi baru dengan menekan tombol buat aplikasi.

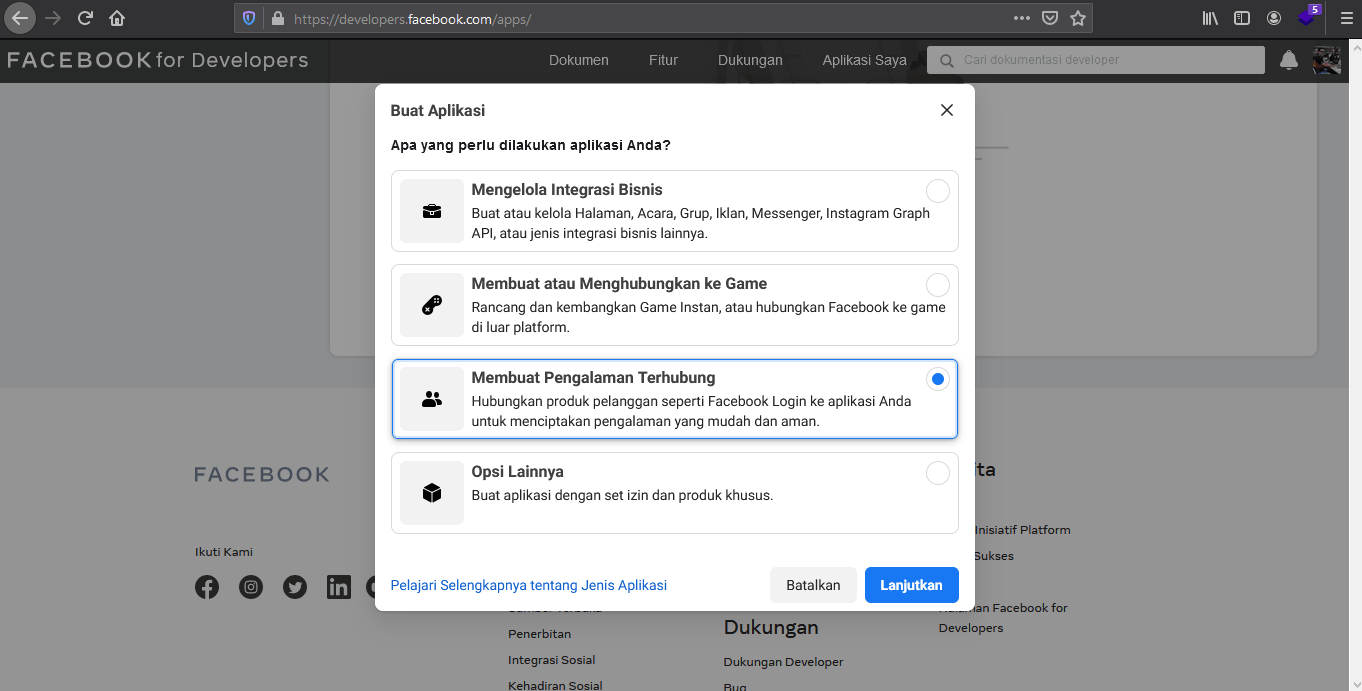
Saat muncul pop up atau modal seperti gambar di atas, silahkan pilih opsi Membuat Pengalaman Terhubung dan klik lanjutkan.

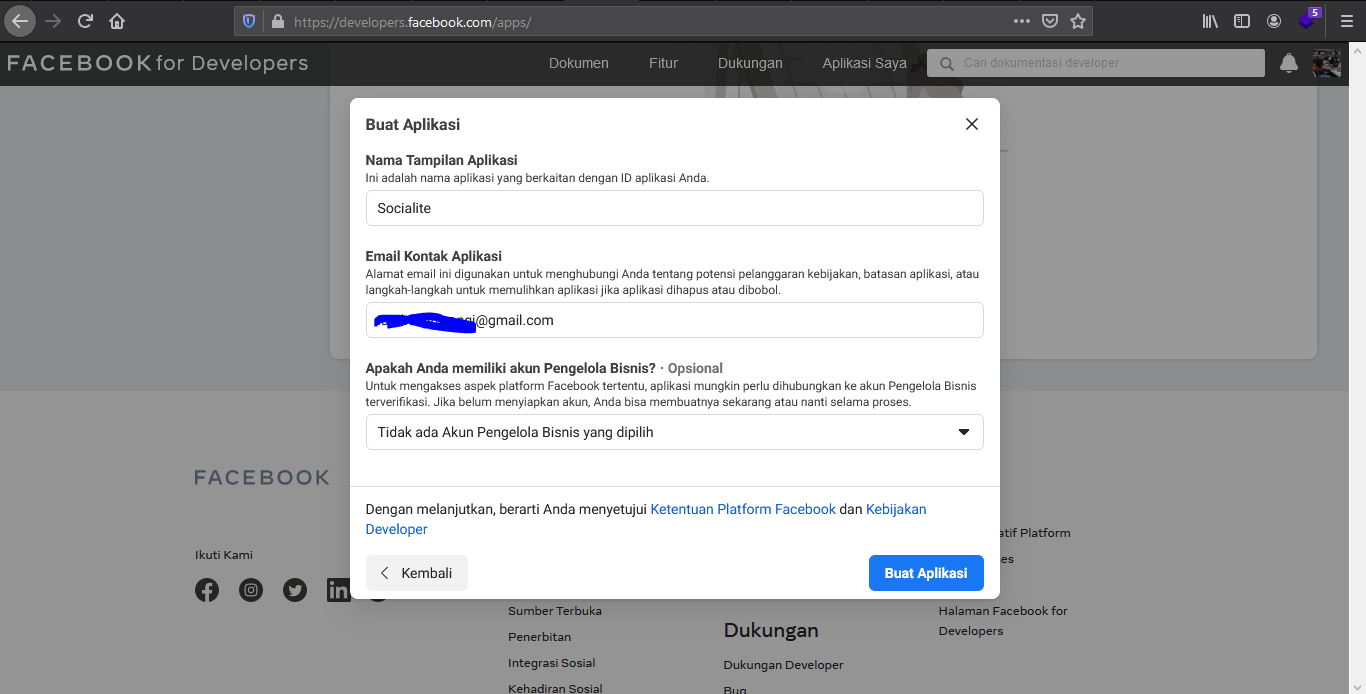
Masukkan nama aplikasi pada form dan klik buat aplikasi.

