Cara Menggunakan Form Request Validation di Laravel 8
Laravel Form Request Validation - Halo teman-teman Codeerrs👋 di artikel kali ini, saya akan share artikel yang akan sedikit membahas tentang cara membuat atau menggunakan form request validation di laravel 8.
Sebelumnya, apa sih form request validation ? kenapa kita perlu menggunakan form request validation di laravel ? Jadi, form request validation ini mungkin akan sangat kita butuhkan saat kita membuat suatu aplikasi atau sistem dengan laravel yang mempunyai skenario validasi yang sangat kompleks. Form request merupakan class request khusus yang merangkum logika validasi dan otorisasi. Singkatnya, mungkin saat ini kamu menggunakan manual validation seperti di bawah ini untuk melakukan validasi di laravel.
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
$data = new Post();
$data->title = $request->title;
$data->body = $request->body;
$data->save();
return redirect('post')->with('success','Data Added Successfully.');
}Jika kamu menggunakan manual validation seperti contoh di atas, artinya jika ada function post lain yang memerlukan validasi yang sama, maka kamu juga harus menambahkan validasi lagi di function tersebut. Tapi jika kita menggunakan form request validastion, kita hanya perlu memanggilnya seperti ini public function store(PostRequest $request). Jadi, function kita akan nampak lebih ringkas dan clean.
public function store(PostRequest $request)
{
$data = new Post();
$data->title = $request->title;
$data->body = $request->body;
$data->save();
return redirect('post')->with('success','Data Added Successfully.');
}Untuk membuat form request di laravel, kita dapat menggunakan perintah CLI artisan make:request. Dan lebih jelasnya, mari kita coba praktikkan membuat atau menggunakan form request validation di laravel, yang akan di bawah di bawah ini. 👇
Laravel Form Request Validation
Step 1: Install Laravel
//via Laravel Installer
composer global require laravel/installer
laravel new laravel-form-request-validation
//via Composer
composer create-project laravel/laravel laravel-form-request-validationPada langkah yang pertama ini, kita perlu menginstall laravel (saat ini versi 8) yang akan kita coba untuk implementasi atau menggunakan form request validation di laravel 8. Untuk installasi laravel bisa menggunakan laravel installer atau menggunakan composer seperti contoh di atas.
Silahkan memilih salah satu cara yang ingin digunakan untuk installasi laravel. Dari kedua contoh perintah installasi laravel di atas, akan sama-sama menghasilkan atau generate laravel project dengan nama laravel-form-request-validation.
Step 2: Setup Database
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_form_request_validation
DB_USERNAME=root
DB_PASSWORD=Selanjutnya, buat database baru untuk menyimpan data-data sample yang akan kita gunakan pada percobaan menggunakan form request validation di laravel 8 ini. Jika kamu menggunakan xampp sebagai local development, silahkan buat database baru di localhost/phpmyadmin. Disini saya beri contoh, saya membuat database baru dengan nama laravel_form_request_validation. Kemudian jangan lupa juga untuk menyesuaikan DB_DATABASE pada file .env seperti pada contoh di atas.
Step 3: Buat Model & Migration
php artisan make:model Post -mPada tutorial ini, kita akan simulasikan menggunakan form request validation untuk manage post. Jadi, pada step ketiga ini kita akan membuat atau generate class model baru yaitu Post model sekaligus generate file post migration. Silahkan jalankan perintah artisan seperti di atas untuk membuat file post model dan migration.
protected $guarded = [];Kemudian, buka file Models/Post.php dan tambahkan method seperti di atas.
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->longText('body');
$table->timestamps();
});
}Oke. Sekarang buka file post migration yang terletak di direktori database/migrations/{timestamp} _create_posts_table.php. Kemudian, pada function up, tambahkan 2 baris kode untuk membuat field title dan body pada table posts.
php artisan migrateJika sudah, sekarang kita bisa jalankan perintah php artisan migrate.
