
Membuat URL Shortener atau Penyingkat URL Seperti Bit.ly di Laravel 8
Laravel URL Shortener - Kamu pasti sudah tidak asing lagi dengan website-website penyingkat URL atau URL Shortener seperti bit.ly atau s.id. URL yang singkat akan sangat memudahkan dalam penyebaran URL tersebut dan juga mudah untuk diingat. Nah, di artikel ini, saya akan share cara membuat URL shortener atau pemendek URL atau penyingkat URL dengan menggunakan URL shortener package di Laravel 8.
Di artikel ini, saya akan menggunakan Short URL package dari Ash Allen yang mempunyai beberapa fitur seperti; custom URL key, tracking visitors, activation and deactivation time, dan lain-lain.
Laravel URL Shortener
Oke, mari kita langsung saja ke koding. 🚀 👇
Step 1: Install Laravel
//via Laravel Installer
composer global require laravel/installer
laravel new laravel-url-shortener
//via Composer
composer create-project laravel/laravel laravel-url-shortenerPada langkah yang pertama ini, kita perlu menginstall laravel versi terbaru (saat ini versi 8) yang akan kita coba untuk implementasi membuat URL shortener atau pemendek URL seperti s.id atau bit.ly di laravel 8. Untuk installasi laravel bisa menggunakan laravel installer atau menggunakan composer seperti contoh di atas.
Silahkan memilih salah satu cara yang ingin digunakan untuk installasi laravel. Dari kedua contoh perintah installasi laravel di atas, akan sama-sama menghasilkan atau generate laravel project dengan nama laravel-url-shortener.
Step 2: Install Laravel URL Shortener Package
composer require ashallendesign/short-urlKemudian, masuk ke direktori project dan install short URL package dengan menjalankan perintah seperti di atas via composer.
php artisan vendor:publish --provider="AshAllenDesign\ShortURL\Providers\ShortURLProvider"Jalankan perintah php artisan vendor:publish seperti di atas untuk publish file config dan migration dari short URL package tersebut.
Step 3: Setup Database
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_url_shortener
DB_USERNAME=root
DB_PASSWORD=Selanjutnya, buat database baru untuk menyimpan data-data sample yang akan kita gunakan pada percobaan ini. Jika kamu menggunakan xampp sebagai local development, silahkan buat database baru di localhost/phpmyadmin. Disini saya beri contoh, saya membuat database baru dengan nama laravel_url_shortener. Kemudian jangan lupa juga untuk menyesuaikan DB_DATABASE pada file .env seperti pada contoh di atas. Dan kemudian jalankan perintah php artisan migrate, untuk memigrasi semua file migration ke database.
Step 4: Define Route & Logic
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
$urls = \AshAllenDesign\ShortURL\Models\ShortURL::latest()->get();
return view('welcome', compact('urls'));
});
Route::post('/', function () {
$builder = new \AshAllenDesign\ShortURL\Classes\Builder();
$shortURLObject = $builder->destinationUrl(request()->url)->make();
$shortURL = $shortURLObject->default_short_url;
return back()->with('success','URL shortened successfully. ');
})->name('url.shorten');
Route::post('{id}', function ($id) {
$url = \AshAllenDesign\ShortURL\Models\ShortURL::find($id);
$url->url_key = request()->url;
$url->destination_url = request()->destination;
$url->save();
return back()->with('success','URL updated successfully. ');
})->name('update');Step keempat, buka file routes/web.php dan kita update route default dari laravel dan menambahkan dua route baru seperti kode di atas. Route yang pertama, berfungsi untuk menampilkan file view welcome.blade.php beserta data URL yang berhasil ditambahkan atau dipersingkat menggunakan laravel URL shortener. Route yang kedua dengan method POST, berfungsi untuk menambahkan data URL yang telah diperpendek atau dipersingkat. Dan route yang ketiga dengan method POST, berfungsi untuk update atau menyimpan data perubahan yang telah dilakukan.
