Membuat REST API Auth (Register & Login) dengan Lumen 8
REST API Auth Lumen - Melanjutkan artikel yang sebelumnya pernah saya bagikan yaitu membuat REST API CRUD dengan Lumen 8, di artikel ini saya akan membagikan artikel yang akan membahas bagaimana cara membuat REST API Auth dengan Lumen 8. Pada percobaan kali ini, saya akan masih menggunakan project yang sudah pernah digunakan pada artikel seri Lumen sebelumnya dan langsung melanjutkan saja.
Table of Contents
Membuat Migration
php artisan make:migration create_users_tableLangkah awal pada artikel kali ini yaitu dengan membuat file migration baru untuk membuat tabel user di database. Caranya bisa langsung mengetikkan perintah seperti di atas pada terminal.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('email')->unique();
$table->string('password');
$table->string('token')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
} Kemudian jika sudah, silahkan buka file yang ada di database/migrations/[timestamp] _create_users_table.php. Copy semua code di atas dan replace di file migration yang baru saja dibuat. Pada step ini, kita akan membuat tabel users yang terdiri dari field-field antara lain email yang bersifat unique, password dan token untuk menyimpan token yang dapat digunakan untuk proses authentication.
Jika sudah, simpan lalu jalankan php artisan migrate.
protected $fillable = [
'email', 'password','token',
];Selanjutnya, kita perlu menyesuaikan user model yang sudah ada dengan memperbarui sedikit pada protected $fillable. Buka file di app/Models/User.php, kemudian pada baris protected $fillable ubah menjadi seperti kode di atas.
Membuat API Register
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Models\User;
class UserController extends Controller
{
public function register(Request $request)
{
$this->validate($request, [
'email' => 'required|unique:users|email',
'password' => 'required|min:6'
]);
$email = $request->input('email');
$password = Hash::make($request->input('password'));
$user = User::create([
'email' => $email,
'password' => $password
]);
return response()->json(['message' => 'Data added successfully'], 201);
}
} Langkah awal membuat API Register dengan lumen kita awali dengan membuat controller baru untuk register dan login. Karena di Lumen tidak tersedia perintah artisan make:controller seperti di Laravel, jadi kita perlu membuat file controller secara manual. Buat file controller baru di dalam folder app/Http/Controllers dan kita kasih dengan nama UserController.php. Kemudian copy semua code di atas dan paste di file controller baru tersebut.
Penjelasan code di atas; Jadi kita membuat function register dengan object request. Kemudian kita kasih validasi data email required (harus diisi), bersifat unique dan bertipe email. Kemudian untuk request input password, data akan kita enkripsi menggunakan Hash. Jika data yang kita kirimkan berhasil disimpan di database, maka akan menampilkan response json dengan pesan 'Data added successfully dan Http response code 201.
$router->post('/register','UserController@register');Jangan lupa untuk mendaftarkan routing baru seperti code di atas pada file routes/web.php. Jadi kita akan membuat routing baru dengan method POST, request URL /register dan akan memanggil function register di UserController.
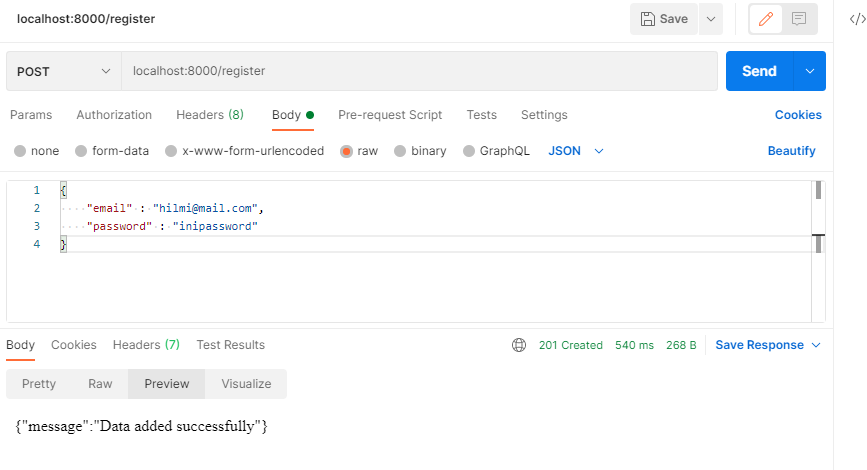
Sekarang kita coba API Register yang baru saja dibuat di postman. Silahkan buka Postman, masukkan request URL localhost:8000/register dengan method POST. Kemudian pada body, pilih raw dengan tipe JSON dan masukkan query seperti di atas.
