
How to Replace Tailwindcss with Bootstrap in Jetstream Laravel
Jetstream Bootstrap - In this article, I will share an article that will discuss how to use bootstrap to replace tailwindcss in laravel jetstream. ✍ J
Jetstream is a scaffolding package in Laravel with features such as login, register, email verification, two-factor authentication, session management, API via laravel sanctum, and team management features. By default, Jetstream is designed using tailwindcss and offers stack options such as livewire or inertia.
Because jetstream uses tailwindcss, it might be difficult for those who are not too familiar with tailwindcss to use jetstream in laravel. For those of you who are more familiar with or prefer to use bootstrap instead of tailwindcss, you can use jetstrap or jetstream bootstrap package in your laravel project.
What is a jetstrap? Broadly speaking, jetstrap is a package that functions to replace tailwindcss resources generated by laravel jetstream with bootstrap. Jetstrap only focuses on the view side of the jetstream package, so when the swap is done, the models, controllers, components and actions of our laravel project are still 100% using the jetstream package.
Laravel Jetstrap (Jetstream Bootstrap)
For implementation using Jetstrap or jetstream bootstrap package in laravel 8, will be discussed below.👇 ✍
Step 1: Install Laravel
//via Laravel Installer
composer global require laravel/installer
laravel new laravel-jetstream-bootstrap
//via Composer
composer create-project laravel/laravel laravel-jetstream-bootstrapIn this first step, we need to install the latest version of laravel (currently version 8) which we will try to implement using bootstrap to replace tailwindcss in laravel 8 jetstream. To install laravel you can use laravel installer or use composer like the example above.
Please choose one method you want to use for laravel installation. From the two examples of laravel installation commands above, they will both generate a laravel project with the name laravel-jetstream-bootstrap.
Step 2: Setup Database
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_jetstream_bootstrap
DB_USERNAME=root
DB_PASSWORD=Next, create a new database to store sample data that we will use in this experiment. If you are using xampp as local development, please create a new database at localhost/phpmyadmin. Here I give an example, I created a new database with the name Laravel_jetstream_bootstrap. Then don't forget to adjust the DB_DATABASE in the .env file as in the example above.
Step 3: Install Jetstream
composer require laravel/jetstreamBefore we can use jetstream in a pilot project using bootstrap to replace tailwindcss in laravel jetstream, we must first install jetstream. For that please run the command as above on the terminal to start installing jetstream.
php artisan jetstream:install livewireAfter installing the jetstream package, we can run the command php artisan jetstream:install. The command accepts the stack we want (livewire or inertia). In addition, we can also add --teams to create a team management feature.
In this experimental project we will use jetstream with livewire. For that please run the command as above to install jetstream with livewire.
npm install && run devNext, compile the assets that will be used by running the command as above.
php artisan migrateAnd then run the command php artisan migrate, to migrate all migration files to the database.
Step 4: Install Jetstrap (Jetstream Bootstrap)
composer require nascent-africa/jetstrap --devWe have successfully installed jetstream in our laravel project, but the jetstream is still using tailwindcss. For that, if we want to use bootstrap in laravel jetstream, we can use jetstrap (jetstream bootstrap) package. Installing jetstrap can use the composer command as above.
php artisan jetstrap:swap livewireThen run the command jetstrap:swap as above, to publish and replace tailwindcss with bootstrap.
npm install && npm run devAfter installing jetstrap and changing jetstream resources, proceed with running the command as above.
Step 5: Configuration & Testing
After successfully installing jetstrap and successfully running the command npm install && npm run dev, now please try running your laravel project with the php artisan serve command. Then open the laravel project in the browser, please try jetstream features such as registering, logging in, and others. The jetstream looks like it's no different from the original jetstream that uses tailwindcss. But if you try to view page source, then open the app.css file, the result is that the jetstream is now using bootstrap version 5.
Paginator
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Paginator::useBootstrap();
}
}If you use pagination, it might look messy later. If that's the case, the solution is to open the file in App/Providers/AppServiceProvider.php and add the trait use Illuminate\Pagination\Paginator; and added Paginator::useBootstrap(); inside the boot function (like the code above).
Presets
Don't like the current look? maybe you want to display the jetstream dashboard using a template like Core UI or LTE Admin? If so, you can use the Core UI or LTE Admin presets as below.