Kemudian setelah berhasil membuat aplikasi baru, anda akan di arahkan halaman seperti gambar di atas. Pilih Masuk Facebook dan klik siapkan.

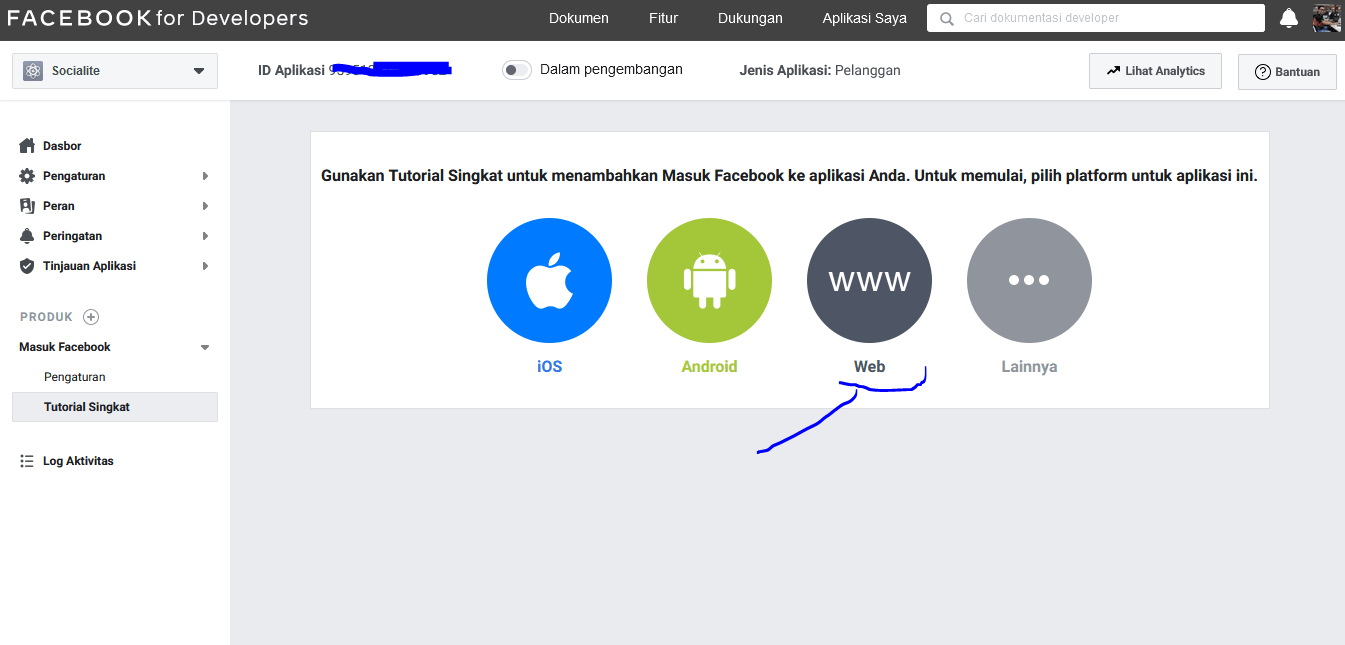
Di langkah ini, silahkan pilih opsi web atau seperti yang ditunjukkan pada gambar di atas.

