
Laravel Jetstream: Login dengan Email, Username atau Phone Number
Laravel Jetstream Authentication - Hi Coders, di artikel ini saya akan share bagaimana cara membuat fitur login dengan email, phone number atau username di laravel versi 8. Di artikel ini, kita akan memakai package untuk membuat fitur authentication di laravel yaitu jetstream package.
Kenapa perlu menambahkan opsi login dengan username atau phone number ? Biasanya, email yang digunakan user saat register, teksnya telalu panjang dan hal seperti ini biasanya sangat menyulitkan user saat akan login karena perlu mengetikkan emailnya yang panjang. Untuk mengatasi masalah tersebut, kita bisa menambahkan opsi login dengan username atau dengan phone number user yang biasanya panjang textnya tidak sepanjang email dan lebih mudah untuk mengingatnya.
Customizing User Authentication
- Step 1: Install Laravel
- Step 2: Install Jetstream
- Step 3: Setup Database
- Step 4: Update Migration File
- Step 5: Update User Model
- Step 6: Update Register Form
- Step 7: Update CreateNewUser.php
- Step 8: Update Login Form
- Step 9: Update Fortify Config
- Step 10: Update JetstreamServiceProvider.php
- Pengujian Login dengan Email, Username atau Phone Number di Laravel 8
Oke, langsung saja kita ke koding untuk membuat fitur login menggunakan email, username atau phone number di laravel 8 dan jetstream. ✍ 👨💻
Step 1: Install Laravel
//via Laravel Installer
composer global require laravel/installer
laravel new laravel-jetstream-authentication
//via Composer
composer create-project laravel/laravel laravel-jetstream-authenticationPada langkah yang pertama ini, kita perlu menginstall laravel versi terbaru (saat ini versi 8) yang akan kita coba untuk implementasi membuat fitur login dengan email, username atau phone number. Untuk installasi laravel bisa menggunakan laravel installer atau menggunakan composer seperti contoh di atas.
Silahkan memilih salah satu cara yang ingin digunakan untuk installasi laravel. Dari kedua contoh perintah installasi laravel di atas, akan sama-sama menghasilkan atau generate laravel project dengan nama laravel-jetstream-authentication.
Tunggu hingga proses installasi selesai dan jika sudah selesai, jangan lupa untuk masuk ke direktori project menggunakan perintah cd laravel-jetstream-authentication.
Step 2: Install Jetstream
composer require laravel/jetstreamSebelum dapat menggunakan jetstream pada project percobaan membuat fitur login dengan email, username atau phone number dengan laravel 8 dan jetstream livewire kali ini, kita harus terlebih dahulu install jetstream. Untuk itu silahkan jalankan perintah seperti di atas pada terminal untuk mulai install jetstream.
php artisan jetstream:install livewireSetelah menginstall package jetstream, kita dapat menjalankan perintah php artisan jetstream:install. Perintah tersebut menerima stack yang kita inginkan (livewire atau inertia). Selain itu, kita juga dapat menambahkan --teams untuk membuat fitur team management.
Pada project percobaan kali ini kita akan menggunakan jetstream dengan livewire. Untuk itu silahkan jalankan perintah seperti di atas untuk menginstall jetstream dengan livewire.
npm install && npm run devSelanjutnya, kita harus mengkompilasi asset-asset yang akan digunakan dengan menjalankan perintah seperti di atas.
Step 3: Setup Database
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:bgyvD46KDF6+358Z6hP7UNHKMq4aIVlGAhnG9JLm1RI=
APP_DEBUG=true
APP_URL=http://127.0.0.1
LOG_CHANNEL=stack
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_jetstream_authentication
DB_USERNAME=root
DB_PASSWORD=Selanjutnya, buat database baru untuk percobaan membuat fitur login dengan email, username atau phone number dengan laravel 8 dan jetstream livewire. Jika kalian menggunakan xampp sebagai local server, silahkan buat database baru di localhost/phpmyadmin. Disini saya beri contoh, saya membuat database baru dengan nama laravel_jetstream_authentication. Kemudian jangan lupa juga untuk menyesuaikan DB_DATABASE pada file .env seperti pada contoh di atas.
