
Cara Membuat Fitur Export PDF Di Laravel
Export PDF di Laravel - Fitur export pdf biasanya sangat dibutuhkan ketika kita membuat suatu sistem. Export PDF sangat berfungsi untuk membuat arsip secara fisik di suatu perusahaan, tempat usaha atau yang lain. Cara membuat fitur export PDF di laravel sangat mudah sekali. Di artikel ini kita akan sama-sama belajar bagaimana cara membuat fitur export PDF dengan package DomPDF dari barryvdh. Dan di artikel ini kita akan implementasikan mulai dari membuat project laravel dari 0.
Baiklah, kita akan mulai dengan langkah-langkah di bawah ini:
1. Install project laravel baru dengan buka terminal dan masuk ke direktori yang ingin dipakai untuk install laravel kemudian jalankan command seperti di bawah ini.
composer create-project laravel/laravel exportpdf2. Masuk ke direktori exportpdf dengan command
cd exportpdf3. Jalankan command di bawah ini untuk install package dompdf pada project laravel yang akan kita gunakan.
composer require barryvdh/laravel-dompdf4. Konfigurasi domPDF package di project laravel dengan menambahkan 2 baris kode di bawah ini pada file config/app.php
di bagian providers
Barryvdh\DomPDF\ServiceProvider::class,dan di bagian aliases
'PDF' => Barryvdh\DomPDF\Facade::class,5. Jalankan command di bawah ini untuk publish assets DomPDF dari vendor.
php artisan vendor:publish --provider="Barryvdh\DomPDF\ServiceProvider"dengan command di atas akan menampilkan file dompdf.php di dalam folder config.
6. Buat database baru di phpmyadmin dengan nama pdf (atau yang lain).
7. Sesuaikan nama database di file .env di baris DB_DATABASE dengan nama database yang baru dibuat pada langkah no. 6.
8. Kembali ke terminal dan jalankan command
php artisan migrateMaka dengan command di atas, akan membuat kita table baru pada database yang telah dibuat pada langkah no. 6 tadi.
*Catatan: jika terjadi error saat menjalankan command php artisan migrate, coba lakukan perubahan di file .env di bagian DB_HOST dari mysql menjadi 127.0.0.1

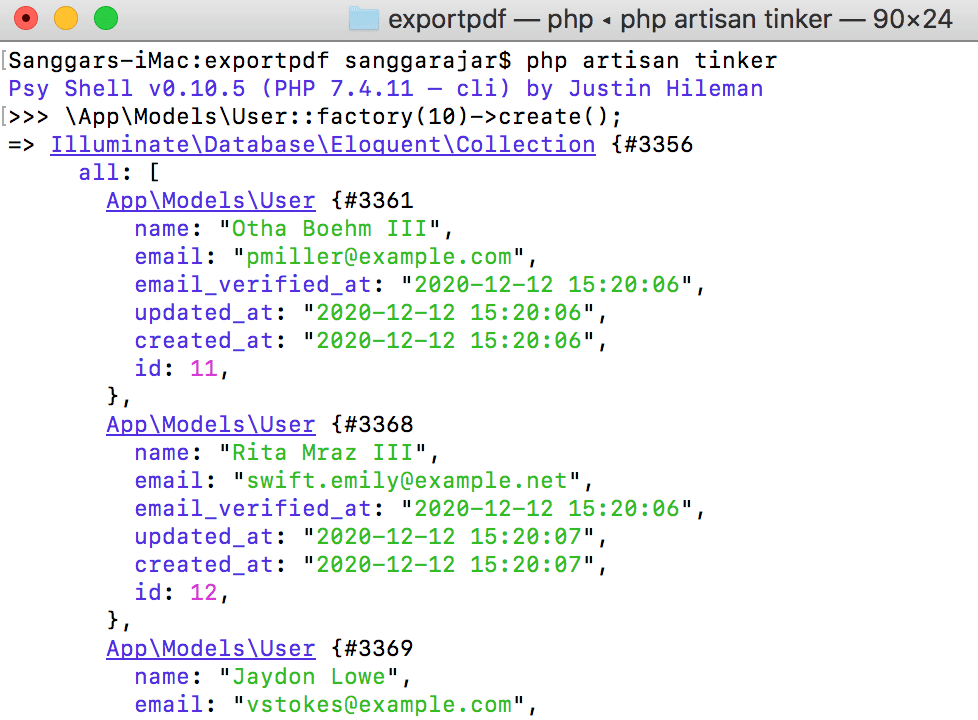
9. Membuat dummy data untuk table user dengan menjalankan command seperti gambar di atas atau copy teks di bawah ini.
php artisan tinkerkemudian masukkan command lagi
App\Models\User::factory(10)->create;Dengan menjalankan kedua command di atas, kita akan dibuatkan 10 data dummy di table user.
10. Membuat controller baru dengan nama UserController.php. Untuk cara membuatnya bisa dengan menggunakan command seperti di bawah ini.
php artisan make:controller UserControllerkemudian sesuaikan kode di file USerController.php seperti di bawah ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use PDF;
class UserController extends Controller
{
public function index()
{
$data = User::all();
return view ('welcome',compact('data'));
}
// export PDF
public function exportPDF() {
$data = User::all();
$pdf = PDF::loadView('welcome', ['data' => $data]);
return $pdf->download('user.pdf');
}
}*Penjelasan:
Function index berfungsi untuk menampilkan halaman (view) data user yang akan kita buat di langkah nomor berikutnya. Sedangkan function exportPDF merupakan function yang berfungsi untuk generate atau export file PDF dengan data mengambil dari table User.
11. Membuat tampilan (view) data user dengan mengubah kode pada file resources/views/welcome.blade.php menjadi seperti di bawah ini.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Export PDF Laravel 8!</title>
</head>
<body>
<div class="container">
<div class="row">
<a href="/pdf" class="btn btn-danger">Export PDF</a>
<table class="table table-striped mt-5">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($data as $data)
<tr>
<th scope="row">{{ ++$no }}</th>
<td>{{ $data->name }}</td>
<td>{{ $data->email }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>12. Langkah terakhir yaitu dengan mengubah kode pada file routes/web.php menjadi seperti di bawah ini.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [UserController::class, 'index']);
Route::get('/pdf', [UserController::class, 'exportPDF']);Selesai. Sekarang kita coba jalankan server dengan command seperti biasa php artisan serve atau jika teman-teman menggunakan valet bisa langsung saja exportpdf.test.

Gambar di atas merupakan halaman awal ketika menjalan project. Halaman di atas mengambil data dari table user yang ditampilkan dari file welcome.blade.php dan ketika tombol Export PDF ditekan akan langsung mengunduh file user.pdf.
Sekian artikel kali ini mengenai cara generate atau export PDF menggunakan package DomPDF di laravel 8. Jika ada yang ingin didiskusikan bersama, silahkan tulis komentar di form komentar disquss di bawah ini.
See you.
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68206 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33667 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32643 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28833 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28201 views














