Tutorial Lengkap Cara Menggunakan Soft Delete di Laravel
Soft delete Laravel - Dengan eloquent, selain kita bisa membuat opsi hapus data permanen, kita juga bisa menghapus data yang sifatnya sementara yaitu dengan soft delete. Artinya dengan soft delete, data yang kita hapus sebenarnya tidak benar-benar dihapus secara permanen dari database melainkan hanya menambahkan value pada field deleted_at pada tabel yang ingin kita tambahkan fitur softdelete.
Cara kerja softdelete pada laravel sebenarnya hampir mirip dengan recycle bin pada windows. Data yang kita hapus sebenarnya masih ada atau belum benar-benar dihapus permanen, jadi masih bisa ditampilkan kembali atau restored.
Kita ambil contoh dari cover pada artikel ini. Pada cover di atas terlihat orang yang sedang membuang sampah pada tong atau tempat sampah. Sampah pada cover di atas kita ibaratkan saja sebagai data dan tong sampah kita ibaratkan sebagai recycle bin (di windows). Sebelum sampah atau data tersebut dibuang ke tempat pembuangan akhir (hapus permanen), sampah atau data tersebut masih bisa ambil lagi atau tampilkan lagi (restored).
Cara kerja softdelete di database, jika data dihapus maka field deleted_at pada data tersebut akan terisi value timestamp. Kemudian jika data tersebut mau ditampilkan lagi atau restored maka value pada field deleted_at (sebelumnya terisi timestamp) akan diperbarui dengan NULL.
Untuk lebih detail bagaimana cara membuat atau menggunakan fitur soft delete pada laravel, silahkan simak dan ikuti artikel ini sampai selesai. Karena pada artikel ini, saya akan membagikan tentang langkah-langkah penggunaan fitur soft delete laravel mulai dari nol yaitu dengan install projek baru laravel, membuat data dummy dengan tinker, menggunakan soft delete, restore data, sampai dengan cara membuat hapus permanen.
Table of Contents
- Pendahuluan
- Praktik Soft Delete Laravel
- Install Laravel
- Buat Database
- Setup .ENV
- Edit User Migration
- Edit User Model
- Membuat Data Dummy dengan Factory
- Buat File Global
- Buat UserController.php
- Update route web.php
- Tambahkan function destroy
- Tambah route
- Menambahkan tombol delete (Soft Delete)
- Membuat Function Trash
- Menambahkan route
- Membuat View Trash
- Edit Navbar
- Membuat Function Restore
- Menambahkan Route Restore
- Menambahkan Tombol Restore
- Membuat Function Delete Permanent
- Mendaftarkan Route deletePermanent
- Menambahkan Tombol Delete (Permanent)
- Kesimpulan
Pendahuluan
Sebelum ke langkah-langkah menggunakan fitur soft delete, mari kita siapkan dulu apa saja yang perlu disiapkan. Yang perlu disiapkan untuk percobaan menggunakan soft delete laravel pada artikel ini antara lain:
- Browser (saya menggunakan Chrome)
- Code Editor (saya menggunakan Visual Studio Code)
- Terminal (saya menggunakan git Bash)
- phpMyAdmin (bisa juga menggunakan laragon, dan lain-lain)
Praktik Soft Delete Laravel
Setelah mempersiapkan untuk memulai latihan membuat atau menggunakan fitur soft delete pada laravel, sekarang kita bisa langsung mulai praktik.
Install Laravel
composer create-project laravel/laravel softdeleteDi langkah awal praktikum penggunaan soft delete laravel, kita bisa awali dengan install projek baru laravel. Jalankan perintah atau command di atas pada terminal. Pada percobaan ini saya akan menggunakan laravel versi terbaru (saat ini versi 8.x) dengan nama projek softdelete.
Buat Database
Kemudian langkah berikutnya yaitu membuat database untuk menampung data-data yang akan kita gunakan selama percobaan menggunakan fitur soft delete laravel pada artikel ini. Jika teman-teman menggunakan phpMyAdmin, silahkan bisa langsung masuk ke phpMyAdmin di browser teman-teman dan langsung membuat database baru dengan nama bebas (misal; laravel atau softdelete).
Setup .ENV
Jika sudah membuat database, sekarang kita perlu menyesuaikan beberapa record di file .env. Silahkan sesuaikan pada record DB_DATABASE dengan nama database yang baru saja dibuat. Sesuaikan juga pada record DB_USERNAME dan DB_PASSWORD jika teman-teman memang menggunakan user (selain root) dan password pada database.