Masuk ke halaman pengaturan seperti gambar di atas. Pada form Redirect URI OAuth Valid, masukkan URL https yang di dapat dari ngrok (bagian forwarding), diikuti dengan /auth/facebook/callback.
Dan sekarang, silahkan masuk ke file config/services.php dan tambahkan baris kode di bawah ini.
'facebook' => [
'client_id' => env('FACEBOOK_CLIENT_ID'), // Your Facebook App ID
'client_secret' => env('FACEBOOK_CLIENT_SECRET'), // Your Facebook App Secret
'redirect' => env('FACEBOOK_CALLBACK_URL'),
],Jangan lupa juga, update di file .env dengan menambahkan bari kode seperti di bawah ini.
FACEBOOK_CLIENT_ID=
FACEBOOK_CLIENT_SECRET=
FACEBOOK_CALLBACK_URL=
*FACEBOOK_CLIENT_ID diisi dengan ID aplikasi, FACEBOOK_CLIENT_SECRET diisi dengan kode kunci rahasia aplikasi. Semua data yang dibutuhkan, ada di pengaturan>dasar (seperti gambar di atas). Dan untuk FACEBOOK_CALLBACK_URL silahkan diisi dengan domain/auth/facebook/callback, atau bisa dicontohkan seperti ini https://48fd09558d21.ngrok.io/auth/facebook/callback.
Membuat Aplikasi Github
Untuk membuat aplikasi github dan mendapatkan ID kredensial yang diperlukan, silahkan kunjungi link ini.

Link tersebut akan mengarahkan kita ke halaman seperti gambar di atas, masukkan data ke form-form yang tersedia. Untuk homepage URL dan Authorization callback URL silahkan disesuaikan dengan URL anda.

Kemudian anda akan mendapatkan CLIENT ID dan Client secrets.
Buka file config/services.php dan tambahkan baris kode baru seperti di bawah ini.
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'), // Your GitHub Client ID
'client_secret' => env('GITHUB_CLIENT_SECRET'), // Your GitHub Client Secret
'redirect' => env('GITHUB_CALLBACK_URL'),
],Jangan lupa juga, tambahkan baris kode di bawah ini pada file .nev
GITHUB_CLIENT_ID=
GITHUB_CLIENT_SECRET=
GITHUB_CALLBACK_URL=Isi 3 bari data tersebut dengan yang ada di github atau yang didapat saat daftar aplikasi tadi.
Ok, kita sudah berhasil mendapatkan ID kredensial dari dua provider yaitu facebook dan github. Selanjutnya kita perlu dua route, satu untuk mengarahkan user ke OAuth provider dan yang satunya lagi untuk menerima callback dari provider setelah authentication.
12. Lanjut ke langkah nomor 12, tambahkan 2 route di bawah ini ke file routes/web.php.
Route::get('auth/{provider}', [App\Http\Controllers\Auth\LoginController::class,'redirectToProvider']);
Route::get('auth/{provider}/callback',[App\Http\Controllers\Auth\LoginController::class,'handleProviderCallback']);13. Hampir selesai. Di langkah nomor 13, silahkan masuk ke file App/Http/Controllers/Auth/LoginController.php. Dan kemudian update kode di controller tersebut sehingga menjadi seperti di bawah ini.
<?php
namespace App\Http\Controllers\Auth;
use Socialite;
use Auth;
Use App\Models\User;
use App\Models\Social;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = RouteServiceProvider::HOME;
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest')->except('logout');
}
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->redirect();
}
public function handleProviderCallback($provider)
{
try {
$user = Socialite::driver($provider)->user();
} catch (Exception $e) {
return redirect('/login');
}
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
public function findOrCreateUser($providerUser, $provider)
{
$account = Social::whereProviderName($provider)
->whereProviderId($providerUser->getId())
->first();
if ($account) {
return $account->user;
} else {
$user = User::whereEmail($providerUser->getEmail())->first();
if (! $user) {
$user = User::create([
'email' => $providerUser->getEmail(),
'name' => $providerUser->getName(),
]);
}
$user->social()->create([
'provider_id' => $providerUser->getId(),
'provider_name' => $provider,
]);
return $user;
}
}
}
14.Buka resources/views/layouts/app.blade.php dan tambahkan tag link di bawah ini.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">15. Dan terakhir, tambahkan button facebook dan github pada halaman register. Sehingga secara keseluruhan, kode di register.blade.php akan menjadi seperti di bawah ini.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Register') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}">
@csrf
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Register') }}
</button>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<a href="{{ url('[URL project]/auth/github') }}" class="btn btn-github"><i class="fa fa-github"></i> Github</a>
<a href="{{ url('[url_project]/auth/facebook') }}" class="btn btn-facebook" class="btn btn-facebook"><i class="fa fa-facebook"></i> Facebook</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection Sekian artikel kali ini yang membahas bagaimana cara membuat fitur social login atau register di laravel dengan package socialite. Jika ada kritik, saran, masukan atau apapun itu yang ingin didiskusikan, silahkan tulis komentar Anda di bawah ini.
Source code: https://github.com/hilmibwx/socialite-laravel
See you in the next article. ;-)
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68237 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33718 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32652 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28841 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28209 views