Step 5: Setup View
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Laravel 8 URL Shortener</title>
</head>
<body>
<div class="container my-5">
<div class="row">
<h1 class="my-2 fs-4 fw-bold text-center">Laravel URL Shortener</h1>
<form action="{{ route('url.shorten') }}" method="POST" class="my-2">
@csrf
<div class="input-group mb-3">
<input type="text" name="url" class="form-control" placeholder="URL Shortener">
<button class="btn btn-outline-secondary" type="submit">Shorten</button>
</div>
</form>
@if (session('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
{{ session('success') }}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
@endif
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">URL Key</th>
<th scope="col">URL Destination</th>
<th scope="col">Short URL</th>
<th scope="col">Visitors</th>
<th scope="col">action</th>
</tr>
</thead>
<tbody>
@foreach ($urls as $key => $item)
<tr>
<th scope="row">{{ ++$key }}</th>
<td>{{ $item->url_key }}</td>
<td>{{ $item->destination_url }}</td>
<td>{{ $item->default_short_url }}</td>
<td>{{ $item->visits->count() }}</td>
<td>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal-{{ $key }}">
Edit
</button>
</td>
</tr>
<!-- Modal -->
<div class="modal fade" id="exampleModal-{{ $key }}" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Edit</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form action="{{ route('update', $item->id) }}" method="POST">
@csrf
<div class="mb-3">
<label for="key" class="form-label">URL Key</label>
<input type="text" name="url" value="{{ $item->url_key }}" class="form-control" id="key">
</div>
<div class="mb-3">
<label for="destination" class="form-label">Destination URL</label>
<input type="text" name="destination" value="{{ $item->destination_url }}" class="form-control" id="destination">
</div>
<button type="submit" class="btn btn-primary">Update</button>
</form>
</div>
</div>
</div>
</div>
@endforeach
</tbody>
</table>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>Kemudian, buka file view welcome.blade.php dan perbarui kode yang ada menjadi seperti kode di atas. Dengan kode seperti di atas, kita akan menggunakan bootstrap 5 dan menambahkan table dengan isi data-data dari table short_urls. Selain itu, kita juga form untuk tambah data dan form dalam modal untuk edit data URL.
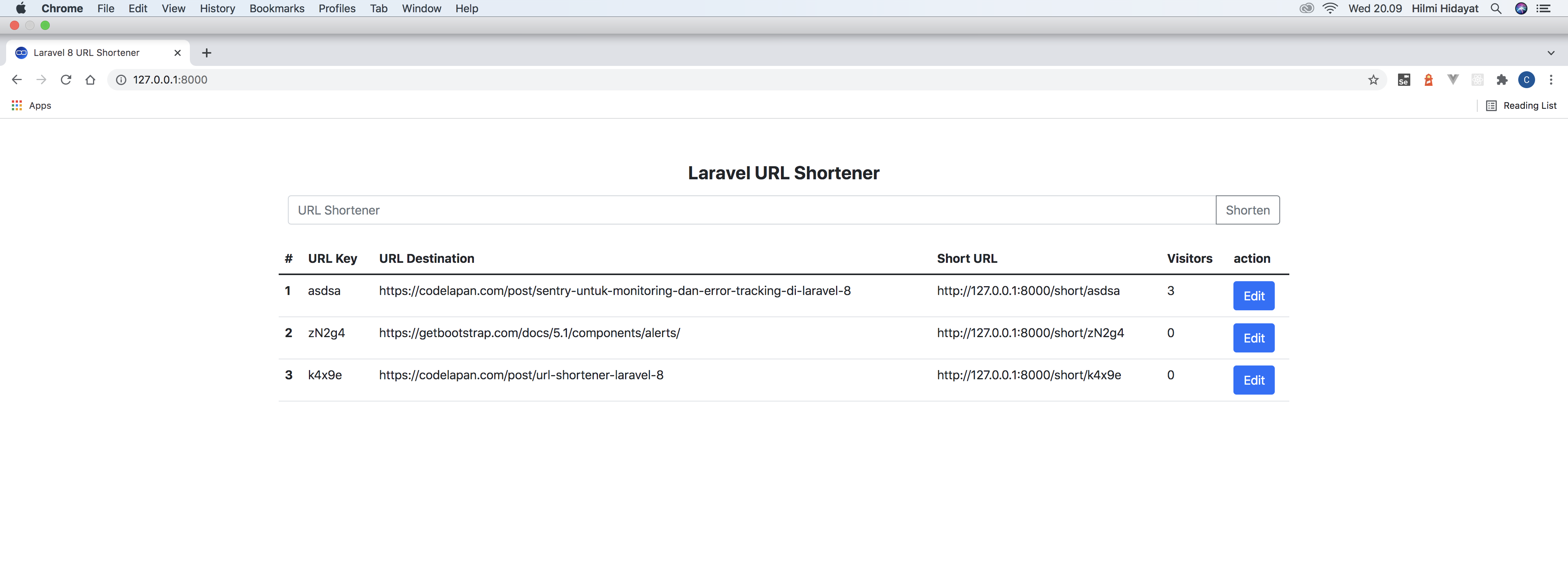
Step 6: Testing 1
Baiklah, sekarang waktunya untuk pengujian fitur URL shortener atau penyingkat URL yang pertama. Silahkan jalankan laravel project kalian dengan perintah php artisan serve, lalu buka laravel project di browser dengan URL 127.0.0.1:8000 atau laravel-url-shortener.test atau bisa menyesuaikan. Untuk pengujian yang pertama, coba inputkan URL dan klik shorten, maka data akan tersimpan di table short_urls.

