Implementasi Laravel Google Fonts Package by Spatie
Laravel Google Fonts - Google fonts merupakan layanan dari google yang dapat diakses secara gratis. Dengan google fonts, kita bisa dengan mudah menemukan font yang bisa kita gunakan untuk kebutuhan dalam pembuatan website. Menggunakan google fonts juga cukup mudah, kita tinggal mengunjungi situs resmi google fonts kemudian cari font yang diinginkan.
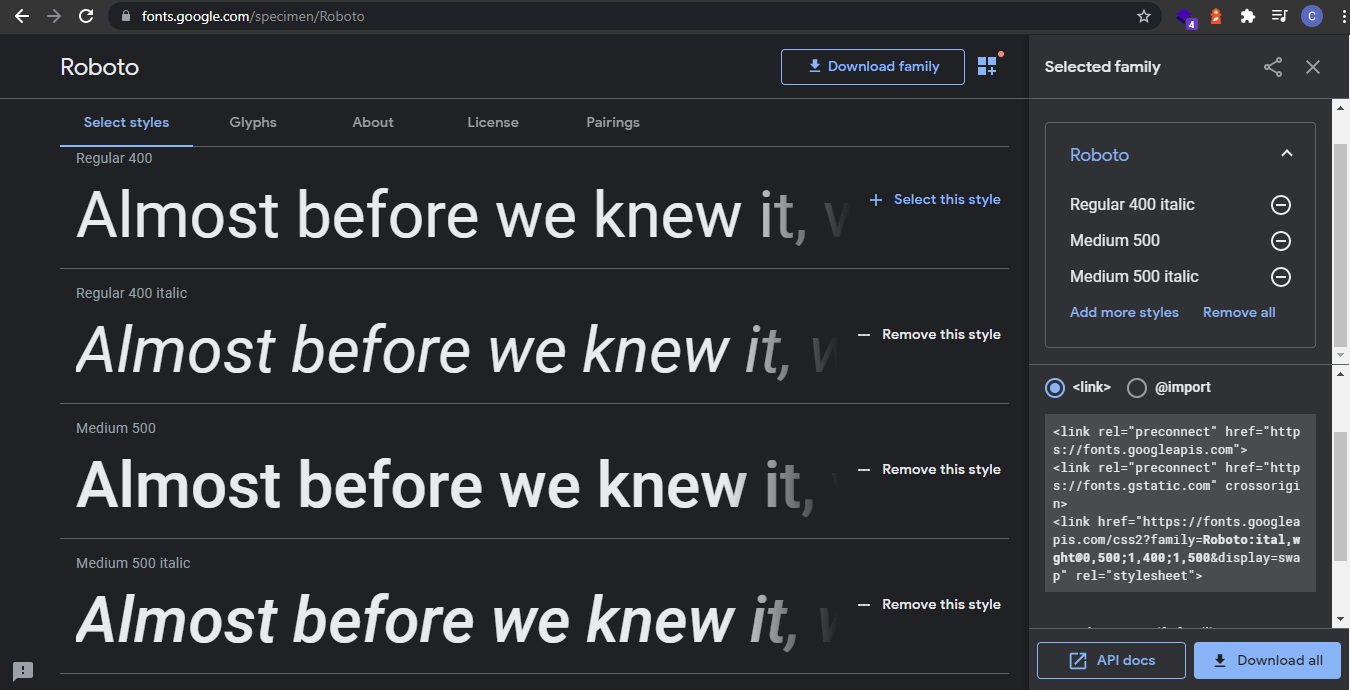
Contoh penggunaan google fonts bisa dilihat pada gambar di atas. Pada gambar di atas, kita coba mencari font dengan nama Roboto kemudian memilih type font roboto apa saja yang akan digunakan. Dan untuk menggunakan font tersebut pada project, kita tinggal copy code link atau import yang telah disediakan di atas.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,500;1,400;1,500&display=swap" rel="stylesheet">
<style>
body
{
font-family: 'Roboto', sans-serif;
}
</style>Untuk contoh menggunakan google fonts pada project laravel, bisa dilihat pada potongan kode di atas. Link yang telah kita copy pada langkah sebelumnya, bisa kita paste di file blade seperti view.blade.php atau app.blade.php atau di file lain dimana kita ingin load google fonts.
Tapi tahukah kamu, bahwa cara seperti ini dapat mempengaruhi performa website kita, karena saat website diakses masih perlu menghubungkan ke situs google.fonts.com untuk me-load fonts yang kita gunakan. Beruntungnya jika kita menggunakan laravel 8 dan minimal PHP versi 8, spatie beberapa waktu yang lalu mem-publish baru yaitu laravel google fonts package.
Dengan laravel google fonts package, kita bisa memuat google font yang dihosting sendiri yang artinya kita tidak perlu lagi menggunakan link embed (link atau import) yang biasanya digunakan saat menggunakan google font. Dengan memuat google font dari hosting sendiri dapat berdampak signifikan terhadap kecepatan atau performa website karena tidak perlu lagi menembak ke cdn google atau browser tidak perlu lagi melakukan pencarian DNS tambahan.