Pada gambar di atas, saya akan mengirimkan body request email dengan hilmi@mail.com dan password dengan inipassword lalu klik SEND. Karena data email hilmi@mail.com belum pernah dibuat atau belum ada di database maka response message yang diberikan adalah Data added successfully dengan Http response code 201 yang artinya API Register berhasil dibuat dan data yang dikirimkan berhasil disimpan.
Lalu bagaimana jika saya kirimkan data lagi dengan email yang sama ? Bisa dilihat pada gambar di atas, saya mencoba mengirimkan request email hilmi@mail.com (sudah ada di database) dan password 1, apa hasilnya ? Response yang diberikan adalah berupa pesan "The email has already been taken" dan "The password must be at least 6 characters, itu artinya validasi yang sudah kita buat di UserController.php sudah berhasil dijalankan.
Membuat API Login
Pada langkah ini kita akan membuat API login untuk login user dan ketika user berhasil login, kita akan memberikannya token yang akan digunakan untuk mengakses semua API yang pernah dibuat.
public function login(Request $request)
{
$this->validate($request, [
'email' => 'required|email',
'password' => 'required|min:6'
]);
$email = $request->input('email');
$password = $request->input('password');
$user = User::where('email', $email)->first();
if (!$user) {
return response()->json(['message' => 'Login failed'], 401);
}
$isValidPassword = Hash::check($password, $user->password);
if (!$isValidPassword) {
return response()->json(['message' => 'Login failed'], 401);
}
$generateToken = bin2hex(random_bytes(40));
$user->update([
'token' => $generateToken
]);
return response()->json($user);
}Pada langkah ini kita akan membuat function login di UserController.php. Copy semua code di atas dan paste di UserController atau agar lebih rapi tempatkan di bawah function register.
Sedikit penjelasan mengenai code di atas, jadi kita buat function login dengan object request kemudian kita berikan validasi untuk proses login dimana pada data email bersifat required atau wajib diisi dan harus bertipe email, dan juga password kita berikan validasi required dan minimal input 6 karakter.
Setelah itu, saat user mengirimkan request dari body (email dan password) maka akan dicek terlebih dahulu, apakah data email yang diinputkan ada di tabel atau tidak, jika data email tidak ada di tabel user maka akan memberikan response json dengan message Login failed dan Http response code 401. Lalu kita buat pengecekan lagi untuk password untuk menentukan apakah password yang diinputkan dari email terdaftar benar atau salah. Jika password yang diinputkan tidak sama dengan password milik email yang terdaftar, maka akan memberikan response json dengan message Login failed.
Kemudian jika email dan password yang diinputkan atau yang dikirimkan sesuai dengan data yang ada, maka token akan dibuat dengan bin2hex(random_bytes(40)) dan akan memperbarui data token dengan email tersebut di database. Setelah itu, response json yang akan diberikan atau yang ditampilkan data-data milik user dengan email yang digunakan.
$router->post('/login','UserController@login');Setelah membuat function login di UserController, agar API login dapat kita gunakan maka kita perlu membuat routing baru untuk login yang akan memanggil function login di UserController.php. Silahkan copy code di atas dan paste di routes/web.php.
Sekarang kita coba API Login yang baru dibuat. Silahkan buka Postman, masukkan request URL localhost:8000/login dengan method POST. Pada body pilih raw dan type JSON, kemudian masukkan query seperti gambar di atas dan jika sudah bisa klik Send.
