Integrasi Google Analytics dengan Laravel 8
Laravel Analytics - Google Analytics merupakan tools yang disediakan gratis oleh google, yang berfungsi untuk melihat atau menganalisa performa website di mesin pencari. Integrasi Analytics tool di website memang sangat penting atau bisa juga dibilang wajib dilakukan. Analytics tool yang dapat digunakan bisa google analytics atau bisa juga yang lain.
Di CMS pupoluar seperti wordpress atau blogger, kita dengan mudah dapat mengintegrasikan langsung google analytic di dashboard dengan plugin-plugin yang tersedia. Atau di weebly juga langsung tersedia analytic di dashboardnya. Tapi jika website kita tidak menggunakan CMS atau misalnya website kita dibuat dengan framework PHP laravel, bagaimana cara memasang atau integrasi dengan google analytics ? sehingga kita dapat dengan mudah melihat atau menganalisa performa website langsung dari dashboard kita tanpa membuka tab baru google analytics ? Itu mudah sekali, kita bisa meng-integrasikan google analytics di laravel dengan laravel analytics package dari spatie.
Nah di artikel ini, saya akan membagikan tutorial tentang bagaimana langkah-langkah integrasi google analytics di laravel dengan laravel analytics package mulai dari nol. Tapi sebelumnya, yuk kita berkenalan terlebih dahulu dengan laravel analytics package dari spatie ini.
Table of Contents
Pendahuluan
Laravel Analytics Package merupakan package yang dibuat oleh spatie.be yaitu web agency yang berbasis di Belgia. Spatie sudah banyak sekali membuat package-package popular laravel antara lain laravel permission, laravel activity log, laravel newsletter dan masih banyak lagi. Laravel Analytics Package dibuat untuk memudahkan dalam mengambil informasi seperti pageviews, top refferers dan lain-lain dari Google Analytic API.
Daftar Google Analytics
Sebelum ke langkah-langkah integrasi laravel analytics, mari kita daftar google analytics terlebih dahulu dengan mengunjungi website resminya di sini.
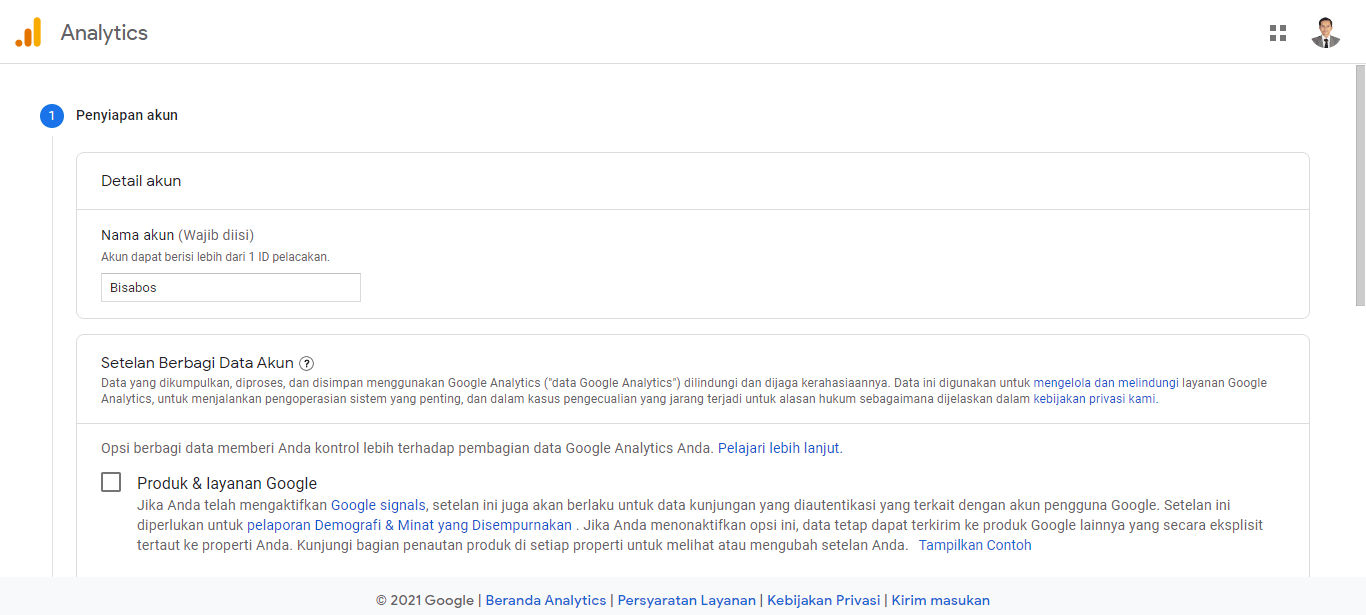
Di langkah pertama ini, silahkan isi nama akun kalian, diikuti dengan memilih opsi (checkbox) layanan yang diberikan oleh google. Jika sudah, lanjutkan dengan klik Berikutnya.
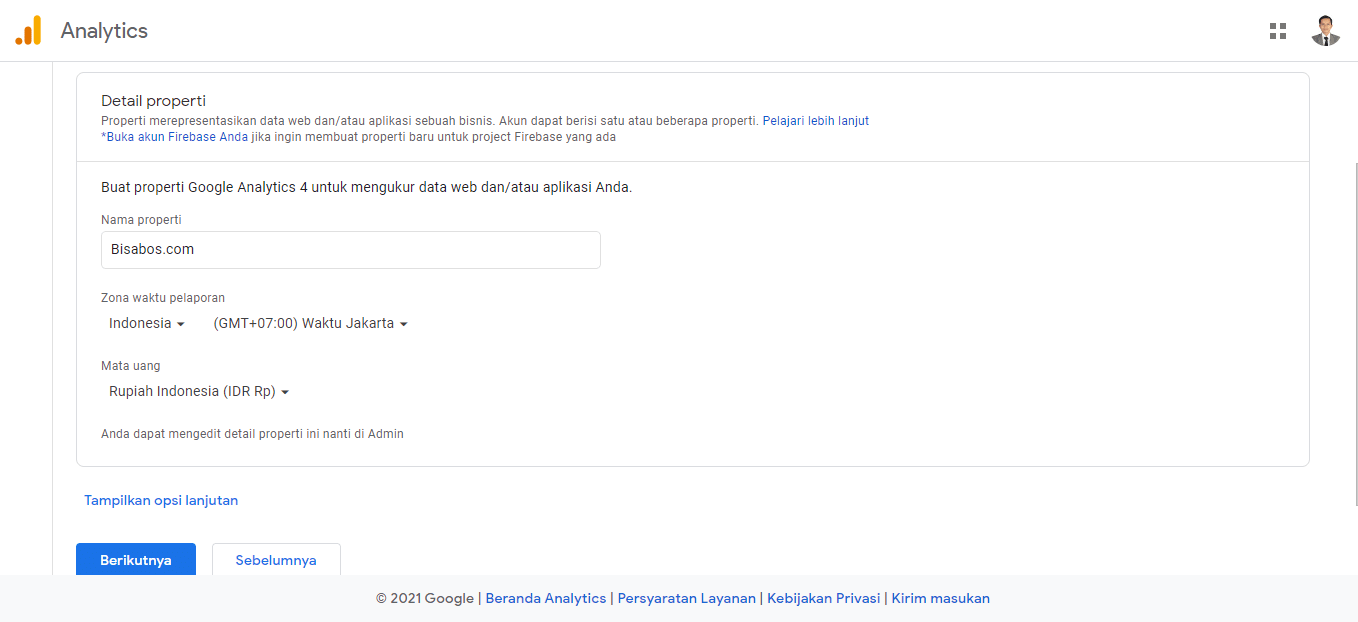
Lanjutkan dengan mengisikan detail properti pada form input yang tersedia. Kemudian klik Tampilkan opsi lanjutan.