Edit User Migration
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
} Sebelum menjalankan php artisan migrate untuk memigrasi file-file migration menjadi tabel-tabel di database, kita perlu menambahkan softdelete pada file database/migrations/[timestamp] _create_users_table. Copy semua kode di atas, lalu paste atau replace di file database/migrations/[timestamp] _create_users_table.php teman-teman. Dengan menambahkan $table->softDeletes(); artinya kita akan menambahkan file delete_at yang mana jika data dalam kodisi soft delete, berarti di field delete_at akan berisi value timestamp dan jika tidak kondisi soft delete akan bernilai NULL. Jika sudah disimpan, silahkan jalankan php artisan migrate.
Edit User Model
Setelah memperbarui file user migration dengan menambahkan soft delete, sekarang kita juga perlu memperbarui file user model. Buka file user model yang terdapat di app\Models\User.php, kemudian tambahkan use Illuminate\Database\Eloquent\SoftDeletes; dan use Softdeletes;
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Illuminate\Database\Eloquent\SoftDeletes;
class User extends Authenticatable
{
use HasFactory, Notifiable, SoftDeletes;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
} Sehingga sekarang secara keseluruhan kode User Model kita akan menjadi seperti di atas.
Membuat Data Dummy dengan Factory
Di langkah-langkah sebelumnya kita sudah edit file user migration dengan menambahkan softdeletes dan menjalankan php artisan migrate, itu artinya kita sudah mempunyai tabel user di database kita. Tapi jika kita cek tabel users di database, tabel tersebut masih kosong. Artinya kita perlu menambahkan data-data dummy untuk melanjutkan percobaan menggunaan soft delete laravel pada artikel ini. Beruntungnya laravel memiliki factory untuk membuat data dummy sehingga kita tidak perlu lagi input manual satu-per-satu untuk membuat data dummy.
Jika kita cek di folder database/factories kita sudah memiliki file UserFactory.php, artinya kita bisa langsung saja menjalankan factory tanpa harus membuat file factory untuk tabel user lagi. Disini saya akan memberikan contoh bagaimana cara menjalankan factory dengan tinker di laravel. Apa itu tinker ? "interact with your application" itulah penjalasan dari laravel. Artinya kita bisa menjalankan pengujian seperti fetching data, menjalankan query hanya dari console (tanpa harus dari projek langsung).
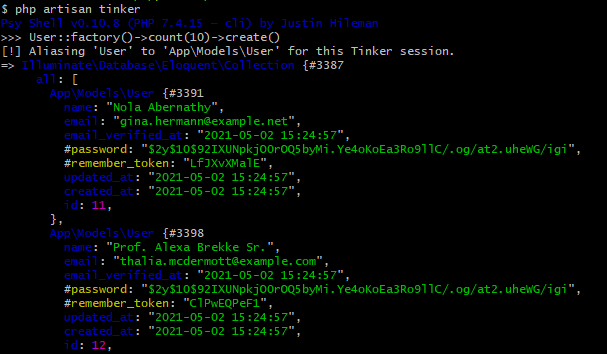
php artisan tinkerUser::factory()->count(10)->create()Langsung saja, jalankan php artisan tinker di terminal teman-teman untuk memulai menggunakan tinker. Kemudian jalankan lagi User::factory()->count(10)->create() seperti contoh command di atas. Dengan command tersebut artinya kita membuat data dummy dengan factory pada tabel user dengan jumlah 10 data. Jika proses sudah selesai, sekarang silahkan coba lihat tabel users di database. Ok, sekarang kita sudah mempunya data-data user yang akan digunakan untuk percobaan menggunakan softdelete laravel.
Buat File Global
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<title>Soft delete Laravel</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bisabos.</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">User</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trash</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
@yield('content')
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
</body>
</html>Selanjutnya kita akan membuat file layouts yang kita beri nama global. File global ini nanti akan kita gunakan sebagai file master view, dimana nanti akan kita load di file index dan trash. Buat file di folder resources/views dengan nama global.blade.php, kemudian copy semua kode di atas dan paste di file tersebut.