Step 4: Membuat Form Request Validation
php artisan make:request PostRequestNah, pada step keempat ini, kita akan membuat form request untuk membuat validasi data post. Silahkan jalankan perintah seperti di atas untuk membuat class PostRequest. Class form request yang dihasilkan dari perintah artisan tersebut akan ditempatkan di direktori app/Http/Requests. Jika sebelumnya direktori ini tidak ada, direktori tersebut akan dibuat saat kita menjalan perintah make:request.
public function authorize()
{
return true;
}
....
....
public function rules()
{
return [
'title' => 'required|unique:posts|max:200',
'body' => 'required'
];
}Setiap form request yang dihasilkan oleh laravel, memiliki dua method yaitu authorize dan rules. Method authorize bertanggung jawab untuk menentukan apakah user yang saat ini diautentikasi dapat melakukan request. Sedangkan method rules, me-return validation rules atau aturan validasi yang harus diterapkan pada request data.
Oke. Pada step ini, silahkan atur method authorize bernilai true dan pada method rules, sesuaikan seperti kode di atas atau kamu mempunyai rule atau aturan lainnya.
Step 5: Tambahkan Route
Route::post('/', function (App\Http\Requests\PostRequest $request) {
$post = new App\Models\Post();
$post->title = $request->title;
$post->body = $request->body;
$post->save();
return back()->with('success','Data Added Successfully.');
});Kemudian, kita beralih ke file routes/web.php untuk menambahkan route baru dengan method post. Pada kode di atas, saya sengaja membuat logic dan menerapkan form request validation di dalam route laravel. Sebenarnya, kamu bisa membuat atau menerapkan form request validation di dalam file controller kamu, namun sebagai contoh, saya akan membuatnya di route saja.
Dengan kode di atas, kita menggunakan class PostRequest untuk melakukan validasi data request. Jika data request gagal divalidasi, maka akan me-return ke halaman awal dan menampilkan pesan error. Tapi jika data request berhasil di validasi, maka proses akan diteruskan yaitu menyimpan data request (title dan body) ke table posts dan akan me-return ke halaman awal disertai pesan success.
Step 6: Setup View
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Laravel Form Request Validation</title>
</head>
<body>
<div class="container my-5">
<h2 class="fs-4 fw-bold text-center">Laravel Form Request Validation</h2>
<div class="row">
<div class="col-md-6 offset-md-3">
@if (session('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
{{ session('success') }}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
@endif
<form action="/" method="post">
@csrf
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input type="text" name="title" class="form-control @error('title') is-invalid @enderror" id="title" value="{{ old('title') }}">
@error('title')
<div class="invalid-feedback">{{ $message }}</div>
@enderror
</div>
<div class="mb-3">
<label for="body" class="form-label">Body</label>
<textarea name="body" id="body" cols="30" rows="10" class="form-control @error('body') is-invalid @enderror">{{ old('body') }}</textarea>
@error('body')
<div class="invalid-feedback">{{ $message }}</div>
@enderror
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>OKe. Selanjutnya buka file welcome.blade.php, lalu ganti semua kode yang ada dengan kode seperti di atas. Pada kode di atas, saya menggunakan bootsrap 5 untuk membuat tampilan front end.