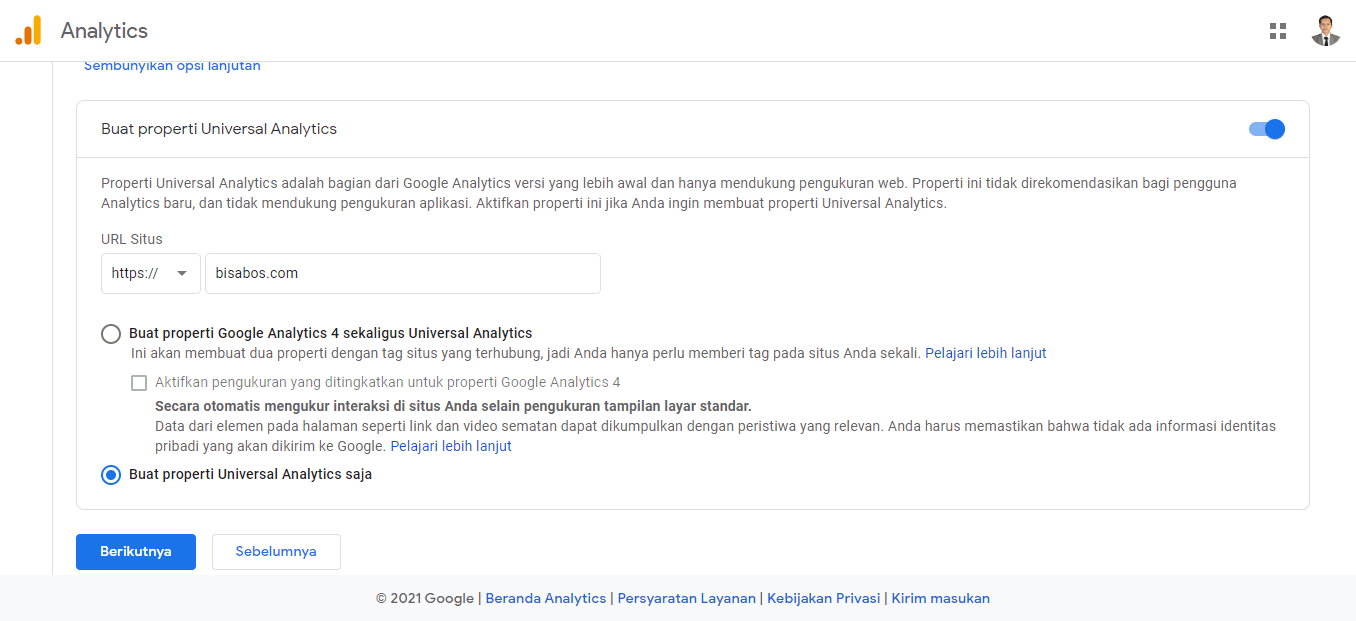
Disini kita akan membuat properti Universal Analytics dengan kode pelacakan di awali UA-xxxxxxx. Kemudian masukkan URL situs kalian lalu klik Berikutnya.
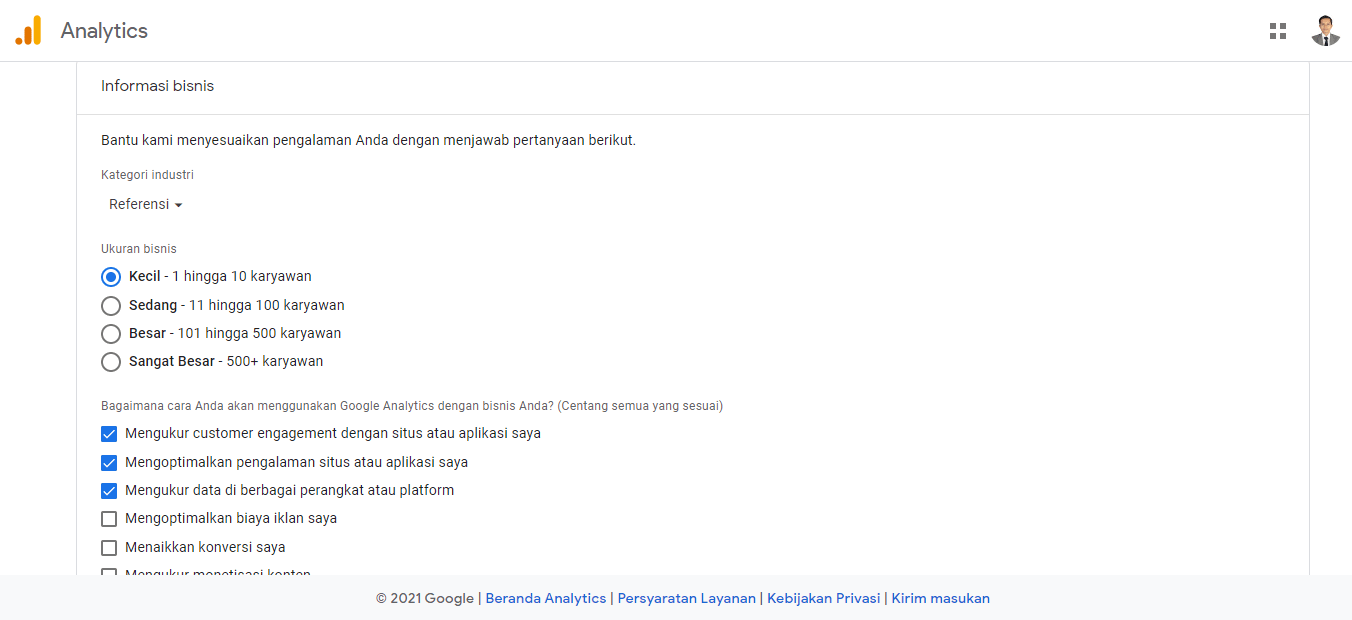
Di langkah ini, silahkan isi detail informasi bisnis kalian kemudian lanjutkan dengan klik Buat.