Buat UserController.php
php artisan make:controller UserControllerKemudian kita memerlukan file UserController.php untuk menghandle ketika kita ingin menampilkan data, memindahkan data ke trash, restore data dan hapus data permanen. Jalankan command di atas pada terminal untuk membuat file UserController.php
public function index()
{
$user = User::all();
return view('index', ['user' => $user]);
}Sekarang silahkan buka file UserController.php, lalu tambahkan function index seperti di atas. Jangan lupa juga untuk import User model dengan use App\Models\User;. Dengan kode di atas, kita akan menampilkan semua data user pada file index.blade.php yang akan kita buat di langkah selanjutnya.
@extends('global')
@section('content')
<div class="mx-auto border-bottom mb-3">
<h1 class="text-center">Soft Delete Laravel</h1>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Option</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($user as $user)
<tr>
<th scope="row">{{ ++$no }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
Option
</td>
</tr>
@endforeach
</tbody>
</table>
@endsectionKemudian kita perlu membuat file view untuk menampilkan semua data user di database. Silahkan buat file view baru dengan nama index.blade.php, kemudian copy semua kode di atas lalu paste di file index.blade.php yang baru saja dibuat.
Update route web.php
<?php
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [UserController::class, 'index']); Selanjutnya buka file routes/web.php, kemudian ganti saja semua kode di file tersebut dengan kode di atas. Pada halaman root, kita akan memanggil function index yang ada di file UserController, yang mana function index ini digunakan untuk menampilkan semua data user.
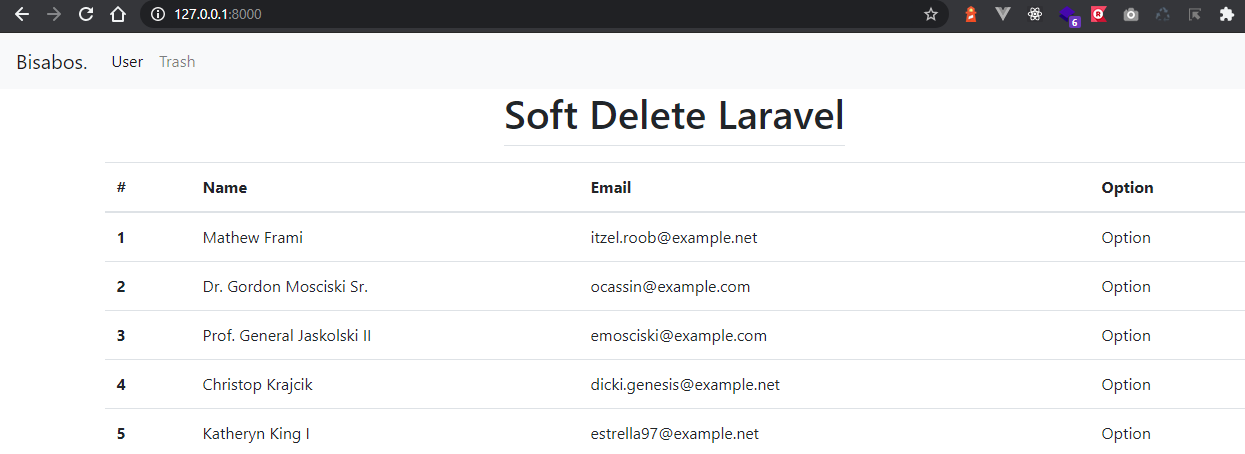
Sekarang kalau kita jalankan projek, di halaman root projek kita akan menampilkan tampilan seperti gambar di atas. Sampai sini kita sudah bisa memanggil atau menampilkan data user dari database ke view. Dilangkah selanjutnya kita akan membuat function destroy dan tombol delete, dimana saat kita jalankan atau klik tombol delete maka data akan dipindahkan ke trash (bukan hapus permanen).
Tambahkan function destroy
public function destroy($id)
{
$user= User::findOrFail($id);
$user->delete();
return redirect('/');
}Selanjutnya kita akan membuat function destroy, function ini berfungsi untuk menghapus data.
Tambah route
Route::delete('{id}/destroy', [UserController::class, 'destroy'])->name('destroy');Kemudian kita juga harus mendaftarkan route baru untuk perintah delete atau memindahkan data ke trash. Buka lagi file routes/web.php, kemudian tambahkan kode di atas.