Step 4: Update Migration File
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('username')->unique();
$table->string('phone')->unique();
$table->string('password');
$table->rememberToken();
$table->foreignId('current_team_id')->nullable();
$table->string('profile_photo_path', 2048)->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
} Di step keempat ini, kita perlu update file user migration dengan menambahkan dua field baru yaitu username dan phone. Untuk itu, silahkan buka file yang ada di database/migrations/xxxx_xx_xx_xxxxxx_create_users_table.php, kemudian tambahkan dua field tersebut dan sehingga secara keseluruhan kode di file user migration akan seperti kode di atas.
Step 5: Update User Model
protected $fillable = [
'name',
'username',
'phone',
'email',
'password',
];Selanjutnya, buka file User Model dan tambahkan username dan phone di dalam protected $fillable seperti kode di atas.
Step 6: Update Register Form
<div>
<x-jet-label for="username" value="{{ __('Username') }}" />
<x-jet-input id="username" class="block mt-1 w-full" type="text" name="username" :value="old('username')" required />
</div>
<div class="mt-4">
<x-jet-label for="phone" value="{{ __('Phone Number') }}" />
<x-jet-input id="phone" class="block mt-1 w-full" type="text" name="phone" :value="old('phone')" required />
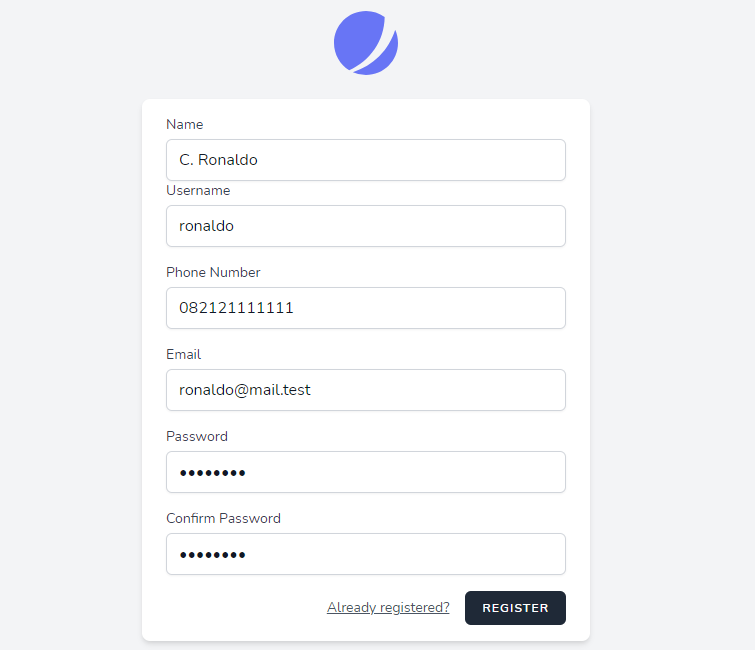
</div>Di step ke enam, kita perlu menambahkan dua input field untuk username dan phone number di halaman register atau di file resources/views/auth/register.blade.php. Tambahkan atau copy kode di atas dan paste di bawah input field name.
Step 7: Update CreateNewUser.php
public function create(array $input)
{
Validator::make($input, [
'name' => ['required', 'string', 'max:255'],
'username' => ['required', 'string','max:255', 'unique:users'],
'phone' => ['required', 'string','max:255', 'unique:users'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => $this->passwordRules(),
'terms' => Jetstream::hasTermsAndPrivacyPolicyFeature() ? ['required', 'accepted'] : '',
])->validate();
return User::create([
'name' => $input['name'],
'username' => $input['username'],
'phone' => $input['phone'],
'email' => $input['email'],
'password' => Hash::make($input['password']),
]);
}Oke, next kita lanjut ke step ketujuh. Buka file app/Actions/Fortify/CreateNewUser.php, kemudian di method create, tambahkan username dan phone. Sehingga method create yang sekarang menjadi seperti kode di atas.
Step 8: Update Login Form
Kita lanjutkan untuk memperbarui halaman login form atau file yang ada di resources/views/auth/login.blade.php. Cari kode seperti di bawah ini, atau kode untuk field email.