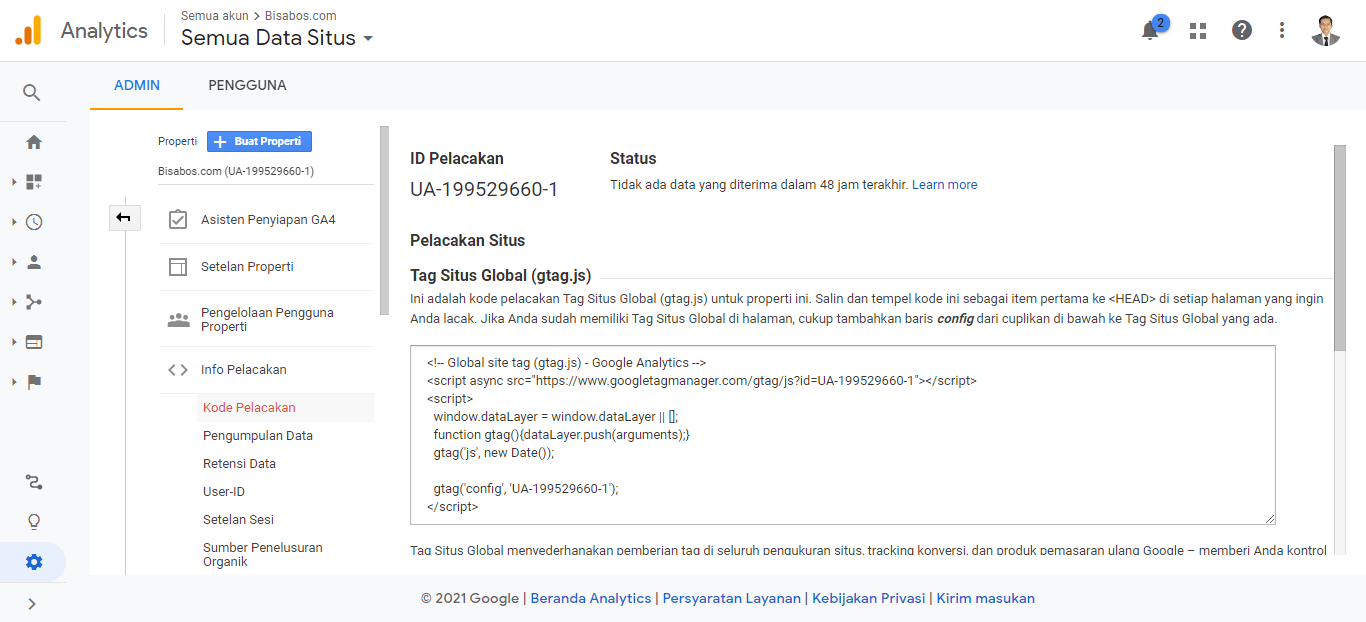
Oke, kita sudah berhasil daftar google analytics. Selanjutnya silahkan copy Tag Situs Global (gtag.js), paste di view global teman-teman (di laravel biasanya ditempatkan di layouts.app).
Mendapatkan view_id
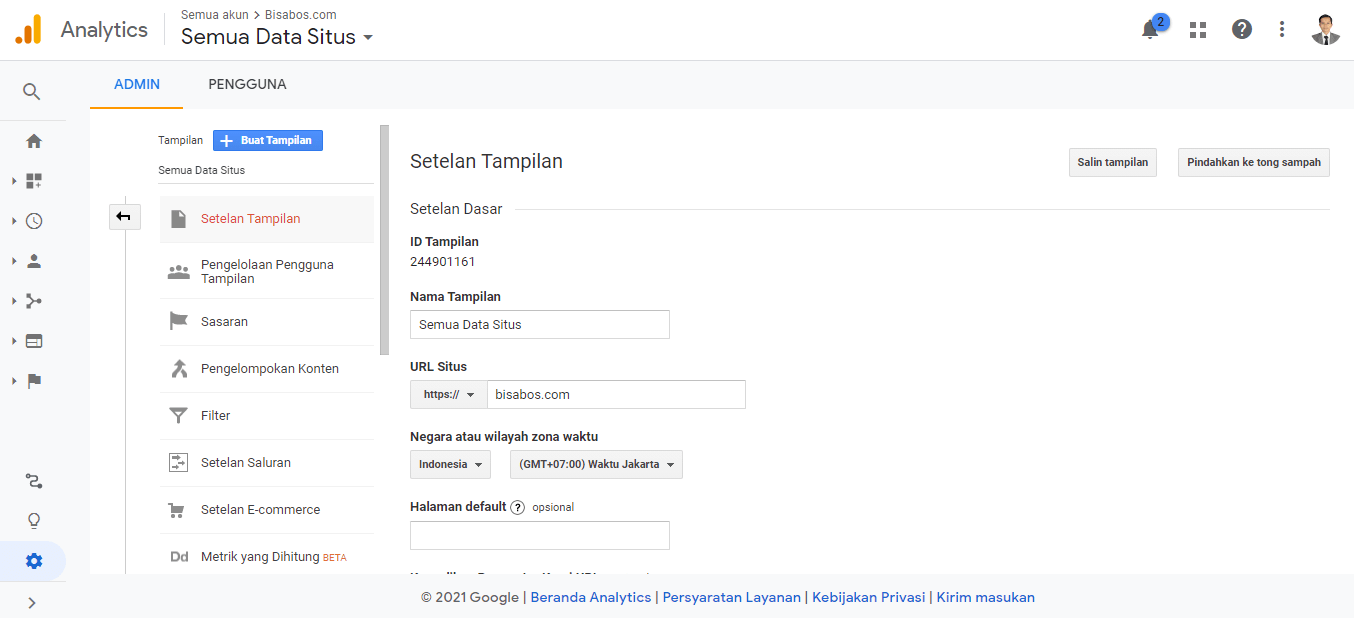
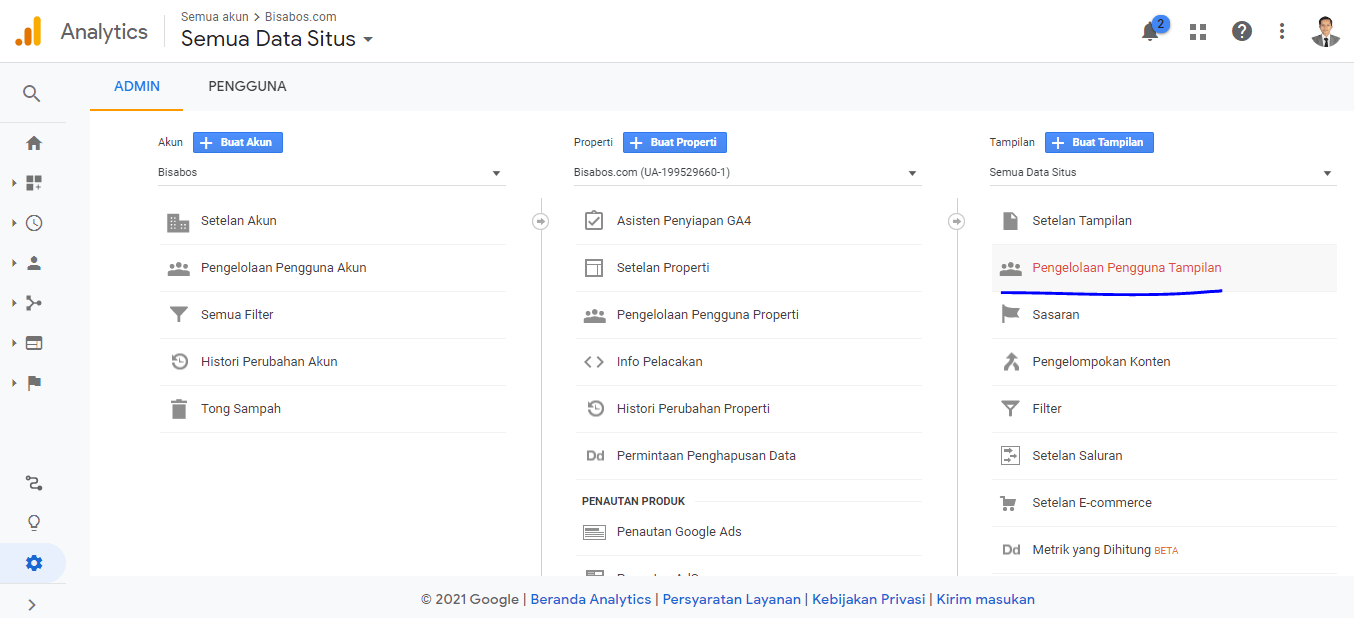
Nantinya kita perlu view_id yang akan digunakan untuk integrasi google analytics di laravel. Kita bisa mendapatkan view_id dengan masuk ke menu sidebar "Admin" kemudian di setelan tampilan atau view settings. Simpan atau tandai view_id ini untuk nanti.