Menambahkan tombol delete (Soft Delete)
<form method="POST" class="d-inline" onsubmit="return confirm('Move data to trash?')" action="{{route('destroy', [$user->id])}}">
@csrf
<input type="hidden" value="DELETE" name="_method">
<input type="submit" value="Delete" class="btn btn-danger btn-sm">
</form>Nah, selanjutnya kita perlu menambahkan tombol delete di file view index. Dimana saat tombol delete ini kita klik, akan menampilkan confirm dialog "Move data to trash ?" dan jika kita klik OK maka data tidak akan ditampilkan lagi atau akan dipindahkan ke trash. Buka file index.blade.php, pada <td>Option</td> ganti dengan kode di atas.
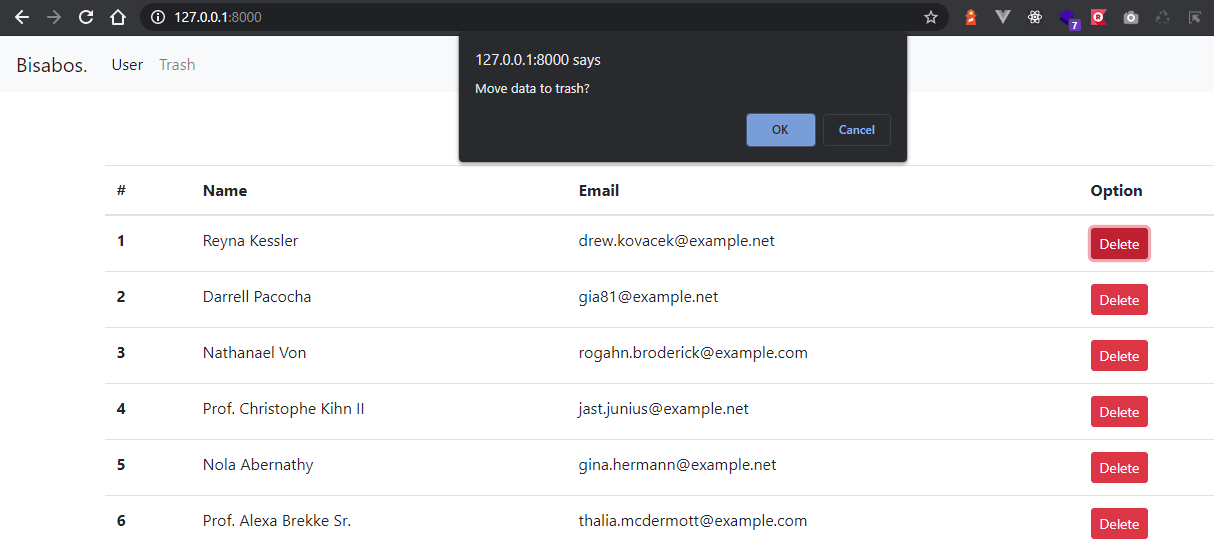
Sekarang jika kita lihat tampilan dari file index.blade.php akan seperti gambar di atas. Kita sudah memiliki tombol delete dan jika kita klik delete maka akan menampilan confirm dialog "Move data to trash ?" kemudian jika klik OK maka data sudah tidak lagi ditampilkan.
Jika kita cek di database pada record dari data yang kita hapus, data tidak sepenuhnya langsung hilang di database melainkan hanya disembunyikan dengan menambahkan value timestamp pada field deleted_at.
Membuat Function Trash
public function trash()
{
$user = User::onlyTrashed()->paginate(10);
return view('trash', ['user' => $user]);
}Kita lanjutkan dengan membuat function baru yang berfungsi untuk menampilkan data yang sudah dalam kondisi soft delete. Buka file UserController.php, kemudian copy code di atas dan tambahkan di UserController.php. Dengan kode onlyTrashed di atas berarti akan menampilkan data yang mempunyai value timestamp di field deleted_at.
Menambahkan route
Route::get('trash', [UserController::class, 'trash'])->name('trash');Daftarkan route di web.php yang mengarahkan ke function trash di UserController. Buka file web.php, kemudian copy kode di atas dan tambahkan di web.php
Membuat View Trash
@extends('global')
@section('content')
<div class="mx-auto border-bottom mb-3">
<h1 class="text-center">Soft Delete Laravel</h1>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Option</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($user as $user)
<tr>
<th scope="row">{{ ++$no }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
option
</td>
</tr>
@endforeach
</tbody>
</table>
@endsectionSetelah membuat function trash dan mendaftarkannya di route web.php, kita juga perlu membuat file view baru yang akan kita fungsikan untuk menampilkan data-data dengan kondisi softdelete. Buat file view baru dengan nama trash.blade.php, copy semua code di atas dan paste di file view trash yang baru saja dibuat.