Contoh: Disini saya coba memperpendek atau menyingkat URL dengan menginputkan URL https://codelapan.com/post/sentry-untuk-monitoring-dan-error-tracking-di-laravel-8 lalu saya klik shorten. Maka sekarang, jika saya coba akses URL 127.0.0.1:8000/short/asdsa pada browser, saya akan didirect ke URL yang diinput di awal tadi.
Disini, kita juga bisa edit URL key seperti yang awalnya asdsa diubah menjadi abc12. Jadi, saat URL 127.0.0.1:8000/short/abc12 diakses maka akan didirect ke destination url atau url tujuan.
Bagaimana jika kita ingin custom route seperti example.com/id/asVc2 ? jawabannya ada di bawah ini. 👇
Step 7: Custom Route
Confg/short-url.php
'disable_default_route' => true,Untuk melakukan custom route, buka file config/short-url.php lalu ubah nilai dari disable_default_route menjadi true.
vendor/ashallendesign/short-url/src/Classes/Builder.php
'default_short_url' => config('app.url').'/short/'.$this->urlKey,Kemudian buka file Builder.php yang ada di direktori vendor/ashallendesign/short-url/src/Classes, cari kode seperti di atas lalu ubahlah menjadi seperti kode di bawah ini.
'default_short_url' => config('app.url').'/id/'.$this->urlKey,Disini, kita mengubah nilai dari field default_short_url yang awalnya bernilai domain.com/short/{URL key} menjadi domain.com/id/{URL key}.
routes/web.php
Route::get('/id/{shortURLKey}', '\AshAllenDesign\ShortURL\Controllers\ShortURLController');Kemudian, buka file routes/web.php, lalu tambahkan route baru seperti kode di atas.
$url->default_short_url = config('app.url').'/id/'.request()->url;Oya, tambahkan juga kode seperti di atas pada route update, sehingga route update yang sekarang menjadi seperti kode di bawah ini.
Route::post('{id}', function ($id) {
$url = \AshAllenDesign\ShortURL\Models\ShortURL::find($id);
$url->url_key = request()->url;
$url->destination_url = request()->destination;
$url->default_short_url = config('app.url').'/id/'.request()->url;
$url->save();
return back()->with('success','URL updated successfully. ');
})->name('update');Step 8: Testing 2:

Oke, sekarang waktunya untuk pengujian lagi yang kedua. Silahkan coba lagi menginput URL baru dan klik Shorten, maka hasilnya default short url sudah berganti format menjadi domain.com/id/{URL key} seperti gambar di atas.
Sekian artikel tentang cara membuat URL shortener atau pemendek URL atau penyingkat URL di laravel 8 kali ini. Jika kalian punya cara lain yang lebih gampang atau lebih baik, kalian bisa share di form komentar di bawah ini. Semoga artikel ini bisa bermanfaat dan sampai jumpa di artikel berikutnya. 👋
📖 Full Documentation: Laravel URL Shortener
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68249 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33745 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32656 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28843 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28216 views