Daftar Google Cloud Platform
Untuk dapat menggunakan API dari google, kita perlu mendapatkan credential yang bisa didapatkan di Google Cloud Platform. Silahkan daftar menggunakan email yang sama (google analytics) di situs resmi Google API's site.
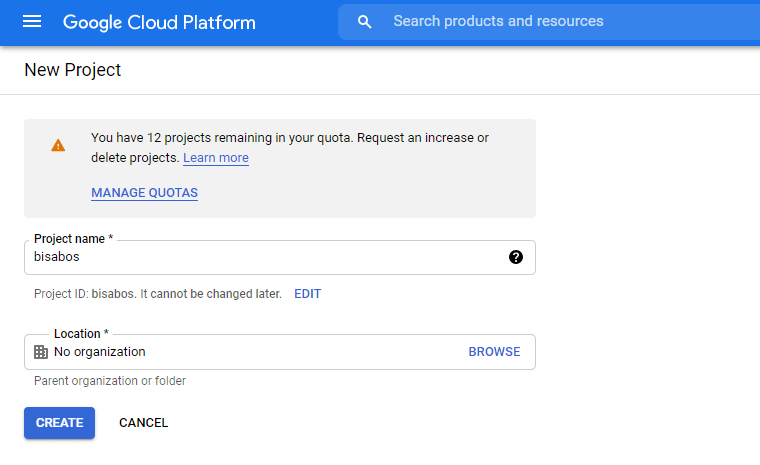
Silahkan klik Create Project, lalu isi form input project name dan klik Create.
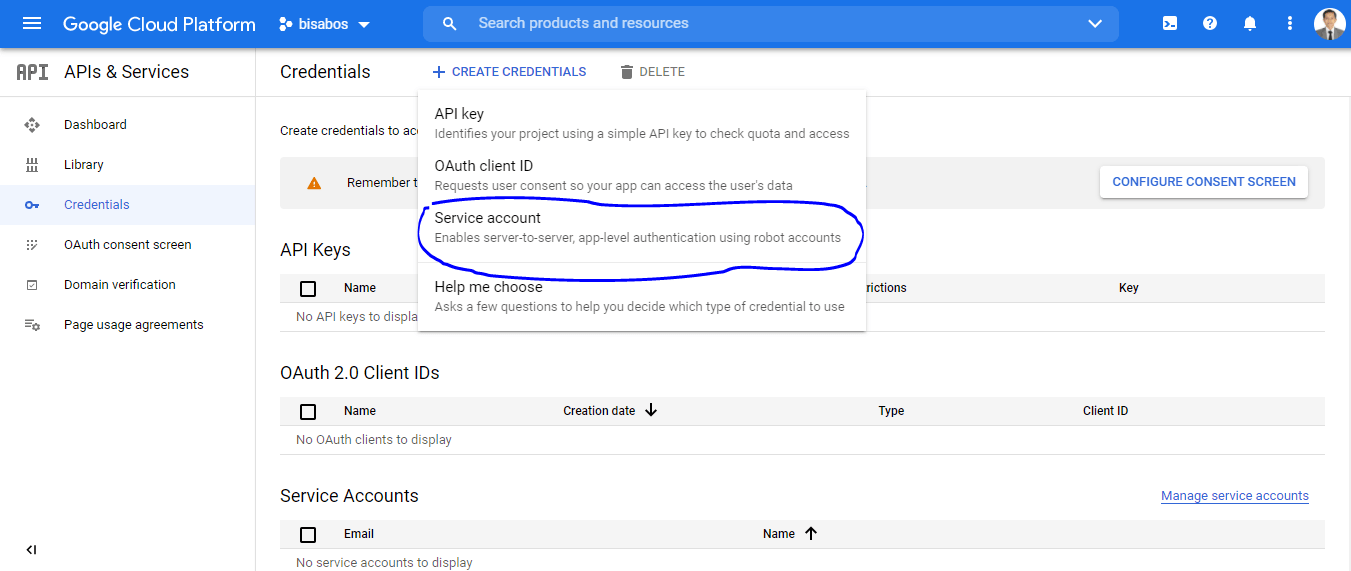
Kemudian masuk ke Credentials, klik Create Credentials dan pilih service account.