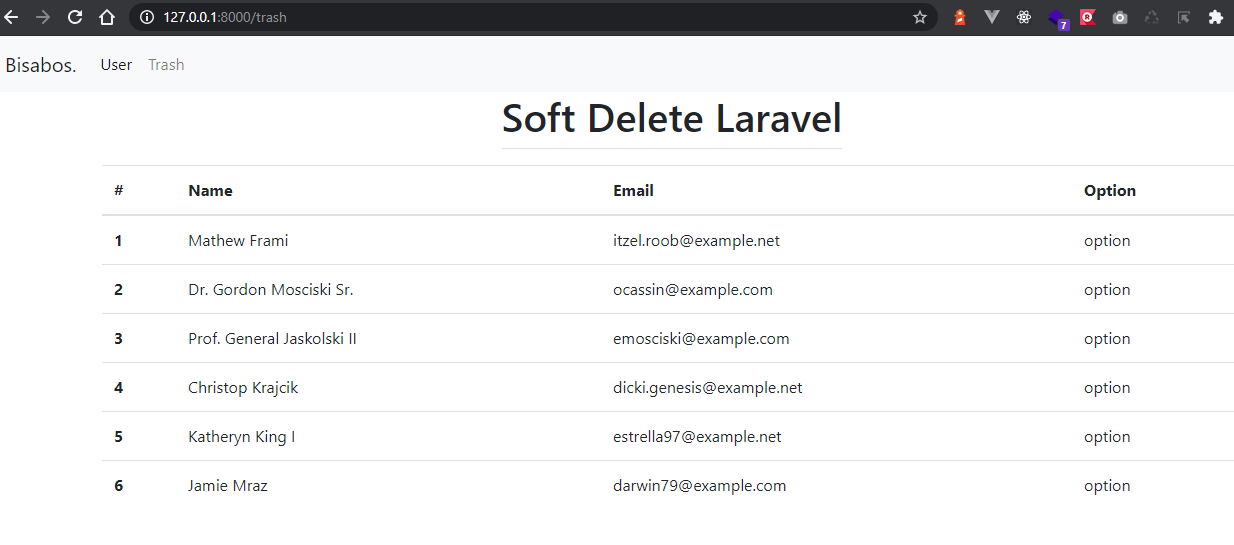
Sekarang jika kita arahkan ke URL /trash maka akan menampilkan data-data yang sebelumnya sudah dihapus namun masih tersimpan di database (softdelete). Pada row option nanti akan kita tambahkan tombol restore yang mana jika tombol tersebut diklik akan mengembalikan data dari trash ke index dan tombol delete (permanent).
Edit Navbar
Untuk memudahkan kita dalam berpindah-pindah halaman index - trash, ada baiknya kita edit dulu pada bagian navbar.
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">User</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Trash</a>
</li>
</ul>
</div>Silahkan buka file view global.blade.php, kemudian cari kode di atas. Setelah itu ganti kode di atas dengan kode di bawah ini.
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">User</a>
</li>
<li class="nav-item">
<a class="nav-link" href="trash">Trash</a>
</li>
</ul>
</div>Disini kita hanya mengubah link href pada Trash saja.
Membuat Function Restore
public function restore($id)
{
$user = User::withTrashed()->findOrFail($id);
if($user->trashed()){
$user->restore();
return redirect()->route('trash')->with('status', 'Data successfully restored');
} else {
return redirect()->route('trash')->with('status', 'Data is not in trash');
}
} Pada langkah ini kita akan membuat function yang berfungsi untuk restore atau mengembalikan data dari trash ke index. Caranya bisa langsung saja copy kode di atas lalu tambahkan di UserController.
Penjelasan singkat mengenai kode di atas, jadi kita akan mencari atau seleksi data dengan parameter $id dan dengan kondisi soft delete (withTrashed). Apabila data ditemukan, maka data tersebut akan dikembalikan atau restore.
Menambahkan Route Restore
Route::post('{id}/restore', [UserController::class, 'restore'])->name('restore');Sebelumnya kita sudah membuat atau menambahkan function restore untuk mengembalikan atau memindahkan data dengan kondisi soft delete ( trash ) ke halaman index. Hal yang perlu kita lakukan selanjutnya adalah dengan mendaftarkan route restore di file routes/web.php. Caranya bisa langsung saja copy kode di atas lalu tambahkan di file routes/web.php.