Bisa dilihat pada gambar di atas, saya mencoba API login dengan memasukkan data email hilmi@mail.test dan password inipassword (data yang diinput memang benar ada di database), hasilnya email yang dikirimkan dapat ditemukan dan password juga cocok dengan email tersebut dan juga jika email dan password sudah berhasil dikirim maka token berhasil digenerate.
Implementasi Authentication
Setelah berhasil membuat REST API Register dan Login dengan lumen, sekarang kita akan menerapkan token yang berhasil digenerate ketika login untuk proses authentication di API yang sudah kita buat. Jadi, kita akan melindungi API yang penah kita buat sebelumnya (GET, POST, PUT dan DELETE) dengan middleware auth.
$app->routeMiddleware([
'auth' => App\Http\Middleware\Authenticate::class,
]);Untuk mengaktifkan middleware pada project dengan lumen, kita bisa mencari baris code di atas pada file bootstrap/app.php kemudian hapus komentarnya (uncomment).
public function __construct()
{
$this->middleware('auth');
}Kemudian, kita proteksi BookController kita yang mana pada Controller ini kita telah membuat beberapa function untuk API GET, POST, PUT & DELETE. Untuk memproteksi BookController, agar hanya user dengan token yang sesuai yang dapat menggunakan API kita bisa menggunakan middleware. Copy code di atas lalu paste di BookController (tempatkan di atas function index agar terlihat rapi).
public function boot()
{
// Here you may define how you wish users to be authenticated for your Lumen
// application. The callback which receives the incoming request instance
// should return either a User instance or null. You're free to obtain
// the User instance via an API token or any other method necessary.
$this->app['auth']->viaRequest('api', function ($request) {
$token = $request->header('token');
if ($token) {
return User::where('token', $token)->first();
}
});
}Dan sekarang kita masuk ke file app/Providers/AuthServiceProvider.php, pada function boot perbarui dengan code di atas.
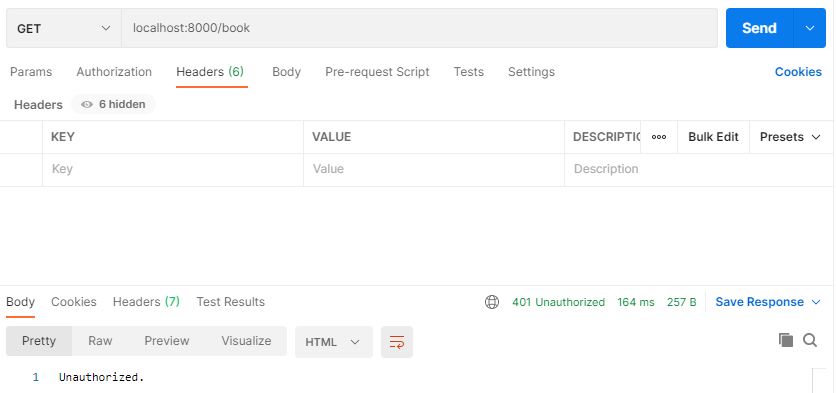
Sekarang kalau kita balik lagi ke Postman dan mencoba memasukkan request URL localhost:8000/book dengan method GET maka hasilnya akan Unauthorized. Karena kita sudah menerapkan authentication dengan middleware dan memanfaatkan token, tapi pada gambar di atas pada header kita belum menyertakan token untuk authentication. Agar data dapat diakses kita perlu menyertakan token. Darimana token didapatkan ?