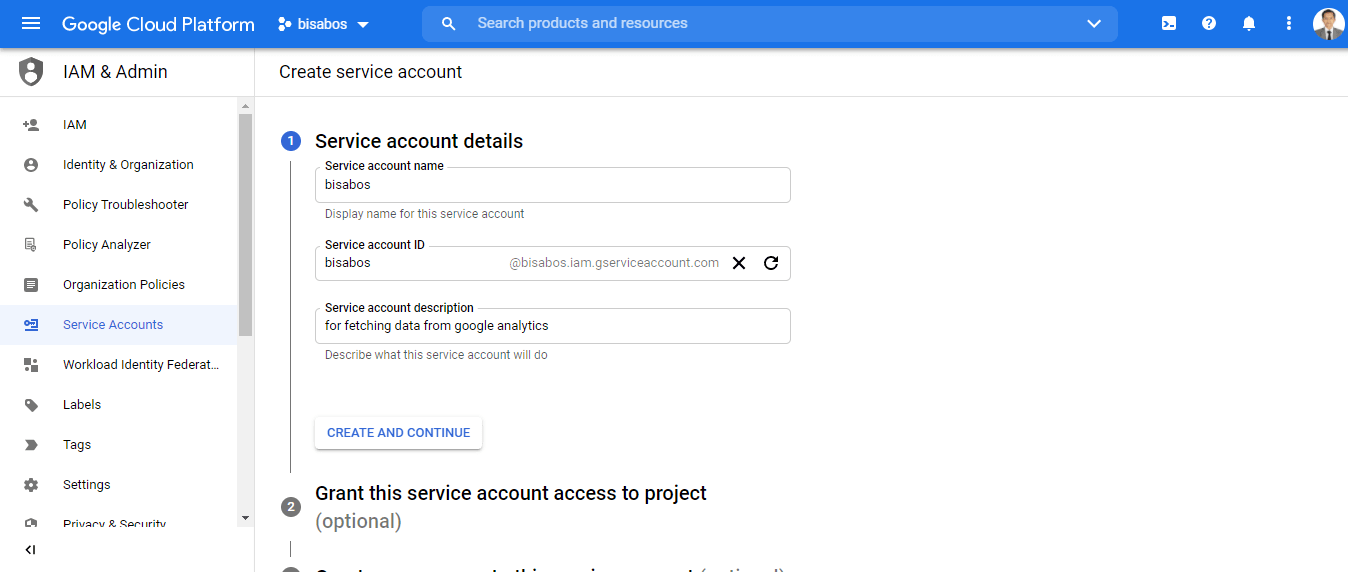
Silahkan isi service account details lalu klik Create and Continue sampai ada button DONE.
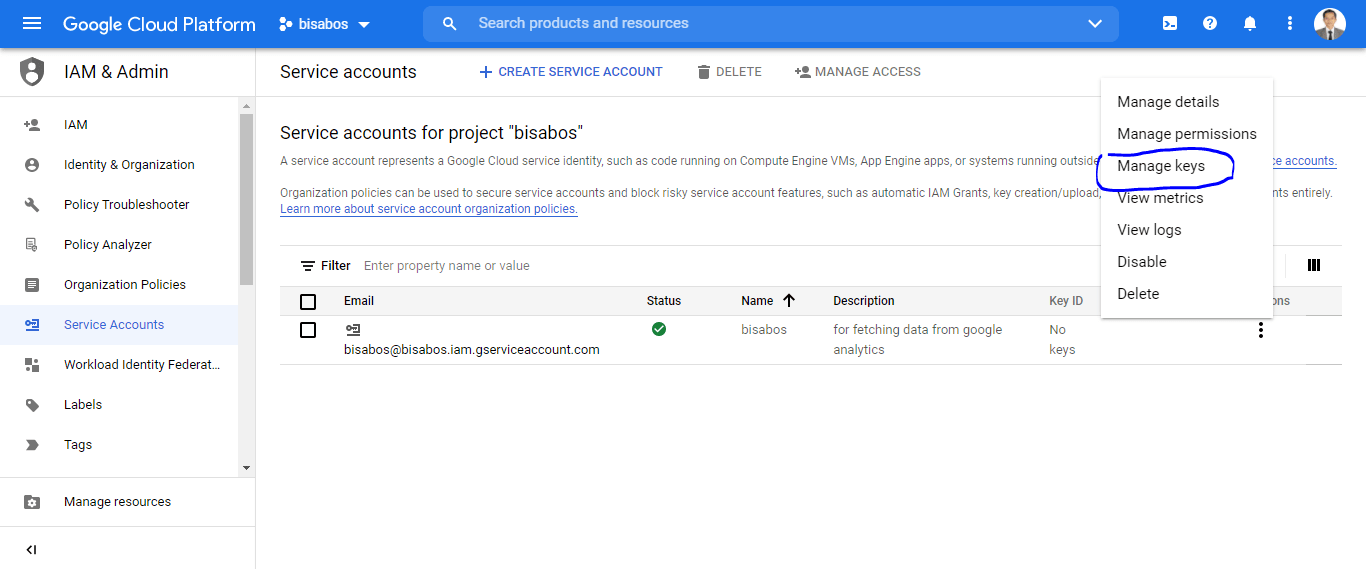
Oke, kita sudah berhasil membuat service account. Selanjutnya kita perlu membuat key untuk dapat melanjutkan memakai atau integrasi google analytics di laravel. Pada action silahkan klik manage keys.
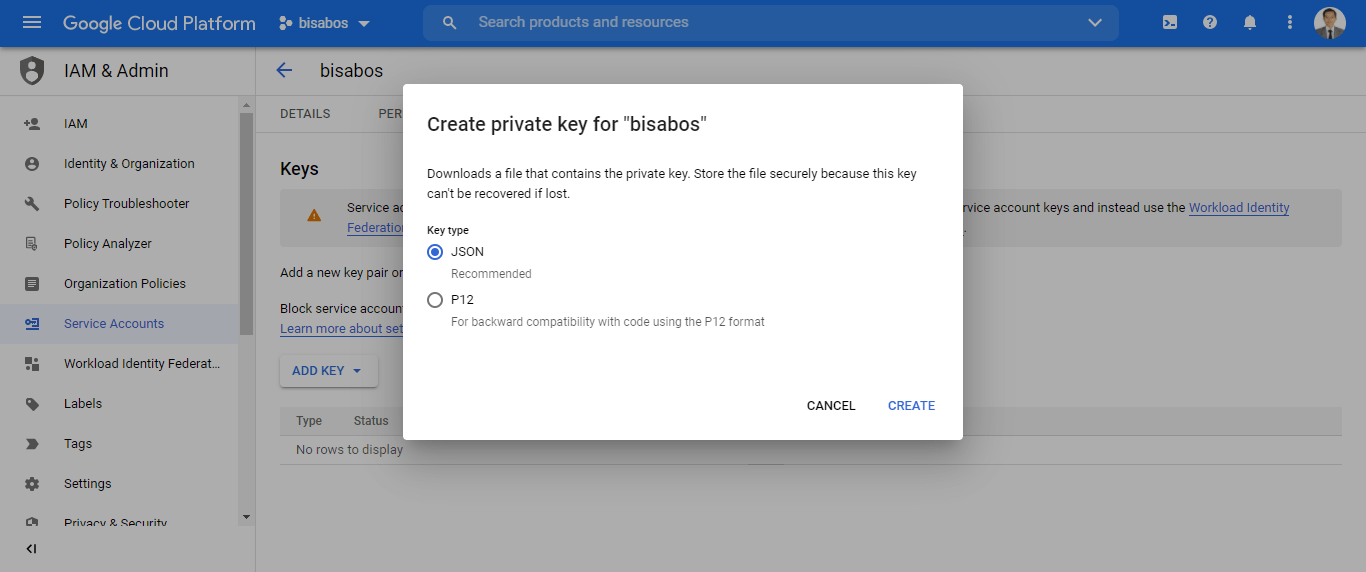
Buat key baru dengan menekan button ADD KEY lalu pilih key type JSON. Setelah menekan button CREATE, kita sudah berhasil download file dengan type JSON yang berisikan detail key yang akan kita gunakan nantinya. Rename file json tersebut dengan service-account-credentials.json, lalu letakkan di folder storage/app/analytics (jika belum ada folder analytics, silahkan buat folder baru tersebut).