Menambahkan Tombol Restore
<form method="POST" action="{{route('restore', [$user->id])}}" class="d-inline">
@csrf
<input type="submit" value="Restore" class="btn btn-success"/>
</form>Nah sekarang kita akan menambahkan tombol restore di file view trash. Seperti nama dan tujuan route ( restore ), tombol ini berfungsi untuk mengembalikan data dari kondisi soft delete di halaman trash dipindahkan lagi ke halaman index. Artinya value timestamp di field deleted_at pada data tersebut juga akan dihapus dan dikembalikan lagi ke NULL. Langsung saja kita tambahkan kodenya dengan membuka file trash.blade.php, pada baris <td>Action<td> ganti action dengan kode di atas.
@if(session('status'))
<div class="alert alert-success text-center">
{{session('status')}}
</div>
@endifKemudian untuk menampilkan status saat data dengan kondisi soft delete berhasil di restore atau tidak, kita perlu menambahkan kode di atas pada file trash.blade.php juga. Karena jika kita perhatikan pada file UserController, ada beberapa function yang redirect diikuti dengan menampilkan pesan status. Langsung saja copy kode di atas, lalu tambahkan di file trash.blade.php atau lebih tepatnya di bawah <h1 class="text-center">Soft Delete Laravel</h1>.
Sekarang, kalau kita coba buka halaman trash, kemudian kita klik tombol restore yang ada disamping data yang ada maka data akan dipindahkan lagi ke index dengan diikuti pesan status "Data successfully restored" di bawah title "Soft Delete Laravel".
Membuat Function Delete Permanent
public function deletePermanent($id)
{
$user = User::withTrashed()->findOrFail($id);
if(!$user->trashed())
{
return redirect()->route('trash')->with('status', 'Data is noting trash!');
} else {
$user->forceDelete();
return redirect()->route('trash')->with('status', 'Data permanently deleted!');
}
} Tiba kita di langkah penambahan function terakhir. Pada langkah ini kita akan menambahkan function deletePermanent, dimana function ini berfungsi untuk menghapus data secara permanen pada data dengan kondisi soft delete ( di halaman trash). Caranya bisa langsung saja copy kode di atas lalu tambahkan pada UserController.
Penjelasan singkat mengenai kode di atas, jadi kita akan cari atau seleksi data dengan parameter $id dan dengan kondisi soft delete (withTrashed). Kemudian jika data tidak ditemukan maka kita akan di arahkan ( redirect ) lagi ke route "trash" dengan diikuti pesan status "Data is noting trash!" dan jika ternyata data tersebut ditemukan maka data tersebut akan kita hapus permanent ( forceDelete ) yang artinya data tersebut bukan lagi dihapus dengan soft delete namun sudah benar-benar dihapus dari database ( tidak bisa dikembalikan ).
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
public function index()
{
$user = User::all();
return view('index', ['user' => $user]);
}
public function destroy($id)
{
$user = User::findOrFail($id);
$user->delete();
return redirect('/');
}
public function trash()
{
$user = User::onlyTrashed()->paginate(10);
return view('trash', ['user' => $user]);
}
public function restore($id)
{
$user = User::withTrashed()->findOrFail($id);
if($user->trashed()){
$user->restore();
return redirect()->route('trash')->with('status', 'Data successfully restored');
} else {
return redirect()->route('trash')->with('status', 'Data is not in trash');
}
}
public function deletePermanent($id)
{
$user = User::withTrashed()->findOrFail($id);
if(!$user->trashed())
{
return redirect()->route('trash')->with('status', 'Data is noting trash!');
} else {
$user->forceDelete();
return redirect()->route('trash')->with('status', 'Data permanently deleted!');
}
}
} Dengan ditambahkannya function terakhir di UserController.php yaitu function deletePermanent, maka secara keseluruhan kode di UserController.php akan seperti di atas.