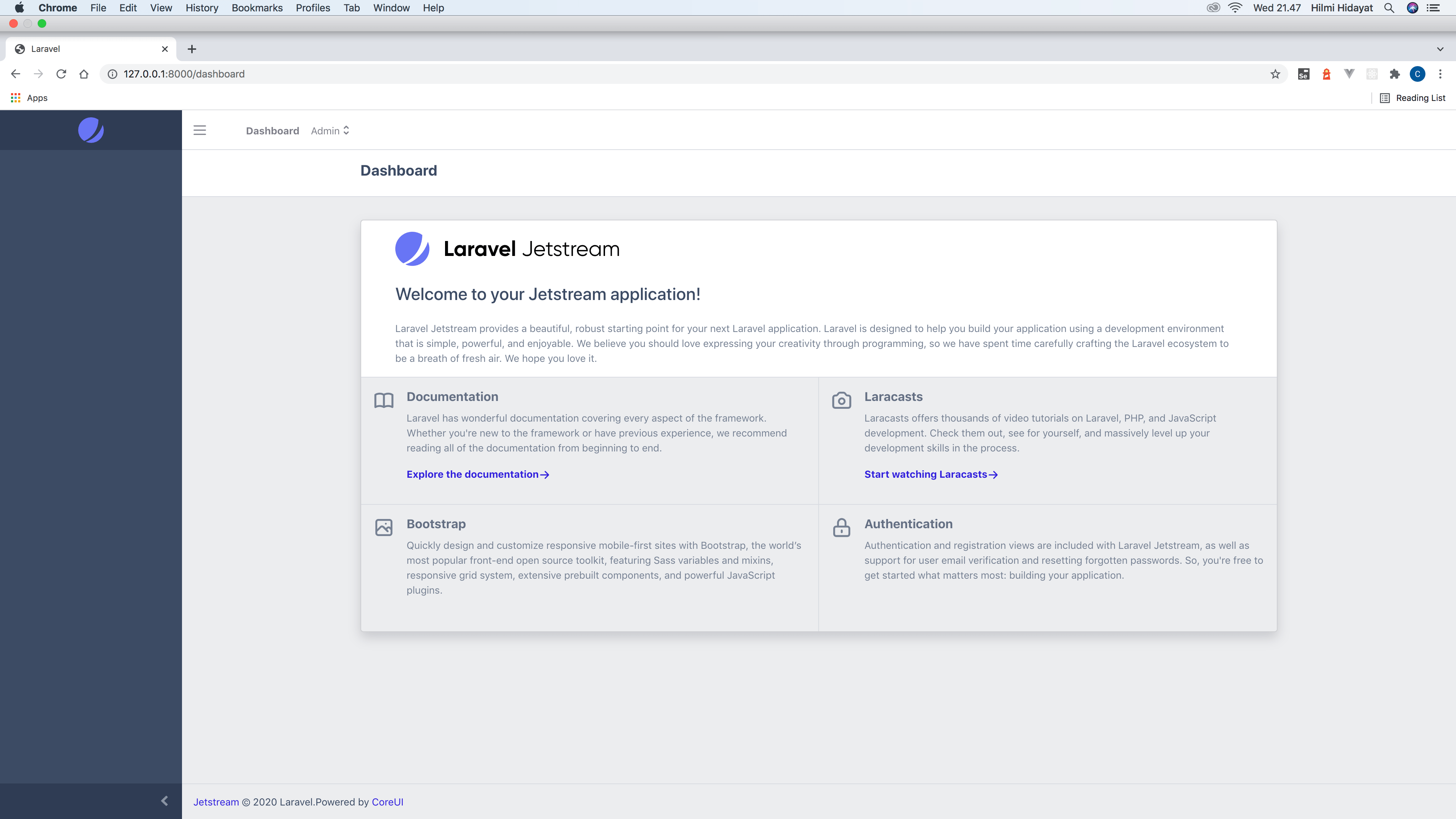
Core UI
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use NascentAfrica\Jetstrap\JetstrapFacade;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
JetstrapFacade::useCoreUi3();
}
} If you want to use the Core UI template in jetstrap, you can add the trait use NascentAfrica\Jetstrap\JetstrapFacade; in the AppServiceProvider.php file and also add JetstrapFacade::useCoreUi3(); in the boot function.
php artisan jetstrap:swap livewire
npm run devThen, run the php artisan jetstrap:swap livewire command again and continue by running the npm run dev command.