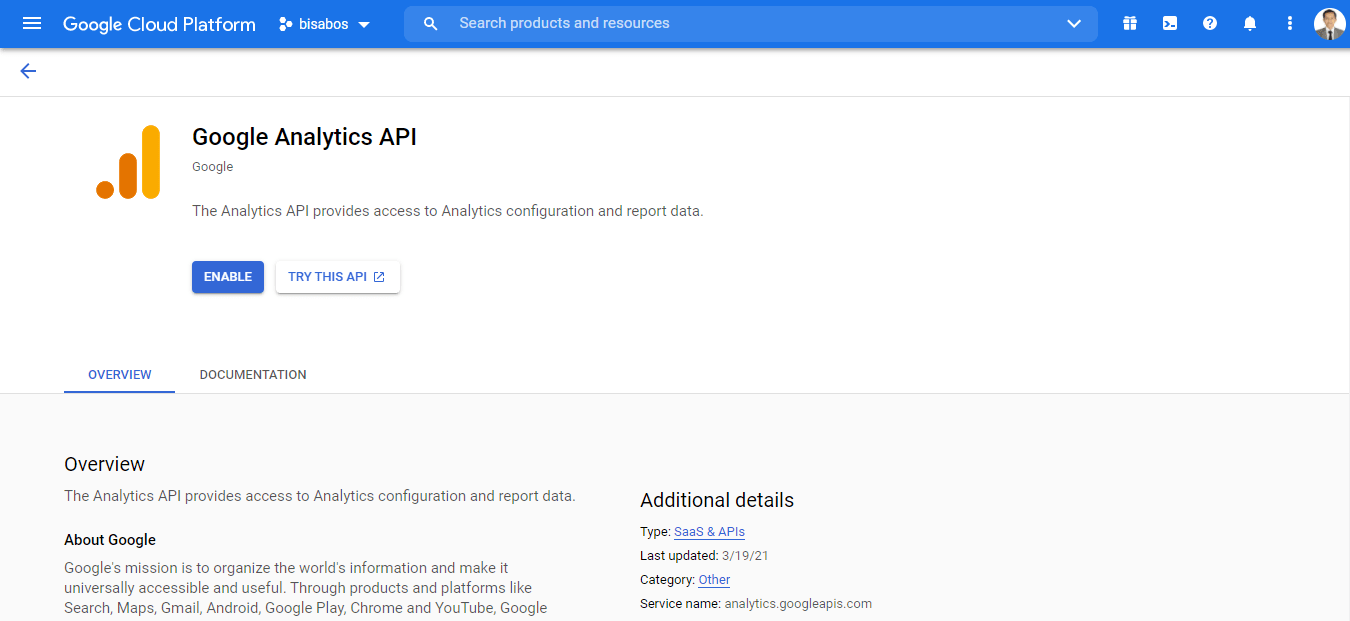
Sebelumnya kita perlu mengaktifkan Google Analytic API disini. Aktifkan dengan menekan tombol ENABLE.
Memberikan Izin Akses ke Properti Analytics
Di langkah sebelumnya kita sudah mendapatkan file json yang berisikan key-key yang akan kita gunakan nantinya. Nah sekarang, kita perlu menambahkan izin pengguna pada Pengelolaan Pengguna Tampilan atau User Management.
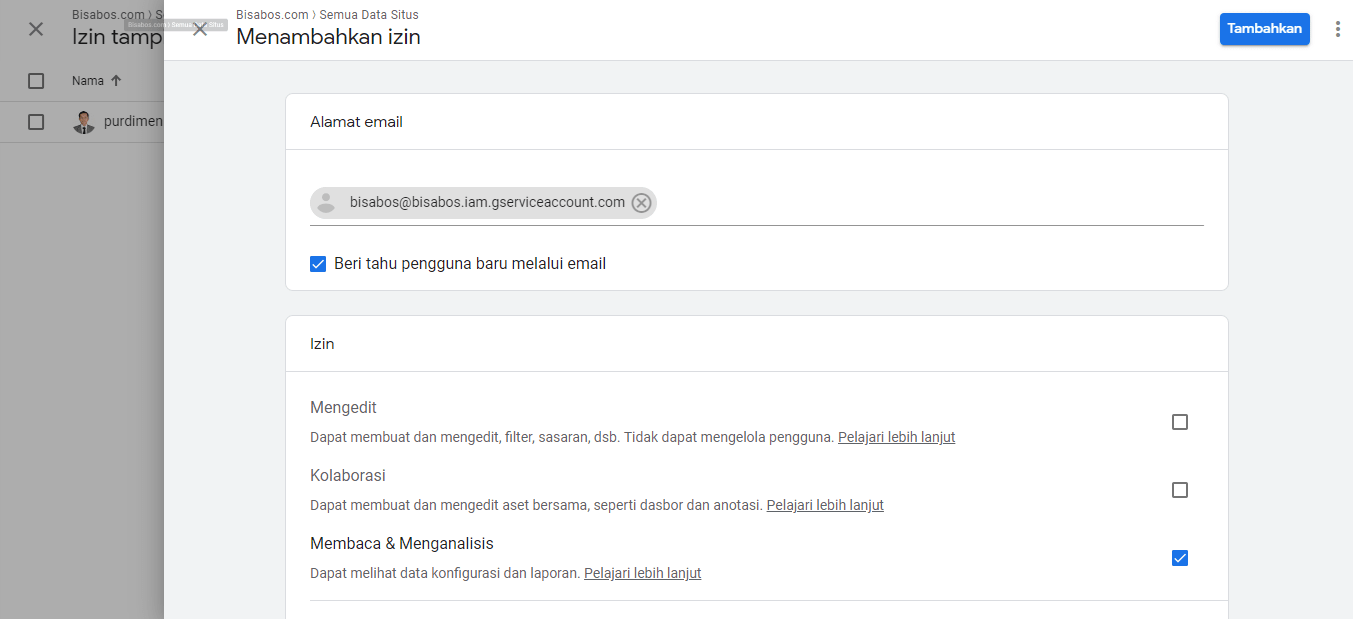
Silahkan isi alamat email dengan client_email yang didapatkan dari file json pada langkah sebelumnya. Untuk izin, bisa pilih read & analyze kemudian klik Tambahkan.