Untuk installasi laravel google fonts package sangat mudah sekali, berikut ini adalah cara menerapkan laravel google fonts package:
composer require spatie/laravel-google-fontsSebelum install laravel google fonts package, silahkan buka terminal lalu masuk ke direktori kalian. Kemudian Install google fonts package via composer dengan menjalankan perintah seperti di atas.
php artisan vendor:publish --provider="Spatie\GoogleFonts\GoogleFontsServiceProvider" --tag="google-fonts-config"Jika proses installasi google fonts package sudah selesai, silahkan lanjutkan langkah mem-publish file config google fonts dengan perintah di atas. Dengan perintah di atas, sekarang kita sudah mempunyai file google fonts
return [
/*
* Here you can register fonts to call from the @googlefonts Blade directive.
* The google-fonts:fetch command will prefetch these fonts.
*/
'fonts' => [
'default' => 'https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,500;1,400;1,500&display=swap',
],
/*
* This disk will be used to store local Google Fonts. The public disk
* is the default because it can be served over HTTP with storage:link.
*/
'disk' => 'public',
/*
* Prepend all files that are written to the selected disk with this path.
* This allows separating the fonts from other data in the public disk.
*/
'path' => 'fonts',
/*
* By default, CSS will be inlined to reduce the amount of round trips
* browsers need to make in order to load the requested font files.
*/
'inline' => true,
/*
* When something goes wrong fonts are loaded directly from Google.
* With fallback disabled, this package will throw an exception.
*/
'fallback' => ! env('APP_DEBUG'),
/*
* This user agent will be used to request the stylesheet from Google Fonts.
* This is the Safari 14 user agent that only targets modern browsers. If
* you want to target older browsers, use different user agent string.
*/
'user_agent' => 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Safari/605.1.15',
]; Buka file google-fonts.php yang ada di folder config. Untuk menambahkan font ke aplikasi atau project kita, copy embed code dari google font tadi, daftarkan di config dan nantinya kita akan menggunakan @googlefonts blade directive di view.
// config/google-fonts.php
return [
'fonts' => [
'default' => 'https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,500;1,400;1,500&display=swap',
'code' => 'https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:ital,wght@0,400;0,700;1,400&display=swap',
],
]; {{-- resources/views/layouts/app.blade.php --}}
<head>
{{-- Loads Roboto --}}
@googlefonts
{{-- Loads IBM Plex Mono --}}
@googlefonts('code')
</head> Dan jika kita menggunakan font khusus untuk code, kita bisa menambahkan value code seperti contoh di atas. Font akan disimpan ke dalam folder font pada disk public. Kita harus menjalankan php artisan storage:link untuk memastikan file font dapat disajikan melalui HTTP. Jika kita ingin menyimpan font di repositori git, pastikan storage/app/public tidak diabaikan/ignore. Jika kita ingin menyajikan font dari CDN, kita dapat mengatur konfigurasi disk yang berbeda.
php artisan google-fonts:fetchJika kita ingin memastikan font siap disajikan sebelum siapapun mengunjungi situs kita, kita dapat mengambilnya terlebih dahulu dengan perintah artisan seperti potongan kode di atas.
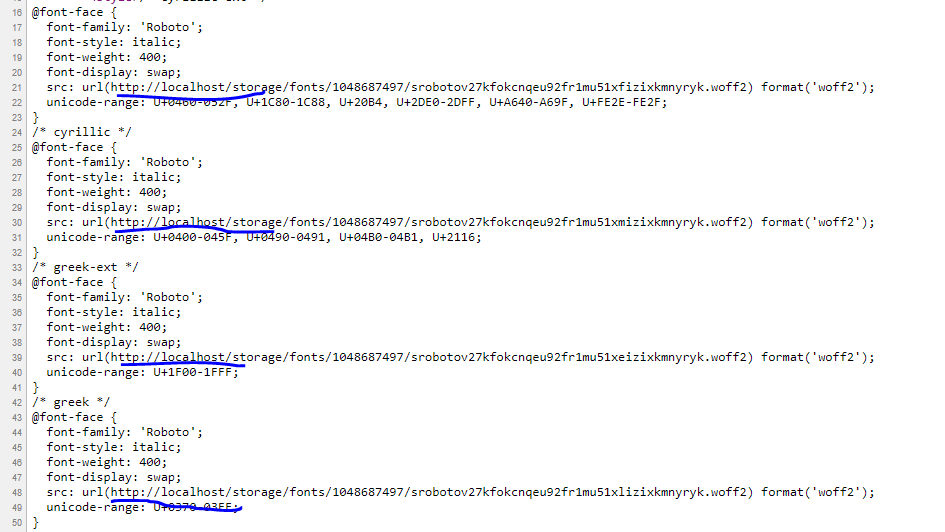
Sekarang jika kita coba view source project laravel kita, maka hasilnya akan seperti gambar di atas. Dengan ini berarti kita sudah berhasil download google font dan me-load font project kita dari folder font pada disk public. Jika project laravel mau dideploy atau diupload ke hosting atau server, jangan lupa untuk menjalankan perintah php artisan google-fonts:fetch untuk memastikan source url sudah berganti dengan nama domain.
Sekian artikel kali ini yang telah membahas bagaimana implementasi laravel google fonts package dari spatie. Jangan lupa meninggalkan komentar di bawah ini untuk sekedar memberi kritik, saran masukan atau apapun itu yang ingin didiskusikan. Dan jangan lupa juga untuk mengikuti akun-akun social media kami di facebook, instagram, telegram dan twitter. See you
Source : github.com/spatie/laravel-google-fonts
Web illustrations by Storyset
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68215 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33683 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32645 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28836 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28205 views