Mendaftarkan Route deletePermanent
Route::delete('{id}/delete-permanent', [UserController::class,'deletePermanent'])->name('deletePermanent');Pastikan setelah membuat function baru dan kita ingin memanggilnya, kita harus mendaftarkan route baru yang akan mengarah ke function tersebut. Karena pada langkah sebelumnya kita sudah membuat function baru ( deletePermanent ) yang berfungsi untuk menghapus data ( kondisi soft delete ) secara permanent maka kita juga perlu mendaftarkan route baru di file routes/web.php. Route baru tersebut bisa dilihat seperti contoh kode di atas. Jadi saat kita panggil route name "deletePermanent" maka akan menjalankan function deletePermanent di UserController.php. Langsung saja tambahkan kode route di atas pada file routes/web.php.
<?php
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [UserController::class, 'index']);
Route::delete('{id}/destroy', [UserController::class, 'destroy'])->name('destroy');
Route::get('trash', [UserController::class, 'trash'])->name('trash');
Route::post('{id}/restore', [UserController::class, 'restore'])->name('restore');
Route::delete('{id}/delete-permanent', [UserController::class,'deletePermanent'])->name('deletePermanent');Dengan ditambahkannya kode route baru untuk deletePermanent, maka secara keseluruhan kode pada file routes/web.php akan seperti di atas.
Menambahkan Tombol Delete (Permanent)
<form method="POST" action="{{route('deletePermanent', [$user->id])}}" class="d-inline" onsubmit="return confirm('Delete this data permanently ?')">
@csrf
<input type="hidden" name="_method" value="DELETE">
<input type="submit" value="Delete" class="btn btn-danger">
</form>Setelah membuat function baru deletePermanent di UserController.php dan mendaftarkan route deletePermanent di file routes/web.php, selanjutnya kita perlu membuat atau menambahkan tombol delete (permanent). Kode tombol delete (permanent) bisa dilihat seperti contoh kode di atas. Langsung saja copy kode di atas lalu paste di file view trash.blade.php atau lebih tepatnya tempatkan di bawah kode tombol restore. Dengan kode di atas, saat tombol delete (permanent) kita tekan maka akan memunculkan confirm dialog "Delete this data permanently?" dan jika kita klik OK maka akan menjalankan route dengan name deletePermanent dan dengan parameter id data tersebut.
@extends('global')
@section('content')
<div class="mx-auto border-bottom mb-3">
<h1 class="text-center">Soft Delete Laravel</h1>
@if(session('status'))
<div class="alert alert-success text-center">
{{session('status')}}
</div>
@endif
</div>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Option</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($user as $user)
<tr>
<th scope="row">{{ ++$no }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<form method="POST" action="{{route('restore', [$user->id])}}" class="d-inline">
@csrf
<input type="submit" value="Restore" class="btn btn-success"/>
</form>
<form method="POST" action="{{route('deletePermanent', [$user->id])}}" class="d-inline" onsubmit="return confirm('Delete this data permanently ?')">
@csrf
<input type="hidden" name="_method" value="DELETE">
<input type="submit" value="Delete" class="btn btn-danger">
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
@endsectionSetelah menambahkan tombol delete (permanent) maka secara keseluruhan kode pada file trash.blade.php akan seperti di atas.
Kesimpulan
Sampai disini kita sudah sama-sama belajar bagaimana cara menggunakan fitur soft delete laravel. Bisa kita simpulkan bahwa keberadaan fitur soft delete pada suatu sistem atau projek akan sangat membantu sekali. Karena biasanya setelah menghapus atau menghilangkan data dari view, kita ingin mengembalikan lagi data yang sudah tersebut (mungkin bisa karena salah hapus). Dan beruntungnya jika kita menggunakan PHP Framework Laravel, kita akan dimudahkan dalam membuat fitur tersebut karena Laravel sendiri memang sudah menyediakan fitur soft delete. Pada artikel ini kita sudah sama-sama belajar bagaimana cara membuatnya mulai dari install projek baru, membuat data dummy dengan factory, membuat fitur soft delete, membuat fitur restore dan membuat fitur delete permanent.
Sekian artikel kali ini dengan topik tutorial lengkap cara menggunakan soft delete di laravel, semoga apa yang sudah saya jelaskan melalu tulisan pada artikel ini mudah dipahami. Jika ada kritik, saran, masukan atau apapun itu yang ingin didiskusikan, jangan sungkan-sungkan untuk menyampaikannya dengan menulis komentar pada form komentar di bawah ini. Sampai jumpa di artikel berikutnya dengan bahasan lain yang tidak kalah menarik. See you
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68237 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33718 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32653 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28842 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28209 views