Mulai Koding
Setelah di langkah pertama kita daftar google analytics, kemudian kita membuat service account di google cloud platform, mendapatkan service account credentials dalam bentuk file JSON dan juga sudah memberikan izin akses untuk dapat menggunakan API google analytics di projek laravel kita, nah sekarang waktunya kita ke koding.
Install Laravel
composer create-project laravel/laravel laravel-analyticsDisini saya akan menginstall laravel terbaru via composer dengan nama laravel-analytics.
Install Laravel Analytics Package
composer require spatie/laravel-analyticsSetelah berhasil install laravel, di terminal silahkan masuk ke direktori projek laravel yang baru saja dibuat dengan cd laravel-analytics. Kemudian jalankan perintah seperti di atas untuk mulai menginstall laravel analytics package di projek laravel kita.
php artisan vendor:publish --provider="Spatie\Analytics\AnalyticsServiceProvider"Kemudian kita bisa publish analytics config file pada laravel analytics package dengan perintah di atas.
<?php
return [
/*
* The view id of which you want to display data.
*/
'view_id' => env('ANALYTICS_VIEW_ID'),
/*
* Path to the client secret json file. Take a look at the README of this package
* to learn how to get this file. You can also pass the credentials as an array
* instead of a file path.
*/
'service_account_credentials_json' => storage_path('app/analytics/service-account-credentials.json'),
/*
* The amount of minutes the Google API responses will be cached.
* If you set this to zero, the responses won't be cached at all.
*/
'cache_lifetime_in_minutes' => 60 * 24,
/*
* Here you may configure the "store" that the underlying Google_Client will
* use to store it's data. You may also add extra parameters that will
* be passed on setCacheConfig (see docs for google-api-php-client).
*
* Optional parameters: "lifetime", "prefix"
*/
'cache' => [
'store' => 'file',
],
]; Sekarang jika kita lihat pada config/analytics.php, untuk dapat menjalankan atau membaca data informasi google analytics dengan API di laravel analytics package ini memerlukan view_id yang mengarah ke file .env (ANALYTICS_VIEW_ID). Untuk itu, silahkan tambahkan record baru di file .env yaitu ANALYTICS_VIEW_ID=your_view_id. View_id didapat dari mana ? view_id sudah pernah kita dapatkan pada Mendapatkan view_id (Table of Contents).
Kemudian pastikan file JSON yang sudah berhasil diunduh pada langkah sebelumnya di Google Cloud Platform tadi, di copy ke folder storage/app/analytics. Jika pada folder storage/app belum terdapat folder analytics, silahkan buat folder baru dengan nama tersebut. Kemudian kita bisa rename file JSON yang berhasil diunduh tadi dengan nama service-account-credentials.json (menyesuaikan).
Edit Route
<?php
use Illuminate\Support\Facades\Route;
use Spatie\Analytics\Period;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
$analyticsData = Analytics::fetchVisitorsAndPageViews(Period::days(7));
return view('welcome', ['analyticsData' => $analyticsData]);
}); Kita akan coba laravel analytics di routes/web.php dengan menampilkan data Visitors and Page Views dan dengan periode 7 hari terakhir.
Edit welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}a{background-color:transparent}[hidden]{display:none}html{font-family:system-ui,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,Noto Sans,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol,Noto Color Emoji;line-height:1.5}*,:after,:before{box-sizing:border-box;border:0 solid #e2e8f0}a{color:inherit;text-decoration:inherit}svg,video{display:block;vertical-align:middle}video{max-width:100%;height:auto}.bg-white{--bg-opacity:1;background-color:#fff;background-color:rgba(255,255,255,var(--bg-opacity))}.bg-gray-100{--bg-opacity:1;background-color:#f7fafc;background-color:rgba(247,250,252,var(--bg-opacity))}.border-gray-200{--border-opacity:1;border-color:#edf2f7;border-color:rgba(237,242,247,var(--border-opacity))}.border-t{border-top-width:1px}.flex{display:flex}.grid{display:grid}.hidden{display:none}.items-center{align-items:center}.justify-center{justify-content:center}.font-semibold{font-weight:600}.h-5{height:1.25rem}.h-8{height:2rem}.h-16{height:4rem}.text-sm{font-size:.875rem}.text-lg{font-size:1.125rem}.leading-7{line-height:1.75rem}.mx-auto{margin-left:auto;margin-right:auto}.ml-1{margin-left:.25rem}.mt-2{margin-top:.5rem}.mr-2{margin-right:.5rem}.ml-2{margin-left:.5rem}.mt-4{margin-top:1rem}.ml-4{margin-left:1rem}.mt-8{margin-top:2rem}.ml-12{margin-left:3rem}.-mt-px{margin-top:-1px}.max-w-6xl{max-width:72rem}.min-h-screen{min-height:100vh}.overflow-hidden{overflow:hidden}.p-6{padding:1.5rem}.py-4{padding-top:1rem;padding-bottom:1rem}.px-6{padding-left:1.5rem;padding-right:1.5rem}.pt-8{padding-top:2rem}.fixed{position:fixed}.relative{position:relative}.top-0{top:0}.right-0{right:0}.shadow{box-shadow:0 1px 3px 0 rgba(0,0,0,.1),0 1px 2px 0 rgba(0,0,0,.06)}.text-center{text-align:center}.text-gray-200{--text-opacity:1;color:#edf2f7;color:rgba(237,242,247,var(--text-opacity))}.text-gray-300{--text-opacity:1;color:#e2e8f0;color:rgba(226,232,240,var(--text-opacity))}.text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}.text-gray-500{--text-opacity:1;color:#a0aec0;color:rgba(160,174,192,var(--text-opacity))}.text-gray-600{--text-opacity:1;color:#718096;color:rgba(113,128,150,var(--text-opacity))}.text-gray-700{--text-opacity:1;color:#4a5568;color:rgba(74,85,104,var(--text-opacity))}.text-gray-900{--text-opacity:1;color:#1a202c;color:rgba(26,32,44,var(--text-opacity))}.underline{text-decoration:underline}.antialiased{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.w-5{width:1.25rem}.w-8{width:2rem}.w-auto{width:auto}.grid-cols-1{grid-template-columns:repeat(1,minmax(0,1fr))}@media (min-width:640px){.sm\:rounded-lg{border-radius:.5rem}.sm\:block{display:block}.sm\:items-center{align-items:center}.sm\:justify-start{justify-content:flex-start}.sm\:justify-between{justify-content:space-between}.sm\:h-20{height:5rem}.sm\:ml-0{margin-left:0}.sm\:px-6{padding-left:1.5rem;padding-right:1.5rem}.sm\:pt-0{padding-top:0}.sm\:text-left{text-align:left}.sm\:text-right{text-align:right}}@media (min-width:768px){.md\:border-t-0{border-top-width:0}.md\:border-l{border-left-width:1px}.md\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}}@media (min-width:1024px){.lg\:px-8{padding-left:2rem;padding-right:2rem}}@media (prefers-color-scheme:dark){.dark\:bg-gray-800{--bg-opacity:1;background-color:#2d3748;background-color:rgba(45,55,72,var(--bg-opacity))}.dark\:bg-gray-900{--bg-opacity:1;background-color:#1a202c;background-color:rgba(26,32,44,var(--bg-opacity))}.dark\:border-gray-700{--border-opacity:1;border-color:#4a5568;border-color:rgba(74,85,104,var(--border-opacity))}.dark\:text-white{--text-opacity:1;color:#fff;color:rgba(255,255,255,var(--text-opacity))}.dark\:text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}}
</style>
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body>
<div class="relative flex items-top justify-center min-h-screen sm:items-center py-4 sm:pt-0">
<table class="table-auto">
<thead>
<tr>
<th>#</th>
<th>Date</th>
<th>Visitors</th>
<th>Page Title</th>
<th>Page Views</th>
</tr>
</thead>
<tbody>
@php
$no = 0;
@endphp
@foreach ($analyticsData as $data)
<tr>
<td>{{ ++$no }}</td>
<td>{{ $data['date'] }}</td>
<td>{{ $data['visitors'] }}</td>
<td>{{ $data['pageTitle'] }}</td>
<td>{{ $data['pageViews'] }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html> Kemudian di file welcome.blade.php kita ubah untuk menampilkan tabel informasi visitor and page views hasil dari laravel analytics package yang mengambil data secara realtime dari akun google analytics kita. Dan sekarang sebagai contoh, kode di file welcome.blade.php akan seperti kode di atas.