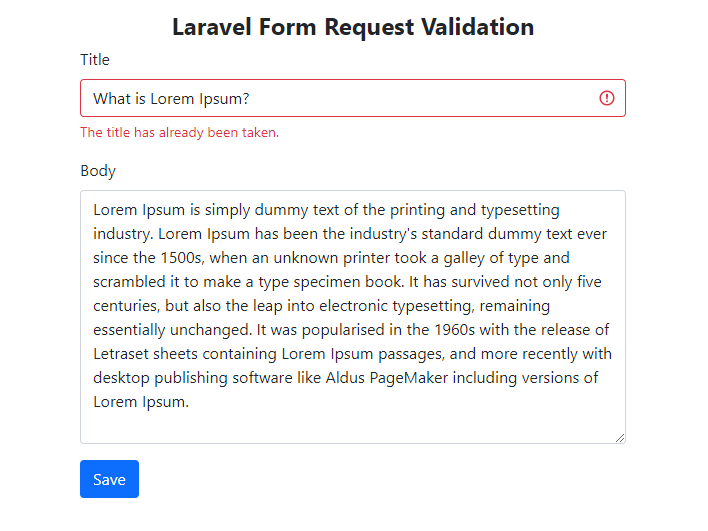
Step 7: Testing 1
Sekarang waktunya testing yang pertama. Silahkan jalankan laravel project, lalu buka project pada browser. Silahkan jalankan beberapa skenario untuk melihat hasil dari form request validation yang telah kita buat ini. Sebagai contoh, sebelumya saya sudah menambahkan data dengan title "What is Lorem Ipsum?". Saat saya coba lagi menambahkan data dengan title yang sama, maka akan menampilkan pesan error seperti gambar di atas.
Step 8: Custom Message
Bagaimana cara mengubah atau custom error message ?
public function messages()
{
return [
'title.required' => 'A Title is required',
'title.unique' => 'The title has already been taken. Try another title.',
'body.required' => 'A body is required',
];
}Kamu dapat menyesuaikan atau custom error message yang digunakan oleh form request validation dengan overriding method messages seperti contoh di atas. Method messages ini harus me-return array attribute/rule dan pesan error yang sesuai.
*Tambahkan kode di atas pada class atau file PostRequest.
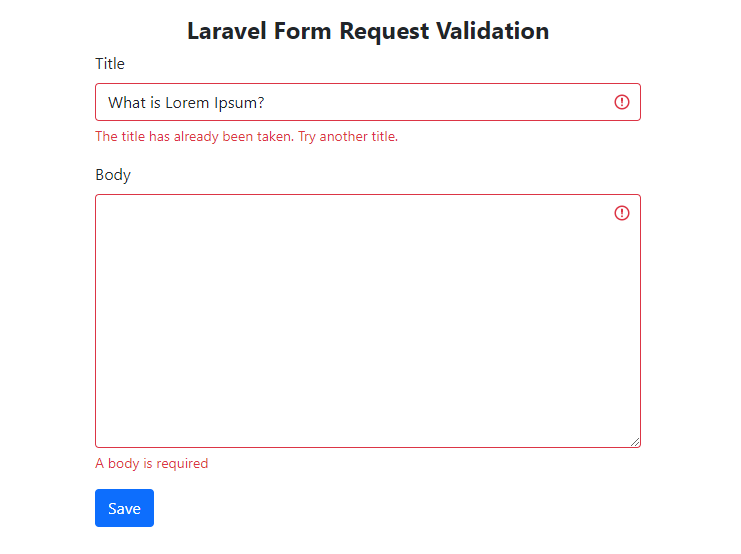
Step 9: Testing 2
Oke, sekarang waktunya kita melakukan testing yang kedua untuk melihat hasilnya, apakah pesan error dari form request validation sudah berubah sesuai yang kita tetapkan. Sebagai contoh, disini saya coba menambahkan data post dengan title yang sama seperti data yang sebelumnya telah saya tambahkan. Jika sebelumnya pesan error yang ditampilkan adalah "The title has already been taken", maka sekarang sudah berganti menjadi "The title has already been taken. Try another title".
Demikianlah artikel tentang menggunakan form request validation di laravel 8 kali ini. Dari sini, bisa kita simpulkan, bahwa menggunakan form request validation di laravel dapat membantu atau memudahkan kita dalam menerapkan validasi yang sama di beberapa function atau method.
Semoga artikel ini bisa bermanfaat, selamat mencoba dan sampai jumpa di artikel berikutnya. 👋
Happy Coding 🥂 👨💻
📖 Full Documentation: Laravel Form Request Validation
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68237 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33718 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32652 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28841 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28209 views