And as a result, our jetstream/jetstrap dashboard has successfully installed the CoreUI template as shown above. Great right? 😆
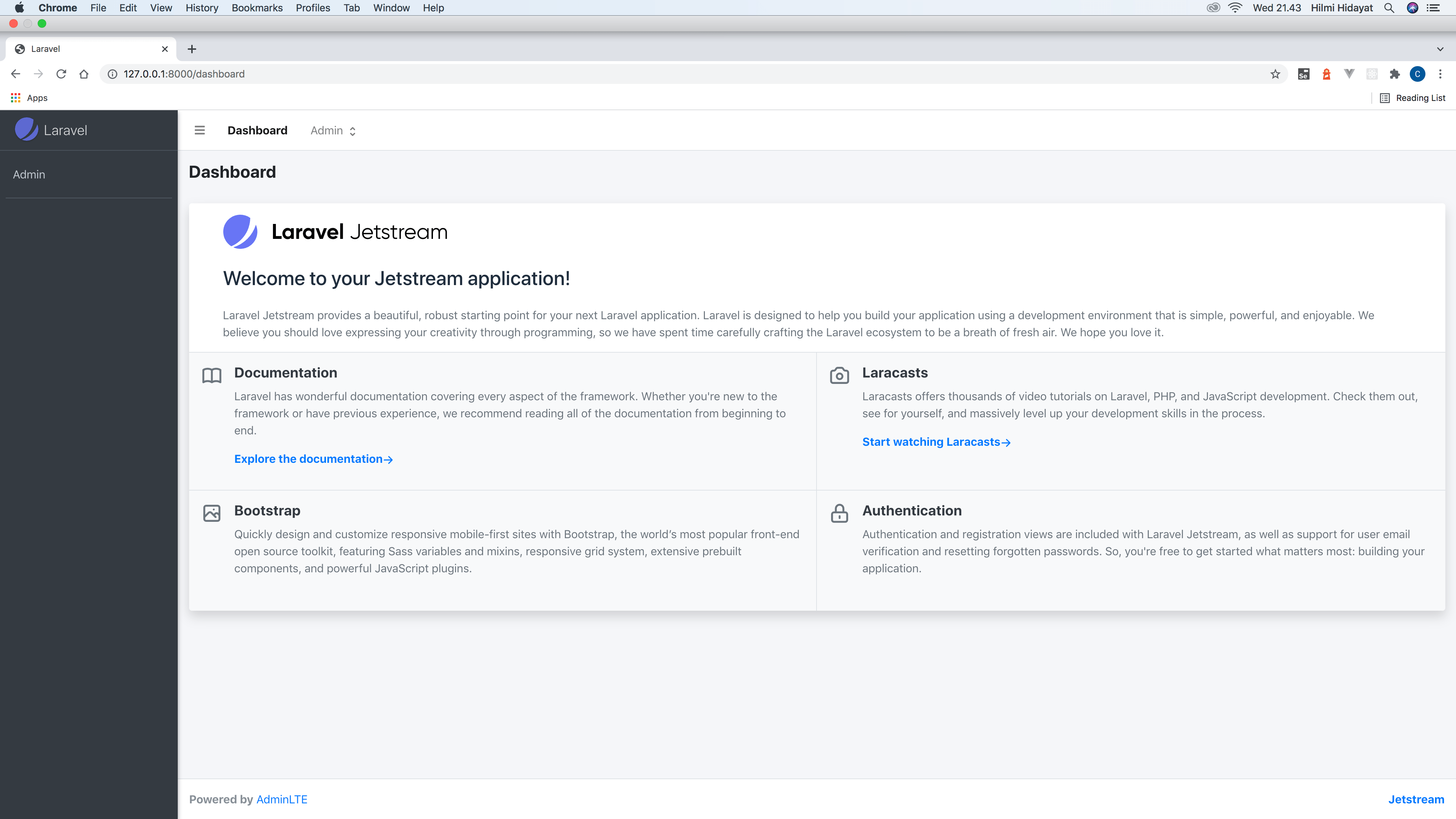
Admin LTE
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use NascentAfrica\Jetstrap\JetstrapFacade;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
JetstrapFacade::useAdminLte3();
}
}
Don't like Core UI templates? You can use the second preset option, namely the LTE Admin template. The trick is simply to add JetstrapFacade::useAdminLte3(); inside the boot function (AppServiceProvider.php) as above.
php artisan jetstrap:swap livewire
npm run devWhenever any preset changes, make sure to run the php artisan jetstrap:swap and npm run dev commands again.

Now if we refresh, the appearance of the jetstream or jetstrap dashboard page has changed using the AdminLTE template as shown above.
Conclusion
Until the end of this article, we have succeeded in replacing tailwindcss with bootstrap in laravel jetstream. In addition, with the jetstrap package, we can use the Core UI or Admin LTE presets. With this jetstrap (jetstream bootstrap) package, of course it is very helpful for those of us who are accustomed to using bootstrap and want to use jetstream in laravel.
So this article, which has discussed using bootstrap on laravel jetstream, hopefully this article can be useful and see you in the next article. 👋 🚀
- Cara Mengatasi Error XAMPP: MySQL shutdown unexpectedly 23 Oktober 2021 68275 views
- Tutorial CRUD (Create, Read, Update & Delete) Codeigniter 4 dengan Bootstrap 14 Oktober 2021 33796 views
- Laravel 8: REST API Authentication dengan Sanctum 17 September 2021 32660 views
- Membuat REST API CRUD di Laravel 8 dengan Sanctum 18 September 2021 28848 views
- Contoh Cara Menggunakan Sweet Alert di Laravel 8 27 Agustus 2021 28223 views