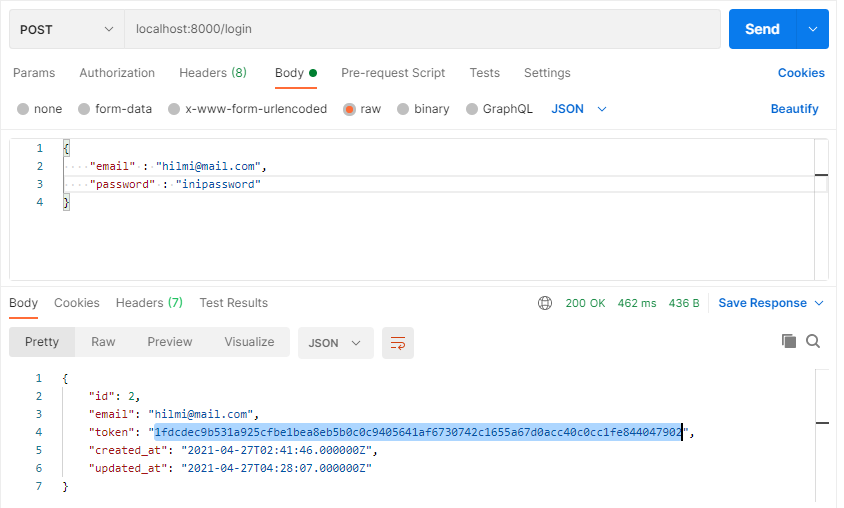
Balik lagi kita coba API Login. Perhatikan pada gambar di atas, saya memasukkan request URL localhost:8000/login dengan method POST, kemudian untuk body saya pilih raw dengan type JSON lalu saya masukkan query email dan password saya. Setelah kita kirim atau SEND maka kita akan mendapatkan detail dari data user kita termasuk token. Nah, copy data token seperti yang sudah saya block di atas.
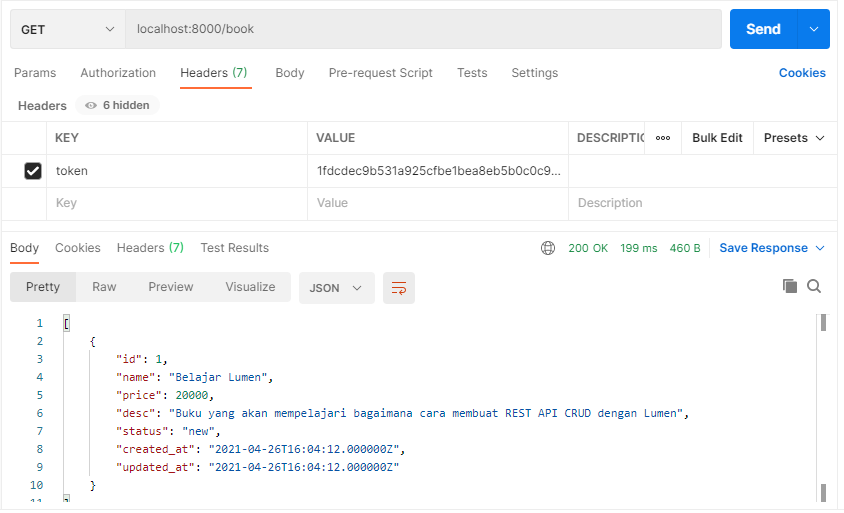
Balik lagi ke request URL localhost:8000/book dengan method GET. Pada tab Headers, silahkan masukkan KEY dengan token dan VALUE dengan token yang sudah kita dapat pada langkah sebelumnya, lalu klik Send. Jika data yang diinputkan sudah benar, maka akses kita sudah tidak unauthorized lagi, dan data sudah berhasil ditampilkan.
Sekian artikel kali ini yang telah membahas bagaimana cara membuat REST API Auth dengan lumen 8. Artikel ini melengkapi seri belajar membuat REST API CRUD dan Auth dengan lumen 8. Pada artikel ini kita telah sama-sama belajar bagaimana cara membuat API Register dan API Login. Kemudian dilanjutkan dengan mengimplementasikan token untuk authentication. Untuk authentication kita bisa memakai middleware untuk memproteksi API (GET, POST, PUT & DELETE) yang sudah pernah kita buat pada artikel tentang REST API CRUD di artikel sebelumnya.
Jika ada kritik, saran, masukan atau apapun itu yang ingin didiskusikan bersama, silahkan tulis komentar pada form komentar di bawah ini. Sampai jumpa di artikel berikutnya.
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68151 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33592 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32631 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28824 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28189 views