<div>
<x-jet-label for="email" value="{{ __('Email') }}" />
<x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>Ubah kode input field email tersebut menjadi seperti di bawah ini.
<div>
<x-jet-label for="auth" value="{{ __('Email/Username/Phone Number') }}" />
<x-jet-input id="auth" class="block mt-1 w-full" type="text" name="auth" :value="old('auth')" required autofocus />
</div>Kenapa kita mengubahnya ? ya karena tujuan kita untuk membuat fitur login dengan opsi menggunakan email, username atau phone number. Kode sebelumnya hanya bisa diinputkan untuk type email saja, dan untuk name kita juga mengubahnya menjadi auth.
Step 9: Update Fortify Config
Karena kita mengubah name di input field di login form, jadi kita juga perlu memperbarui file config/fortify.php. Cari kode seperti di bawah ini.
'username' => 'email',Kemudian ubah menjadi seperti di bawah ini.
'username' => 'auth',Kita ganti dengan auth karena name untuk input field di login form telah kita set name="auth".
Step 10: Update JetstreamServiceProvider.php
Di step terakhir, silahkan buka file app/Providers/JetstreamServiceProvider.php dan tambahkan kode seperti di bawah ini. Di file ini, kita menambahkan logic untuk membuat fitur login dengan opsi menggunakan email, username dan phone number.
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use Laravel\Fortify\Fortify;
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
// ...
Fortify::authenticateUsing(function (Request $request) {
$user = User::where('email', $request->auth)
->orWhere('username', $request->auth)
->orWhere('phone', $request->auth)
->first();
if ($user &&
Hash::check($request->password, $user->password)) {
return $user;
}
});
}Sehingga file JetstreamServiceProvider.php akan menjadi seperti di bawah ini.
<?php
namespace App\Providers;
use App\Actions\Jetstream\DeleteUser;
use Illuminate\Support\ServiceProvider;
use Laravel\Jetstream\Jetstream;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use Laravel\Fortify\Fortify;
class JetstreamServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
$this->configurePermissions();
Jetstream::deleteUsersUsing(DeleteUser::class);
Fortify::authenticateUsing(function (Request $request) {
$user = User::where('email', $request->auth)
->orWhere('username', $request->auth)
->orWhere('phone', $request->auth)
->first();
if ($user &&
Hash::check($request->password, $user->password)) {
return $user;
}
});
}
/**
* Configure the permissions that are available within the application.
*
* @return void
*/
protected function configurePermissions()
{
Jetstream::defaultApiTokenPermissions(['read']);
Jetstream::permissions([
'create',
'read',
'update',
'delete',
]);
}
} Pengujian Login dengan Email, Username atau Phone Number di Laravel 8

Setelah melalui langkah-langkah membuat fitur login menggunakan email, username atau phone number di laravel 8 dan jetstream, yang dimulai dari install laravel versi terbaru (saat ini versi 8) sampai dengan menambahkan logic untuk login menggunakan email, username atau phone number di file JetstreamServiceProvider.php, sekarang waktunya untuk menguji fitur tersebut.
Silahkan jalankan laravel project menggunakan perintah php artisan serve, kemudian buka laravel project di browser. Arahkan ke menu register dan lakukan registrasi user baru. Setelah sukses register, kita akan di arahkan ke halaman dashboard. Setelah masuk ke halaman dashboard, silahkan logout dan coba login menggunakan username dan lanjutkan uji lagi login menggunakan phone number.
Selesai. Kita telah berhasil membuat fitur login dengan opsi menggunakan email, username atau phone number di laravel 8 dan jetstream.
Sekian artikel tutorial membuat fitur login dengan opsi menggunakan email, username atau phone number di laravel 8 dan jetstream kali ini. Kamu bisa eksplore fitur authentication di jestream dengan link di bawah ini.
Selamat mencoba, semoga artikel ini bisa bermanfaat dan sampai jumpa di artikel berikutnya. 👋
Full Documentation: Laravel Jetstream Authentication
Credit: Mobile illustrations by Storyset
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68095 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33521 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32620 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28814 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28176 views