Pengujian Laravel Analytics
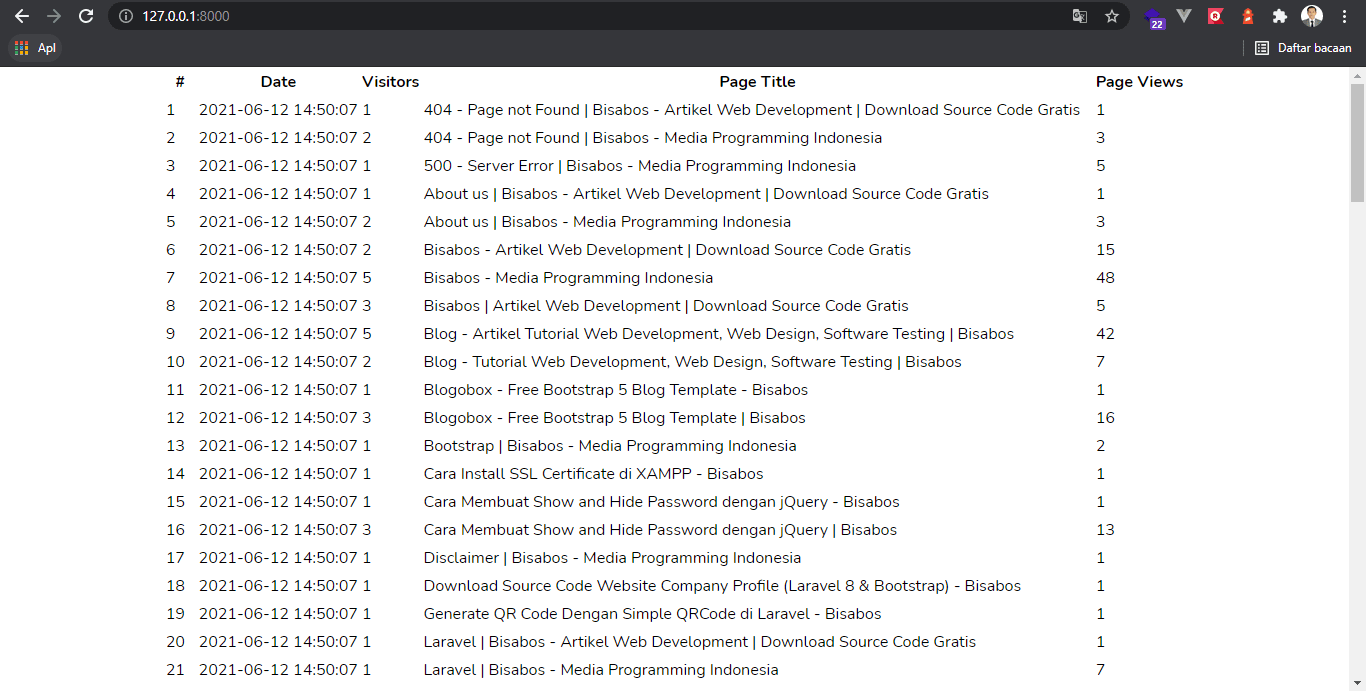
Dan sekarang kita coba dengan membuka projek laravel kita pada browser. Hasilnya data dari google analytics sudah berhasil kita tampilkan di projek laravel kita dengan menggunakan laravel analytics package dari spatie. Jika nanti hasilnya kosong atau tidak menampilkan apa-apa, itu berarti sedang dalam proses propagasi. Silahkan tunggu saja nanti akan tampil data di google analytics di projek laravel kita.
Untuk dapat mengambil atau menampilkan data-data google analytics lainnya, kamu bisa membaca documentasi di repository github.com/spatie/laravel-analytics. Di repository tersebut sudah diberikan contoh bagaimana cara fetching data-data dari google analytics seperti Total Visitor and Page Views, Most Visited Pages, Top Referrers, User Types, Top Browser dan lain-lain.
Kesimpulan
Sampai disini kita sudah berhasil menampilkan atau integrasi google analytics di projek laravel. Untuk dapat menampilkan data google analytics di laravel, kita sudah melewati langkah-langkah diantara diawali mendaftar akun google analytics, mendapatkan view_id google analytics, daftar google cloud platform untuk mendapatkan key dalam bentuk JSON, mendaftarkan user baru di google analytics dengan email yang sudah didapatkan di file JSON (didapat dari service account GCP) sampai dengan install laravel analytics package. Dengan mengintegrasikan langsung google analytics di projek laravel, kita dengan mudah memantau traffic atau performa website langsung dari dashboard tanpa perlu membuka google analytics di tab baru.
Sampai disini artikel kali ini, jika ada kritik, saran atau apapun itu yang ingin didiskusikan, silahkan tulis komentar pada form komentar yang tersedia di bawah ini. Dan jika teman-teman mempunyai cara lain untuk integrasi google analytics di laravel, bisa juga teman-teman share di form komentar. See you
Data illustrations by Storyset
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68264 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33769 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32659 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28847 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28221 views